性能优化_延迟渲染
function useDefer(maxCount = 100){ // let 目前渲染了多少帧 = 0 const frameCount = ref(0) // 组件卸载时,停止变量 let rafId; // 每渲染一帧 +1 function updateFrameCount(){ rafId = requestAnimationFrame(()=>{ frameCount.value++; if(frameCount.value >=maxCount ){ return } updateFrameCount() }) } updateFrameCount() onMounted(()=>{ cancelAnimationFrame(rafId) }) return function defer(n){ // return '目前渲染了多少帧' >= n return frameCount.value >= 0 } }
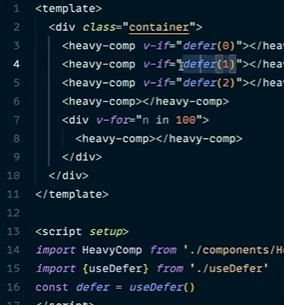
使用: