iOS学习——UIView的研究
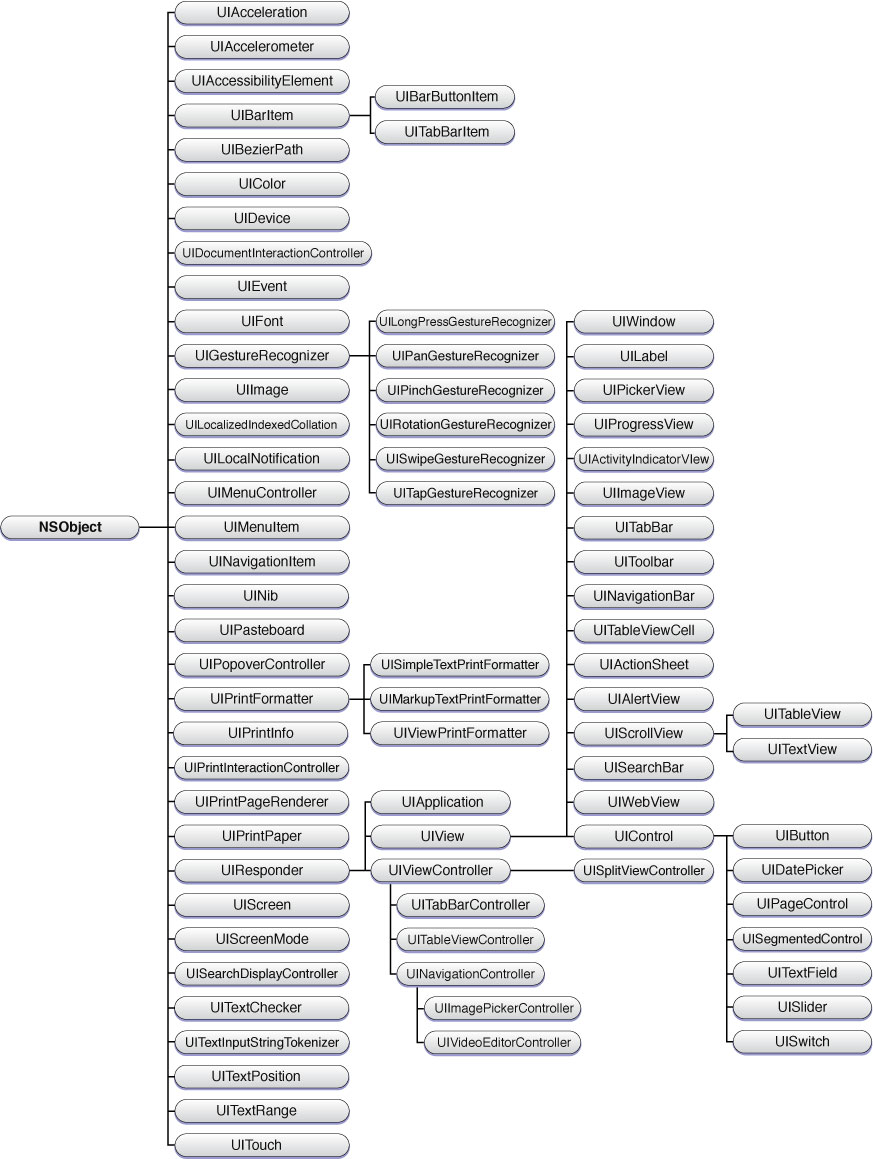
在iOS开发中,我们知道有一个共同的基类——NSObject,但是对于界面视图而言,UIView是非常重要的一个类,UIView是很多视图控件的基类,因此,对于UIView的学习闲的非常有必要。在iOS学习——iOS 整体框架及类继承框架图中列出了iOS中所有类的继承框架图,其中下面这张图就是iOS开发中的界面相关类的继承框架图。

下面主要通过学习UIView.h文件来了解UIView主要提供了那些方法和属性,从UIView.h的源码来看,UIView.h的结构主要分为4个部分:
- 常用枚举类型的定义,主要包括
- 视图动画曲线 UIViewAnimationCurve
- 视图内容填充模式 UIViewContentMode
- 视图动画过渡效果 UIViewAnimationTransition
- 视图自动调整大小方式 UIViewAutoresizing
- 视图的动画选项 UIViewAnimationOptions
- 视图关键帧动画选项 UIViewKeyframeAnimationOptions
- 视图的系统动画 UISystemAnimation
- 视图的外观色调调整模式 UIViewTintAdjustmentMode
- 语义内容属性 UISemanticContentAttribute
- 布局约束的轴 UILayoutConstraintAxis(水平还是竖直)(该定义在后面第四部分中间)
- 坐标空间协议UICoordinateSpace的定义,定义了坐标点(CGPoint)、坐标区域(CGRect)在两个view间的转换
- UIView的主要方法和属性的定义
- 类方法 2个
- 初始化方法 2个
- 属性 8个
- UIView的各类扩展
- 视图几何相关的扩展 UIView (UIViewGeometry),主要定义了视图上位置和区域相关一些属性和方法
- 视图层次结构相关的扩展 UIView (UIViewHierarchy),主要定义对子视图的增删改以及层次结构调整等操作
- 视图外观渲染相关的扩展 UIView (UIViewRendering),主要定义视图的一些属性和设置,例如是否隐藏、透明度、背景颜色等
- 视图动画相关的扩展 UIView (UIViewAnimation) ,主要定义视图上自定义一个动画所需的一系列方法
- 视图用block快速定义动画的扩展 UIView (UIViewAnimationWithBlocks),主要提供7个类方法直接用block添加动画,根据需要选择不同的类方法进行相关参数的设定
- 视图关键帧动画相关的扩展 UIView (UIViewKeyframeAnimations) ,主要提供两个类方法进行关键帧动画的设定,也是直接采用block的方式实现
- 视图上手势相关的扩展 UIView (UIViewGestureRecognizers) ,主要提供添加、移除和手势开始前回调3个方法
- 视图上运动效果相关的扩展 UIView (UIViewMotionEffects),主要提供添加和移除运动效果两个方法,还提供一个获取视图上所有运动效果的属性
- 视图上安装约束相关的扩展 UIView (UIConstraintBasedLayoutInstallingConstraints) ,主要提供添加单个/多个、移除单个/多个约束的方法
- 视图上约束相关的扩展 UIView (UIConstraintBasedLayoutCoreMethods),主要提供4种约束更新的方法
- 视图上约束共存相关的扩展 UIView (UIConstraintBasedCompatibility)
- 视图约束布局图层相关的扩展 IView (UIConstraintBasedLayoutLayering),主要是获取视图上约束相关的一些属性,比喻第一视图、基线视图、视图大小等等
- 视图约束适应尺寸相关的扩展 UIView (UIConstraintBasedLayoutFittingSize),主要用于获取持有约束的视图大小及其区域内的视图大小
- 视图布局引导相关的扩展 UIView (UILayoutGuideSupport),主要定义了视图布局所需的一些属性,类似中心点、上下左右宽高等属性
- 视图约束布局调试相关的扩展 UIView (UIConstraintBasedLayoutDebugging)
- 视图快照相关的扩展 UIView (UISnapshotting)
下面是UIView.h文件的源码分析,以下内容参考自:ios开发 之 UIView详解。
1 #import <Foundation/Foundation.h> 2 #import <QuartzCore/QuartzCore.h> 3 #import <UIKit/UIResponder.h> 4 #import <UIKit/UIInterface.h> 5 #import <UIKit/UIKitDefines.h> 6 #import <UIKit/UIAppearance.h> 7 #import <UIKit/UIDynamicBehavior.h> 8 #import <UIKit/NSLayoutConstraint.h> 9 #import <UIKit/UITraitCollection.h> 10 #import <UIKit/UIFocus.h> 11 12 NS_ASSUME_NONNULL_BEGIN 13 14 /** 动画的曲线枚举 */ 15 typedef NS_ENUM(NSInteger, UIViewAnimationCurve) { 16 UIViewAnimationCurveEaseInOut, //!< 慢进慢出(默认值). 17 UIViewAnimationCurveEaseIn, //!< 慢进. 18 UIViewAnimationCurveEaseOut, //!< 慢出. 19 UIViewAnimationCurveLinear, //!< 匀速. 20 }; 21 22 //!< UIView内容填充模式. 23 typedef NS_ENUM(NSInteger, UIViewContentMode) { 24 UIViewContentModeScaleToFill, //!< 缩放内容到合适比例大小. 25 UIViewContentModeScaleAspectFit, //!< 缩放内容到合适的大小,边界多余部分透明. 26 UIViewContentModeScaleAspectFill, //!< 缩放内容填充到指定大小,边界多余的部分省略. 27 UIViewContentModeRedraw, //!< 重绘视图边界 (需调用 -setNeedsDisplay). 28 UIViewContentModeCenter, //!< 视图保持等比缩放. 29 UIViewContentModeTop, //!< 视图顶部对齐. 30 UIViewContentModeBottom, //!< 视图底部对齐. 31 UIViewContentModeLeft, //!< 视图左侧对齐. 32 UIViewContentModeRight, //!< 视图右侧对齐. 33 UIViewContentModeTopLeft, //!< 视图左上角对齐. 34 UIViewContentModeTopRight, //!< 视图右上角对齐. 35 UIViewContentModeBottomLeft, //!< 视图左下角对齐. 36 UIViewContentModeBottomRight, //!< 视图右下角对齐. 37 }; 38 39 /** UIView动画过渡效果 */ 40 typedef NS_ENUM(NSInteger, UIViewAnimationTransition) { 41 UIViewAnimationTransitionNone, //!< 无效果. 42 UIViewAnimationTransitionFlipFromLeft, //!< 沿视图垂直中心轴左到右移动. 43 UIViewAnimationTransitionFlipFromRight, //!< 沿视图垂直中心轴右到左移动. 44 UIViewAnimationTransitionCurlUp, //!< 由底部向上卷起. 45 UIViewAnimationTransitionCurlDown, //!< 由顶部向下展开. 46 }; 47 48 /** 自动调整大小方式 */ 49 typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) { 50 UIViewAutoresizingNone = 0, //!< 不自动调整. 51 UIViewAutoresizingFlexibleLeftMargin = 1 << 0,//!< 自动调整与superView左边的距离,保证与superView右边的距离不变. 52 UIViewAutoresizingFlexibleWidth = 1 << 1,//!< 自动调整自己的宽度,保证与superView左边和右边的距离不变. 53 UIViewAutoresizingFlexibleRightMargin = 1 << 2,//!< 自动调整与superView的右边距离,保证与superView左边的距离不变. 54 UIViewAutoresizingFlexibleTopMargin = 1 << 3,//!< 自动调整与superView顶部的距离,保证与superView底部的距离不变. 55 UIViewAutoresizingFlexibleHeight = 1 << 4,//!< 自动调整自己的高度,保证与superView顶部和底部的距离不变. 56 UIViewAutoresizingFlexibleBottomMargin = 1 << 5 //!< 自动调整与superView底部的距离,也就是说,与superView顶部的距离不变. 57 }; 58 59 /** UIView动画选项 */ 60 typedef NS_OPTIONS(NSUInteger, UIViewAnimationOptions) { 61 UIViewAnimationOptionLayoutSubviews = 1 << 0, //!< 动画过程中保证子视图跟随运动. 62 UIViewAnimationOptionAllowUserInteraction = 1 << 1, //!< 动画过程中允许用户交互. 63 UIViewAnimationOptionBeginFromCurrentState = 1 << 2, //!< 所有视图从当前状态开始运行. 64 UIViewAnimationOptionRepeat = 1 << 3, //!< 重复运行动画. 65 UIViewAnimationOptionAutoreverse = 1 << 4, //!< 动画运行到结束点后仍然以动画方式回到初始点. 66 UIViewAnimationOptionOverrideInheritedDuration = 1 << 5, //!< 忽略嵌套动画时间设置. 67 UIViewAnimationOptionOverrideInheritedCurve = 1 << 6, //!< 忽略嵌套动画速度设置. 68 UIViewAnimationOptionAllowAnimatedContent = 1 << 7, //!< 动画过程中重绘视图(注意仅仅适用于转场动画). 69 UIViewAnimationOptionShowHideTransitionViews = 1 << 8, //!< 视图切换时直接隐藏旧视图、显示新视图,而不是将旧视图从父视图移除(仅仅适用于转场动画). 70 UIViewAnimationOptionOverrideInheritedOptions = 1 << 9, //!< 不继承父动画设置或动画类型. 71 72 UIViewAnimationOptionCurveEaseInOut = 0 << 16, //!< 动画先缓慢,然后逐渐加速. 73 UIViewAnimationOptionCurveEaseIn = 1 << 16, //!< 动画逐渐变慢. 74 UIViewAnimationOptionCurveEaseOut = 2 << 16, //!< 动画逐渐加速. 75 UIViewAnimationOptionCurveLinear = 3 << 16, //!< 动画匀速执行,默认值. 76 77 UIViewAnimationOptionTransitionNone = 0 << 20, //!< 没有转场动画效果. 78 UIViewAnimationOptionTransitionFlipFromLeft = 1 << 20, //!< 从左侧翻转效果. 79 UIViewAnimationOptionTransitionFlipFromRight = 2 << 20, //!< 从右侧翻转效果. 80 UIViewAnimationOptionTransitionCurlUp = 3 << 20, //!< 向后翻页的动画过渡效果. 81 UIViewAnimationOptionTransitionCurlDown = 4 << 20, //!< 向前翻页的动画过渡效果. 82 UIViewAnimationOptionTransitionCrossDissolve = 5 << 20, //!< 旧视图溶解消失显示下一个新视图的效果. 83 UIViewAnimationOptionTransitionFlipFromTop = 6 << 20, //!< 从上方翻转效果. 84 UIViewAnimationOptionTransitionFlipFromBottom = 7 << 20, //!< 从底部翻转效果. 85 86 UIViewAnimationOptionPreferredFramesPerSecondDefault = 0 << 24, //!< 默认的帧每秒. 87 UIViewAnimationOptionPreferredFramesPerSecond60 = 3 << 24, //!< 60帧每秒的帧速率. 88 UIViewAnimationOptionPreferredFramesPerSecond30 = 7 << 24, //!< 30帧每秒的帧速率. 89 90 } NS_ENUM_AVAILABLE_IOS(4_0); 91 92 typedef NS_OPTIONS(NSUInteger, UIViewKeyframeAnimationOptions) { 93 UIViewKeyframeAnimationOptionLayoutSubviews = UIViewAnimationOptionLayoutSubviews, //!< 动画过程中保证子视图跟随运动. 94 UIViewKeyframeAnimationOptionAllowUserInteraction = UIViewAnimationOptionAllowUserInteraction, //!< 动画过程中允许用户交互. 95 UIViewKeyframeAnimationOptionBeginFromCurrentState = UIViewAnimationOptionBeginFromCurrentState, //!< 所有视图从当前状态开始运行. 96 UIViewKeyframeAnimationOptionRepeat = UIViewAnimationOptionRepeat, //!< 重复运行动画. 97 UIViewKeyframeAnimationOptionAutoreverse = UIViewAnimationOptionAutoreverse, //!< 动画运行到结束点后仍然以动画方式回到初始点. 98 UIViewKeyframeAnimationOptionOverrideInheritedDuration = UIViewAnimationOptionOverrideInheritedDuration, //!< 忽略嵌套动画时间设置. 99 UIViewKeyframeAnimationOptionOverrideInheritedOptions = UIViewAnimationOptionOverrideInheritedOptions, //!< 不继承父动画设置或动画类型. 100 101 UIViewKeyframeAnimationOptionCalculationModeLinear = 0 << 10, //!< 连续运算模式, 默认. 102 UIViewKeyframeAnimationOptionCalculationModeDiscrete = 1 << 10, //!< 离散运算模式. 103 UIViewKeyframeAnimationOptionCalculationModePaced = 2 << 10, //!< 均匀执行运算模式. 104 UIViewKeyframeAnimationOptionCalculationModeCubic = 3 << 10, //!< 平滑运算模式. 105 UIViewKeyframeAnimationOptionCalculationModeCubicPaced = 4 << 10 //!< 平滑均匀运算模式. 106 } NS_ENUM_AVAILABLE_IOS(7_0); 107 108 typedef NS_ENUM(NSUInteger, UISystemAnimation) { 109 UISystemAnimationDelete, //!< 系统删除动画 110 } NS_ENUM_AVAILABLE_IOS(7_0); 111 112 typedef NS_ENUM(NSInteger, UIViewTintAdjustmentMode) { 113 UIViewTintAdjustmentModeAutomatic, //!< 自动的,与父视图相同. 114 115 UIViewTintAdjustmentModeNormal, //!< 未经修改的. 116 UIViewTintAdjustmentModeDimmed, //!< 饱和、暗淡的原始色. 117 } NS_ENUM_AVAILABLE_IOS(7_0); 118 119 typedef NS_ENUM(NSInteger, UISemanticContentAttribute) { 120 UISemanticContentAttributeUnspecified = 0, //!< 未指定,默认值 121 UISemanticContentAttributePlayback, //!< 打开/ RW / FF等播放控制按钮 122 UISemanticContentAttributeSpatial, //!< 控制导致某种形式的定向改变UI中,如分段控制文本对齐方式或在游戏中方向键 123 UISemanticContentAttributeForceLeftToRight, //!< 视图总是从左向右布局. 124 UISemanticContentAttributeForceRightToLeft //!< 视图总是从右向左布局. 125 } NS_ENUM_AVAILABLE_IOS(9_0); 126 127 @protocol UICoordinateSpace <NSObject> 128 129 /** 将像素point由point所在视图转换到目标视图view中,返回在目标视图view中的像素值 */ 130 - (CGPoint)convertPoint:(CGPoint)point toCoordinateSpace:(id <UICoordinateSpace>)coordinateSpace NS_AVAILABLE_IOS(8_0); 131 /** 将像素point由point所在视图转换到目标视图view中,返回在目标视图view中的像素值 */ 132 - (CGPoint)convertPoint:(CGPoint)point fromCoordinateSpace:(id <UICoordinateSpace>)coordinateSpace NS_AVAILABLE_IOS(8_0); 133 /** 将rect由rect所在视图转换到目标视图view中,返回在目标视图view中的rect */ 134 - (CGRect)convertRect:(CGRect)rect toCoordinateSpace:(id <UICoordinateSpace>)coordinateSpace NS_AVAILABLE_IOS(8_0); 135 /** 将rect从view中转换到当前视图中,返回在当前视图中的rect */ 136 - (CGRect)convertRect:(CGRect)rect fromCoordinateSpace:(id <UICoordinateSpace>)coordinateSpace NS_AVAILABLE_IOS(8_0); 137 138 /** 获取bounds */ 139 @property (readonly, nonatomic) CGRect bounds NS_AVAILABLE_IOS(8_0); 140 141 @end 142 143 @class UIBezierPath, UIEvent, UIWindow, UIViewController, UIColor, UIGestureRecognizer, UIMotionEffect, CALayer, UILayoutGuide; 144 145 NS_CLASS_AVAILABLE_IOS(2_0) @interface UIView : UIResponder <NSCoding, UIAppearance, UIAppearanceContainer, UIDynamicItem, UITraitEnvironment, UICoordinateSpace, UIFocusItem, CALayerDelegate> 146 147 /** 返回主layer所使用的类 */ 148 #if UIKIT_DEFINE_AS_PROPERTIES 149 @property(class, nonatomic, readonly) Class layerClass; 150 #else 151 + (Class)layerClass; 152 #endif 153 154 /** 通过Frame初始化UI对象 */ 155 - (instancetype)initWithFrame:(CGRect)frame NS_DESIGNATED_INITIALIZER; 156 /** 用于xib初始化 */ 157 - (nullable instancetype)initWithCoder:(NSCoder *)aDecoder NS_DESIGNATED_INITIALIZER; 158 159 /** 设置用户交互,默认YES允许用户交互 */ 160 @property(nonatomic,getter=isUserInteractionEnabled) BOOL userInteractionEnabled; 161 /** 控件标记(父控件可以通过tag找到对应的子控件),默认为0 */ 162 @property(nonatomic) NSInteger tag; 163 /** 视图图层(可以用来设置圆角效果/阴影效果) */ 164 @property(nonatomic,readonly,strong) CALayer *layer; 165 166 /** 返回是否可以成为焦点, 默认NO */ 167 #if UIKIT_DEFINE_AS_PROPERTIES 168 @property(nonatomic,readonly) BOOL canBecomeFocused NS_AVAILABLE_IOS(9_0); 169 #else 170 - (BOOL)canBecomeFocused NS_AVAILABLE_IOS(9_0); 171 #endif 172 /** 是否可以被聚焦 */ 173 @property (readonly, nonatomic, getter=isFocused) BOOL focused NS_AVAILABLE_IOS(9_0); 174 175 /** 左右滑动翻转效果 */ 176 @property (nonatomic) UISemanticContentAttribute semanticContentAttribute NS_AVAILABLE_IOS(9_0); 177 178 /** 获取视图的方向 */ 179 + (UIUserInterfaceLayoutDirection)userInterfaceLayoutDirectionForSemanticContentAttribute:(UISemanticContentAttribute)attribute NS_AVAILABLE_IOS(9_0); 180 181 /** 获取相对于指定视图的界面方向 */ 182 + (UIUserInterfaceLayoutDirection)userInterfaceLayoutDirectionForSemanticContentAttribute:(UISemanticContentAttribute)semanticContentAttribute relativeToLayoutDirection:(UIUserInterfaceLayoutDirection)layoutDirection NS_AVAILABLE_IOS(10_0); 183 184 /** 返回即时内容的布局的方向 */ 185 @property (readonly, nonatomic) UIUserInterfaceLayoutDirection effectiveUserInterfaceLayoutDirection NS_AVAILABLE_IOS(10_0); 186 187 @end 188 189 @interface UIView(UIViewGeometry) 190 191 /** 位置和尺寸(以父控件的左上角为坐标原点(0, 0)) */ 192 @property(nonatomic) CGRect frame; 193 194 /** 位置和尺寸(以自己的左上角为坐标原点(0, 0)) */ 195 @property(nonatomic) CGRect bounds; 196 /** 中心点(以父控件的左上角为坐标原点(0, 0)) */ 197 @property(nonatomic) CGPoint center; 198 /** 变形属性(平移\缩放\旋转) */ 199 @property(nonatomic) CGAffineTransform transform; 200 /** 视图内容的缩放比例 */ 201 @property(nonatomic) CGFloat contentScaleFactor NS_AVAILABLE_IOS(4_0); 202 203 /** 是否支持多点触摸,默认NO */ 204 @property(nonatomic,getter=isMultipleTouchEnabled) BOOL multipleTouchEnabled __TVOS_PROHIBITED; 205 /** 是否独占整个Touch事件,默认NO */ 206 @property(nonatomic,getter=isExclusiveTouch) BOOL exclusiveTouch __TVOS_PROHIBITED; 207 208 /** 在指定点上点击测试指定事件 */ 209 - (nullable UIView *)hitTest:(CGPoint)point withEvent:(nullable UIEvent *)event; 210 /** 判断当前的点击或者触摸事件的点是否在当前的view中,默认返回YES */ 211 - (BOOL)pointInside:(CGPoint)point withEvent:(nullable UIEvent *)event; 212 213 /** 将像素point由point所在视图转换到目标视图view中,返回在目标视图view中的像素值 */ 214 - (CGPoint)convertPoint:(CGPoint)point toView:(nullable UIView *)view; 215 /** 将像素point由point所在视图转换到目标视图view中,返回在目标视图view中的像素值 */ 216 - (CGPoint)convertPoint:(CGPoint)point fromView:(nullable UIView *)view; 217 /** 将rect由rect所在视图转换到目标视图view中,返回在目标视图view中的rect */ 218 - (CGRect)convertRect:(CGRect)rect toView:(nullable UIView *)view; 219 /** 将rect从view中转换到当前视图中,返回在当前视图中的rect */ 220 - (CGRect)convertRect:(CGRect)rect fromView:(nullable UIView *)view; 221 222 /** 自动调整子视图尺寸,默认YES则会根据autoresizingMask属性自动调整子视图尺寸 */ 223 @property(nonatomic) BOOL autoresizesSubviews; 224 /** 自动调整子视图与父视图的位置,默认UIViewAutoresizingNone */ 225 @property(nonatomic) UIViewAutoresizing autoresizingMask; 226 227 /** 返回“最佳”大小适合给定的大小 */ 228 - (CGSize)sizeThatFits:(CGSize)size; 229 /** 调整为刚好合适子视图大小 */ 230 - (void)sizeToFit; 231 232 @end 233 234 @interface UIView(UIViewHierarchy) 235 236 /** 获取父视图 */ 237 @property(nullable, nonatomic,readonly) UIView *superview; 238 /** 获取所有子视图 */ 239 @property(nonatomic,readonly,copy) NSArray<__kindof UIView *> *subviews; 240 /** 获取视图所在的Window */ 241 @property(nullable, nonatomic,readonly) UIWindow *window; 242 243 /** 从父视图中移除控件 */ 244 - (void)removeFromSuperview; 245 /** 插入子视图(将子视图插入到subviews数组中index这个位置) */ 246 - (void)insertSubview:(UIView *)view atIndex:(NSInteger)index; 247 /** 交换subviews数组中所存放子视图的位置 */ 248 - (void)exchangeSubviewAtIndex:(NSInteger)index1 withSubviewAtIndex:(NSInteger)index2; 249 250 /** 添加子视图(新添加的视图在subviews数组的后面, 显示在最上面) */ 251 - (void)addSubview:(UIView *)view; 252 /** 插入子视图(将子视图插到siblingSubview之下) */ 253 - (void)insertSubview:(UIView *)view belowSubview:(UIView *)siblingSubview; 254 /** 插入子视图(将子视图插到siblingSubview之上) */ 255 - (void)insertSubview:(UIView *)view aboveSubview:(UIView *)siblingSubview; 256 257 /** 将子视图拉到最上面来显示 */ 258 - (void)bringSubviewToFront:(UIView *)view; 259 /** 将子视图拉到最下面来显示 */ 260 - (void)sendSubviewToBack:(UIView *)view; 261 262 ##pragma mark - 系统自动调用(留给子类去实现) 263 /** 添加自视图完成后调用 */ 264 - (void)didAddSubview:(UIView *)subview; 265 /** 将要移除自视图时调用 */ 266 - (void)willRemoveSubview:(UIView *)subview; 267 268 /** 将要移动到新父视图时调用 */ 269 - (void)willMoveToSuperview:(nullable UIView *)newSuperview; 270 /** 移动到新父视图完成后调用 */ 271 - (void)didMoveToSuperview; 272 /** 将要移动到新Window时调用 */ 273 - (void)willMoveToWindow:(nullable UIWindow *)newWindow; 274 /** 移动到新Window完成后调用 */ 275 - (void)didMoveToWindow; 276 277 /** 判断view是否为子类 */ 278 - (BOOL)isDescendantOfView:(UIView *)view; 279 /** 通过tag获得对应的子视图 */ 280 - (nullable __kindof UIView *)viewWithTag:(NSInteger)tag; 281 282 /** 对现在有布局有调整更改后,使用这个方法进行更新 */ 283 - (void)setNeedsLayout; 284 /** 强制进行更新layout */ 285 - (void)layoutIfNeeded; 286 287 /** 控件的frame发生改变的时候就会调用,一般在这里重写布局子控件的位置和尺寸 */ 288 - (void)layoutSubviews; 289 290 /** 设置view之间的间距,该属性只对autolayout布局有效 */ 291 @property (nonatomic) UIEdgeInsets layoutMargins NS_AVAILABLE_IOS(8_0); 292 /** 是否将当前视图的间距和父视图相同,默认是NO */ 293 @property (nonatomic) BOOL preservesSuperviewLayoutMargins NS_AVAILABLE_IOS(8_0); 294 /** 改变view的layoutMargins这个属性时,会触发这个方法 */ 295 - (void)layoutMarginsDidChange NS_AVAILABLE_IOS(8_0); 296 297 /** 视图间距引导 */ 298 @property(readonly,strong) UILayoutGuide *layoutMarginsGuide NS_AVAILABLE_IOS(9_0); 299 300 /** 获取此区域的内的布局引导 */ 301 @property (nonatomic, readonly, strong) UILayoutGuide *readableContentGuide NS_AVAILABLE_IOS(9_0); 302 @end 303 304 @interface UIView(UIViewRendering) 305 306 /** 重写drawRect方法,在可以这里进行绘图操作。*/ 307 - (void)drawRect:(CGRect)rect; 308 309 /** 标记整个视图的边界矩形需要重绘, 调用这个方法会自动调用drawRect方法 */ 310 - (void)setNeedsDisplay; 311 /** 标记在指定区域内的视图的边界需要重绘, 调用这个方法会自动调用drawRect方法 */ 312 - (void)setNeedsDisplayInRect:(CGRect)rect; 313 314 /** 是否裁剪超出Bounds范围的子控件,默认NO */ 315 @property(nonatomic) BOOL clipsToBounds; 316 /** 设置背景颜色,默认nil */ 317 @property(nullable, nonatomic,copy) UIColor *backgroundColor UI_APPEARANCE_SELECTOR; 318 /** 设置透明度(范围0.0~1.0),默认1.0 */ 319 @property(nonatomic) CGFloat alpha; 320 /** 设置是否不透明,默认YES不透明 */ 321 @property(nonatomic,getter=isOpaque) BOOL opaque; 322 /** 视图重绘前是否先清理以前的内容,默认YES */ 323 @property(nonatomic) BOOL clearsContextBeforeDrawing; 324 /** 设置是否隐藏,默认NO不隐藏 */ 325 @property(nonatomic,getter=isHidden) BOOL hidden; 326 /** 内容显示的模式,默认UIViewContentModeScaleToFill */ 327 @property(nonatomic) UIViewContentMode contentMode; 328 /** 拉伸属性,如图片拉伸 */ 329 @property(nonatomic) CGRect contentStretch NS_DEPRECATED_IOS(3_0,6_0) __TVOS_PROHIBITED; 330 331 /** 蒙板view */ 332 @property(nullable, nonatomic,strong) UIView *maskView NS_AVAILABLE_IOS(8_0); 333 334 /** 改变应用程序的外观的颜色。默认为nil */ 335 @property(null_resettable, nonatomic, strong) UIColor *tintColor NS_AVAILABLE_IOS(7_0); 336 337 /** 可以使tintColor变暗,因此整个视图层次变暗 */ 338 @property(nonatomic) UIViewTintAdjustmentMode tintAdjustmentMode NS_AVAILABLE_IOS(7_0); 339 340 /** 覆盖这个方法的目的是为了当tintColor改变的时候自定义一些行为 */ 341 - (void)tintColorDidChange NS_AVAILABLE_IOS(7_0); 342 343 @end 344 345 @interface UIView(UIViewAnimation) 346 347 /** 开始动画 */ 348 + (void)beginAnimations:(nullable NSString *)animationID context:(nullable void *)context; 349 /** 提交动画 */ 350 + (void)commitAnimations; 351 352 /** 设置动画代理, 默认nil */ 353 + (void)setAnimationDelegate:(nullable id)delegate; 354 /** 动画将要开始时执行方法(必须要先设置动画代理), 默认NULL */ 355 + (void)setAnimationWillStartSelector:(nullable SEL)selector; 356 /** 动画已结束时执行方法(必须要先设置动画代理), 默认NULL */ 357 + (void)setAnimationDidStopSelector:(nullable SEL)selector; 358 /** 设置动画时长, 默认0.2秒 */ 359 + (void)setAnimationDuration:(NSTimeInterval)duration; 360 /** 动画延迟执行时间, 默认0.0秒 */ 361 + (void)setAnimationDelay:(NSTimeInterval)delay; 362 /** 设置在动画块内部动画属性改变的开始时间, 默认now ([NSDate date]) */ 363 + (void)setAnimationStartDate:(NSDate *)startDate; 364 /** 设置动画曲线, 默认UIViewAnimationCurveEaseInOut */ 365 + (void)setAnimationCurve:(UIViewAnimationCurve)curve; 366 /** 动画的重复播放次数, 默认0 */ 367 + (void)setAnimationRepeatCount:(float)repeatCount; 368 /** 设置是否自定翻转当前的动画效果, 默认NO */ 369 + (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses; 370 /** 设置动画从当前状态开始播放, 默认NO */ 371 + (void)setAnimationBeginsFromCurrentState:(BOOL)fromCurrentState; 372 373 /** 在动画块中为视图设置过渡动画 */ 374 + (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache; 375 376 /** 设置是否激活动画 */ 377 + (void)setAnimationsEnabled:(BOOL)enabled; 378 /** 返回一个布尔值表示动画是否结束 */ 379 #if UIKIT_DEFINE_AS_PROPERTIES 380 @property(class, nonatomic, readonly) BOOL areAnimationsEnabled; 381 #else 382 + (BOOL)areAnimationsEnabled; 383 #endif 384 /** 先检查动画当前是否启用,然后禁止动画,执行block内的方法,最后重新启用动画,而且这个方法不会阻塞基于CoreAnimation的动画 */ 385 + (void)performWithoutAnimation:(void (NS_NOESCAPE ^)(void))actionsWithoutAnimation NS_AVAILABLE_IOS(7_0); 386 387 /** 当前动画的持续时间 */ 388 #if UIKIT_DEFINE_AS_PROPERTIES 389 @property(class, nonatomic, readonly) NSTimeInterval inheritedAnimationDuration NS_AVAILABLE_IOS(9_0); 390 #else 391 + (NSTimeInterval)inheritedAnimationDuration NS_AVAILABLE_IOS(9_0); 392 #endif 393 394 @end 395 396 @interface UIView(UIViewAnimationWithBlocks) 397 398 /** 用于对一个或多个视图的改变的持续时间、延时、选项动画完成时的操作 */ 399 + (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); 400 401 /** 用于对一个或多个视图的改变的持续时间、选项动画完成时的操作,默认:delay = 0.0, options = 0 */ 402 + (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); 403 404 /** 用于对一个或多个视图的改变的持续时间内动画完成时的操作,默认:delay = 0.0, options = 0, completion = NULL */ 405 + (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations NS_AVAILABLE_IOS(4_0); 406 407 /** 使用与物理弹簧运动相对应的定时曲线执行视图动画 */ 408 + (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay usingSpringWithDamping:(CGFloat)dampingRatio initialSpringVelocity:(CGFloat)velocity options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(7_0); 409 410 /** 为指定的容器视图创建转换动画 */ 411 + (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^ __nullable)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); 412 413 /** 使用给定的参数在指定视图之间创建转换动画 */ 414 + (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); // toView added to fromView.superview, fromView removed from its superview 415 416 /** 在一个或多个视图上执行指定的系统提供的动画,以及定义的可选并行动画 */ 417 + (void)performSystemAnimation:(UISystemAnimation)animation onViews:(NSArray<__kindof UIView *> *)views options:(UIViewAnimationOptions)options animations:(void (^ __nullable)(void))parallelAnimations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(7_0); 418 419 @end 420 421 /** UIView的关键帧动画 */ 422 @interface UIView (UIViewKeyframeAnimations) 423 424 /** 创建一个动画块对象,可用于为当前视图设置基于关键帧的动画 */ 425 + (void)animateKeyframesWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewKeyframeAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(7_0); 426 /** 添加指定开始时间、持续时间的关键帧动画(起始和持续时间是0.0和1.0之间的值) */ 427 + (void)addKeyframeWithRelativeStartTime:(double)frameStartTime relativeDuration:(double)frameDuration animations:(void (^)(void))animations NS_AVAILABLE_IOS(7_0); 428 429 @end 430 431 @interface UIView (UIViewGestureRecognizers) 432 433 /** 当前视图所附加的所有手势识别器 */ 434 @property(nullable, nonatomic,copy) NSArray<__kindof UIGestureRecognizer *> *gestureRecognizers NS_AVAILABLE_IOS(3_2); 435 436 /** 添加一个手势识别器 */ 437 - (void)addGestureRecognizer:(UIGestureRecognizer*)gestureRecognizer NS_AVAILABLE_IOS(3_2); 438 /** 移除一个手势识别器 */ 439 - (void)removeGestureRecognizer:(UIGestureRecognizer*)gestureRecognizer NS_AVAILABLE_IOS(3_2); 440 441 /** 开始一个手势识别器 */ 442 - (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer NS_AVAILABLE_IOS(6_0); 443 444 @end 445 446 @interface UIView (UIViewMotionEffects) 447 448 /** 添加运动效果,当倾斜设备时视图稍微改变其位置 */ 449 - (void)addMotionEffect:(UIMotionEffect *)effect NS_AVAILABLE_IOS(7_0); 450 451 /** 移除运动效果 */ 452 - (void)removeMotionEffect:(UIMotionEffect *)effect NS_AVAILABLE_IOS(7_0); 453 454 /** 所有添加的运动效果 */ 455 @property (copy, nonatomic) NSArray<__kindof UIMotionEffect *> *motionEffects NS_AVAILABLE_IOS(7_0); 456 457 @end 458 459 460 typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) { 461 UILayoutConstraintAxisHorizontal = 0, //!< 水平约束. 462 UILayoutConstraintAxisVertical = 1 //!< 竖直约束. 463 }; 464 465 466 @interface UIView (UIConstraintBasedLayoutInstallingConstraints) 467 468 /** 获取所有约束 */ 469 @property(nonatomic,readonly) NSArray<__kindof NSLayoutConstraint *> *constraints NS_AVAILABLE_IOS(6_0); 470 471 /** 添加一个约束 */ 472 - (void)addConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); 473 /** 添加多个约束 */ 474 - (void)addConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints NS_AVAILABLE_IOS(6_0); 475 /** 移除一个约束 */ 476 - (void)removeConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); 477 /** 移除多个约束 */ 478 - (void)removeConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints NS_AVAILABLE_IOS(6_0); 479 @end 480 481 482 @interface UIView (UIConstraintBasedLayoutCoreMethods) 483 /** 更新视图和其子视图的约束 */ 484 - (void)updateConstraintsIfNeeded NS_AVAILABLE_IOS(6_0); 485 /** 为视图更新约束,可以重写这个方法来设置当前view局部的布局约束 */ 486 - (void)updateConstraints NS_AVAILABLE_IOS(6_0) NS_REQUIRES_SUPER; 487 /** 视图的约束是否需要更新 */ 488 - (BOOL)needsUpdateConstraints NS_AVAILABLE_IOS(6_0); 489 /** 设置视图的约束需要更新,调用这个方法,系统会调用updateConstraints去更新布局 */ 490 - (void)setNeedsUpdateConstraints NS_AVAILABLE_IOS(6_0); 491 @end 492 493 494 @interface UIView (UIConstraintBasedCompatibility) 495 496 /** 是否启用自动布局约束,默认YES. IB默认是NO */ 497 @property(nonatomic) BOOL translatesAutoresizingMaskIntoConstraints NS_AVAILABLE_IOS(6_0); 498 499 /** 是否使用约束布局 */ 500 #if UIKIT_DEFINE_AS_PROPERTIES 501 @property(class, nonatomic, readonly) BOOL requiresConstraintBasedLayout NS_AVAILABLE_IOS(6_0); 502 #else 503 + (BOOL)requiresConstraintBasedLayout NS_AVAILABLE_IOS(6_0); 504 #endif 505 506 @end 507 508 509 @interface UIView (UIConstraintBasedLayoutLayering) 510 511 /** 返回给定框架的视图的对齐矩阵 */ 512 - (CGRect)alignmentRectForFrame:(CGRect)frame NS_AVAILABLE_IOS(6_0); 513 /** 返回给定对齐矩形的视图的frame */ 514 - (CGRect)frameForAlignmentRect:(CGRect)alignmentRect NS_AVAILABLE_IOS(6_0); 515 516 /** 返回从视图的frame上定义的对齐矩阵的边框 */ 517 #if UIKIT_DEFINE_AS_PROPERTIES 518 @property(nonatomic, readonly) UIEdgeInsets alignmentRectInsets NS_AVAILABLE_IOS(6_0); 519 #else 520 - (UIEdgeInsets)alignmentRectInsets NS_AVAILABLE_IOS(6_0); 521 #endif 522 523 /** 返回满足基线约束条件的视图 */ 524 - (UIView *)viewForBaselineLayout NS_DEPRECATED_IOS(6_0, 9_0, "Override -viewForFirstBaselineLayout or -viewForLastBaselineLayout as appropriate, instead") __TVOS_PROHIBITED; 525 526 /** 返回用于满足第一基线约束的视图 */ 527 @property(readonly,strong) UIView *viewForFirstBaselineLayout NS_AVAILABLE_IOS(9_0); 528 529 /** 返回用于满足上次基线约束的视图 */ 530 @property(readonly,strong) UIView *viewForLastBaselineLayout NS_AVAILABLE_IOS(9_0); 531 532 533 UIKIT_EXTERN const CGFloat UIViewNoIntrinsicMetric NS_AVAILABLE_IOS(6_0); // -1 534 /** 返回接收对象的原本大小 */ 535 #if UIKIT_DEFINE_AS_PROPERTIES 536 @property(nonatomic, readonly) CGSize intrinsicContentSize NS_AVAILABLE_IOS(6_0); 537 #else 538 - (CGSize)intrinsicContentSize NS_AVAILABLE_IOS(6_0); 539 #endif 540 /** 废除视图原本内容的size */ 541 - (void)invalidateIntrinsicContentSize NS_AVAILABLE_IOS(6_0); 542 543 /** 设置当视图要变大时,视图的压缩改变方式,返回一个优先权(确定view有多大的优先级阻止自己变大) */ 544 - (UILayoutPriority)contentHuggingPriorityForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0); 545 /** 设置放先权 */ 546 - (void)setContentHuggingPriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0); 547 548 /** 设置当视图要变小时,视图的压缩改变方式,是水平缩小还是垂直缩小,并返回一个优先权(确定有多大的优先级阻止自己变小) */ 549 - (UILayoutPriority)contentCompressionResistancePriorityForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0); 550 /** 设置优先权 */ 551 - (void)setContentCompressionResistancePriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0); 552 @end 553 554 // Size To Fit 555 556 UIKIT_EXTERN const CGSize UILayoutFittingCompressedSize NS_AVAILABLE_IOS(6_0); 557 UIKIT_EXTERN const CGSize UILayoutFittingExpandedSize NS_AVAILABLE_IOS(6_0); 558 559 @interface UIView (UIConstraintBasedLayoutFittingSize) 560 /** 返回满足持有约束的视图的size */ 561 - (CGSize)systemLayoutSizeFittingSize:(CGSize)targetSize NS_AVAILABLE_IOS(6_0); 562 /** 返回满足它所包含的约束的视图的大小 */ 563 - (CGSize)systemLayoutSizeFittingSize:(CGSize)targetSize withHorizontalFittingPriority:(UILayoutPriority)horizontalFittingPriority verticalFittingPriority:(UILayoutPriority)verticalFittingPriority NS_AVAILABLE_IOS(8_0); 564 @end 565 566 @interface UIView (UILayoutGuideSupport) 567 568 /** 此视图拥有布局向导对象的数组 */ 569 @property(nonatomic,readonly,copy) NSArray<__kindof UILayoutGuide *> *layoutGuides NS_AVAILABLE_IOS(9_0); 570 571 /** 向视图中添加布局向导 */ 572 - (void)addLayoutGuide:(UILayoutGuide *)layoutGuide NS_AVAILABLE_IOS(9_0); 573 574 /** 向视图中添加布局向导 */ 575 - (void)removeLayoutGuide:(UILayoutGuide *)layoutGuide NS_AVAILABLE_IOS(9_0); 576 @end 577 578 @class NSLayoutXAxisAnchor,NSLayoutYAxisAnchor,NSLayoutDimension; 579 @interface UIView (UIViewLayoutConstraintCreation) 580 /** 布局视图的前缘框的布局锚点 */ 581 @property(readonly, strong) NSLayoutXAxisAnchor *leadingAnchor NS_AVAILABLE_IOS(9_0); 582 /** 布局视图的后缘边框的布局锚点 */ 583 @property(readonly, strong) NSLayoutXAxisAnchor *trailingAnchor NS_AVAILABLE_IOS(9_0); 584 /** 布局视图的左边框的布局锚点 */ 585 @property(readonly, strong) NSLayoutXAxisAnchor *leftAnchor NS_AVAILABLE_IOS(9_0); 586 /** 布局视图的右边框的布局锚点 */ 587 @property(readonly, strong) NSLayoutXAxisAnchor *rightAnchor NS_AVAILABLE_IOS(9_0); 588 /** 布局视图的顶边框的布局锚点 */ 589 @property(readonly, strong) NSLayoutYAxisAnchor *topAnchor NS_AVAILABLE_IOS(9_0); 590 /** 布局视图的底边框的布局锚点 */ 591 @property(readonly, strong) NSLayoutYAxisAnchor *bottomAnchor NS_AVAILABLE_IOS(9_0); 592 /** 布局视图的宽度 */ 593 @property(readonly, strong) NSLayoutDimension *widthAnchor NS_AVAILABLE_IOS(9_0); 594 /** 布局视图的高度 */ 595 @property(readonly, strong) NSLayoutDimension *heightAnchor NS_AVAILABLE_IOS(9_0); 596 /** 布局视图的水平中心轴 */ 597 @property(readonly, strong) NSLayoutXAxisAnchor *centerXAnchor NS_AVAILABLE_IOS(9_0); 598 /** 布局视图的垂直中心轴 */ 599 @property(readonly, strong) NSLayoutYAxisAnchor *centerYAnchor NS_AVAILABLE_IOS(9_0); 600 /** 一个代表对视图中的文本的最高线基线布置锚 */ 601 @property(readonly, strong) NSLayoutYAxisAnchor *firstBaselineAnchor NS_AVAILABLE_IOS(9_0); 602 /** 一个代表对视图中的文本的最低线基线布置锚 */ 603 @property(readonly, strong) NSLayoutYAxisAnchor *lastBaselineAnchor NS_AVAILABLE_IOS(9_0); 604 605 @end 606 607 @interface UIView (UIConstraintBasedLayoutDebugging) 608 609 /** 获得实体在不同方向上所有的布局约束 */ 610 - (NSArray<__kindof NSLayoutConstraint *> *)constraintsAffectingLayoutForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0); 611 612 /** 可以知道当前视图的布局是否会有歧义 */ 613 #if UIKIT_DEFINE_AS_PROPERTIES 614 @property(nonatomic, readonly) BOOL hasAmbiguousLayout NS_AVAILABLE_IOS(6_0); 615 #else 616 - (BOOL)hasAmbiguousLayout NS_AVAILABLE_IOS(6_0); 617 #endif 618 619 /** 这个方法会随机改变视图的layout到另外一个有效的layout。这样我们就可以很清楚的看到哪一个layout导致了整体的布局约束出现了错误,或者我们应该增加更多的布局约束 */ 620 - (void)exerciseAmbiguityInLayout NS_AVAILABLE_IOS(6_0); 621 @end 622 623 /** 约束调试,只在DEBUG环境下被调用 */ 624 @interface UILayoutGuide (UIConstraintBasedLayoutDebugging) 625 626 /** 获得实体在不同方向上所有的布局约束 */ 627 - (NSArray<__kindof NSLayoutConstraint *> *)constraintsAffectingLayoutForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(10_0); 628 629 /** 可以知道当前视图的布局是否会有歧义 */ 630 #if UIKIT_DEFINE_AS_PROPERTIES 631 @property(nonatomic, readonly) BOOL hasAmbiguousLayout NS_AVAILABLE_IOS(10_0); 632 #else 633 - (BOOL)hasAmbiguousLayout NS_AVAILABLE_IOS(10_0); 634 #endif 635 @end 636 637 #pragma mark - View状态保存恢复 638 @interface UIView (UIStateRestoration) 639 /** 标示是否支持保存,恢复视图状态信息 */ 640 @property (nullable, nonatomic, copy) NSString *restorationIdentifier NS_AVAILABLE_IOS(6_0); 641 /** 保存视图状态相关的信息 */ 642 - (void) encodeRestorableStateWithCoder:(NSCoder *)coder NS_AVAILABLE_IOS(6_0); 643 /** 恢复和保持视图状态相关信息 */ 644 - (void) decodeRestorableStateWithCoder:(NSCoder *)coder NS_AVAILABLE_IOS(6_0); 645 @end 646 647 #pragma mark - View快照 648 @interface UIView (UISnapshotting) 649 /** 将当前显示的view截取成一个新的view */ 650 - (nullable UIView *)snapshotViewAfterScreenUpdates:(BOOL)afterUpdates NS_AVAILABLE_IOS(7_0); 651 /** 缩放一个view默认是从中心点进行缩放的 */ 652 - (nullable UIView *)resizableSnapshotViewFromRect:(CGRect)rect afterScreenUpdates:(BOOL)afterUpdates withCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(7_0); 653 /** 屏幕快照 */ 654 - (BOOL)drawViewHierarchyInRect:(CGRect)rect afterScreenUpdates:(BOOL)afterUpdates NS_AVAILABLE_IOS(7_0); 655 @end 656 657 NS_ASSUME_NONNULL_END

