AngularJs的表单验证
能够根据用户在表单中输入的内容给出实时视觉反馈是非常重要的。在人与人沟通的语境
中,表单验证给出来的反馈同获得正确输入同等重要。
如果想要屏蔽浏览器对表单的默认验证行为,可以在表单元素上添加novalidate标记。
<form name="form" novalidate>
<label name="email">Your email</label>
<input type="email"
name="email"
ng-model="email" placeholder="Email Address" />
</form>
下面看一下可以在input元素上使用的所有验证选项。
1. 必填项
验证某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可:
<input type="text" required />
2. 最小长度
验证表单输入的文本长度是否大于某个最小值,在输入字段上使用AngularJS指令ng-minleng=
"{number}":
<input type="text" ng-minlength="5" />
3. 最大长度
验证表单输入的文本长度是否小于或等于某个最大值,在输入字段上使用AngularJS指令
ng-maxlength="{number}":
<input type="text" ng-maxlength="20" />
4. 模式匹配
使用ng-pattern="/PATTERN/"来确保输入能够匹配指定的正则表达式:
<input type="text" ng-pattern="[a-zA-Z]" />
5. 电子邮件
验证输入内容是否是电子邮件,只要像下面这样将input的类型设置为email即可:
<input type="email" name="email" ng-model="user.email" />
6. 数字
验证输入内容是否是数字,将input的类型设置为number:
<input type="number" name="age" ng-model="user.age" />
7. URL
验证输入内容是否是URL,将input的类型设置为 url:
<input type="url" name="homepage" ng-model="user.facebook_url" />
8. 自定义验证
在AngularJS中自定义指令是非常容易的。鉴于目前还没有介绍到指令的相关内容,第10章
再深入研究如何创建自定义验证。目前先来看一下如何通过向后端服务器发送请求,并通过响应
的结果来将输入字段设置为合法或不合法,以确保输入字段中的内容是唯一的。
自定义指令:
<my-directive></my-directive>
myDirective指令的定义看起来是这样的:
angular.module('myApp',[])
.directive('myDirective', function() {
return {
restrict: 'E',
template: '<a href="http://google.com">
Click me to go to Google</a>'
};
});
通过AngularJS模块API中的.directive()方法,我们可以通过传入一个字符串和一个函数来
注册一个新指令。其中字符串是这个指令的名字,指令名应该是驼峰命名风格的,函数应该返回
一个对象。
驼峰命名风格用来将一个短语写在一个单词中,除了第一个单词外其他单词首
字母大写,中间不加空格。例如,bumpy roads用驼峰风格来写应该是
bumpyRoads。
在我们的例子中,在HTML里使用my-directive声明指令,因此指令定义必须
以myDirective为名字。
directive()方法返回的对象中包含了用来定义和配置指令所需的方法和属性。
默认情况下,AngularJS将模板生成的HTML代码嵌套在自定义标签<my-directive>内部。
下面向指令定义中添加一些新的设置:我们可以将自定义标签从生成的DOM中完全移除掉,
并只留下由模版生成的链接。将replace设置为true就可以实现这个效果:
angular.module('myApp', [])
.directive('myDirective', function() {
return {
restrict: 'E',
replace: true,
template: '<a href="http://google.com">Click me to go to Google</a>'
};
});
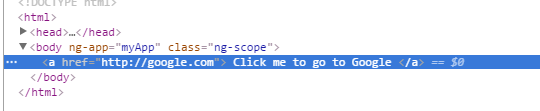
再次看一下生成后的代码,会发现DOM中原始的指令声明已经不见了,只有我们在模板中
写的HTML代码。replace方法会用自定义元素取代指令声明,而不是嵌套在其内部,如图8-5
所示。

从现在起,我们把创建的这些自定义元素称作指令(用.directive()方法创建),因为事实
上声明指令并不需要创建一个新的自定义元素。
下面都是用来声明前面创建指令的合法格式:
<my-directive></my-directive>
<div my-directive></div>
<div class="my-directive"></div>
<!--directive:my-directive-->
为了让AngularJS能够调用我们的指令,需要修改指令定义中的restrict设置。这个设置告
诉AngularJS在编译HTML时用哪种声明格式来匹配指令定义。我们可以指定一个或多个格式。
例如,之前创建的指令中可以指定以元素(E)、属性(A)、类(C)或注释(M)的格式来
调用指令:
angular.module('myApp', [])
.directive('myDirective', function() {
return {
restrict: 'EAC',
replace: true,
template: '<a href="http://google.com">Click me to go to Google</a>'
};
});
无论有多少种方式可以声明指令,我们坚持使用属性方式,因为它有比较好的跨浏览器兼容性:
<div my-directive></div>
为了更加明确我们的意图,将restrict设置为字母A(代表attribute):
restrict: 'A'
遵循这个约定的同时,也要注意每个浏览器的内置样式,以便决定指令模板在HTML中是嵌
套在声明元素内,还是替换声明元素。
如果不将URL和链接文本混在指令内部,可以为其他使用我们指令的人提供更好的体验。我
们的目标是关注指令的公共接口,就像其他任何编程语言一样。实际上,应该将上面的模板转换
成可以接受两个变量的形式:一个变量是URL,另一个是链接文本:
template: '<a href="{{ myUrl }}">{{ myLinkText }}</a>'
在主HTML文档中,可以给指令添加myUrl和myLinkText两个属性,这两个参数会成为指令
内部作用域的属性:
<div my-directive
my-url="http://google.com"
my-link-text="Click me to go to Google">
</div>
重新加载页面,注意声明指令的部分已经被模板代替,但是链接的href属性是空的,并且尖
括号内也没有文本,



