Flutter--Flutter开发环境搭建
一、前言
Flutter 是 Google推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart语言开发 App,一套代码同时运行在 iOS 和 Android平台。 Flutter提供了丰富的组件、接口,开发者可以很快地为 Flutter添加 native扩展。同时 Flutter还使用 Native引擎渲染视图,这无疑能为用户提供良好的体验。
Flutter与用于构建跨平台移动应用程序的其它大多数框架不同,因为Flutter既不使用WebView,也不使用操作系统的原生控件。 相反,Flutter使用自己的高性能渲染引擎来绘制widget。这样不仅可以保证在Android和iOS上UI的一致性,而且也可以避免对原生控件依赖而带来的限制及高昂的维护成本。Flutter使用Skia作为其2D渲染引擎,Skia是Google的一个2D图形处理函数库,包含字型、坐标转换,以及点阵图都有高效能且简洁的表现,Skia是跨平台的,并提供了非常友好的API,目前Google Chrome浏览器和Android均采用Skia作为其绘图引擎。
目前Flutter默认支持iOS、Android、Fuchsia(Google新的自研操作系统)三个移动平台。但Flutter亦可支持Web开发(Flutter for web)和PC开发,本书的示例和介绍主要是基于iOS和Android平台的,其它平台读者可以自行了解。
1.1 Flutter框架结构
Flutter框架是一个纯 Dart实现的 SDK,它实现了一套基础库,自底向上,我们来简单介绍一下:
-
底下两层(Foundation和Animation、Painting、Gestures)在Google的一些视频中被合并为一个dart UI层,对应的是Flutter中的
dart:ui包,它是Flutter引擎暴露的底层UI库,提供动画、手势及绘制能力。 -
Rendering层,这一层是一个抽象的布局层,它依赖于dart UI层,Rendering层会构建一个UI树,当UI树有变化时,会计算出有变化的部分,然后更新UI树,最终将UI树绘制到屏幕上,这个过程类似于React中的虚拟DOM。Rendering层可以说是Flutter UI框架最核心的部分,它除了确定每个UI元素的位置、大小之外还要进行坐标变换、绘制(调用底层dart:ui)。
-
Widgets层是Flutter提供的的一套基础组件库,在基础组件库之上,Flutter还提供了 Material 和Cupertino两种视觉风格的组件库。而我们Flutter开发的大多数场景,只是和这两层打交道。

1.2 Flutter引擎
Flutter引擎是一个纯 C++实现的 SDK,其中包括了 Skia引擎、Dart运行时、文字排版引擎等。在代码调用 dart:ui库时,调用最终会走到Engine层,然后实现真正的绘制逻辑。
1.3 总结
Flutter框架本身有着良好的分层设计,本节旨在让读者对Flutter整体框架有个大概的印象,相信到现在为止,读者已经对Flutter有一个初始印象,在我们正式动手之前,我们还需要了解一下Flutter的开发语言Dart。
二、Flutter环境搭建
上面已经对Flutter的基本特点做了大概的介绍,如果我们要学习Flutter,那么第一步就是要搭建相关的开发环境。Flutter的开发环境搭建包括两部分内容:Flutter SDK安装和开发工具(xcode、Android Studio、VS Code)安装,本文主要是针对Mac系统上搭建Flutter开发环境。
说明:本文主要是列举出了flutter环境搭建的基本过程,其中很多细节不太好描述和展示,具体搭建过程大家可以参考腾讯课程上的一个视频,该视频有全流程的搭建过程,大家可以参考。Flutter小白入门到实战全新教程(2020)
2.1 Flutter SDK的安装搭建
Flutter SDK的安装主要分为3步,SDK下载、解压安装、配置环境变量。
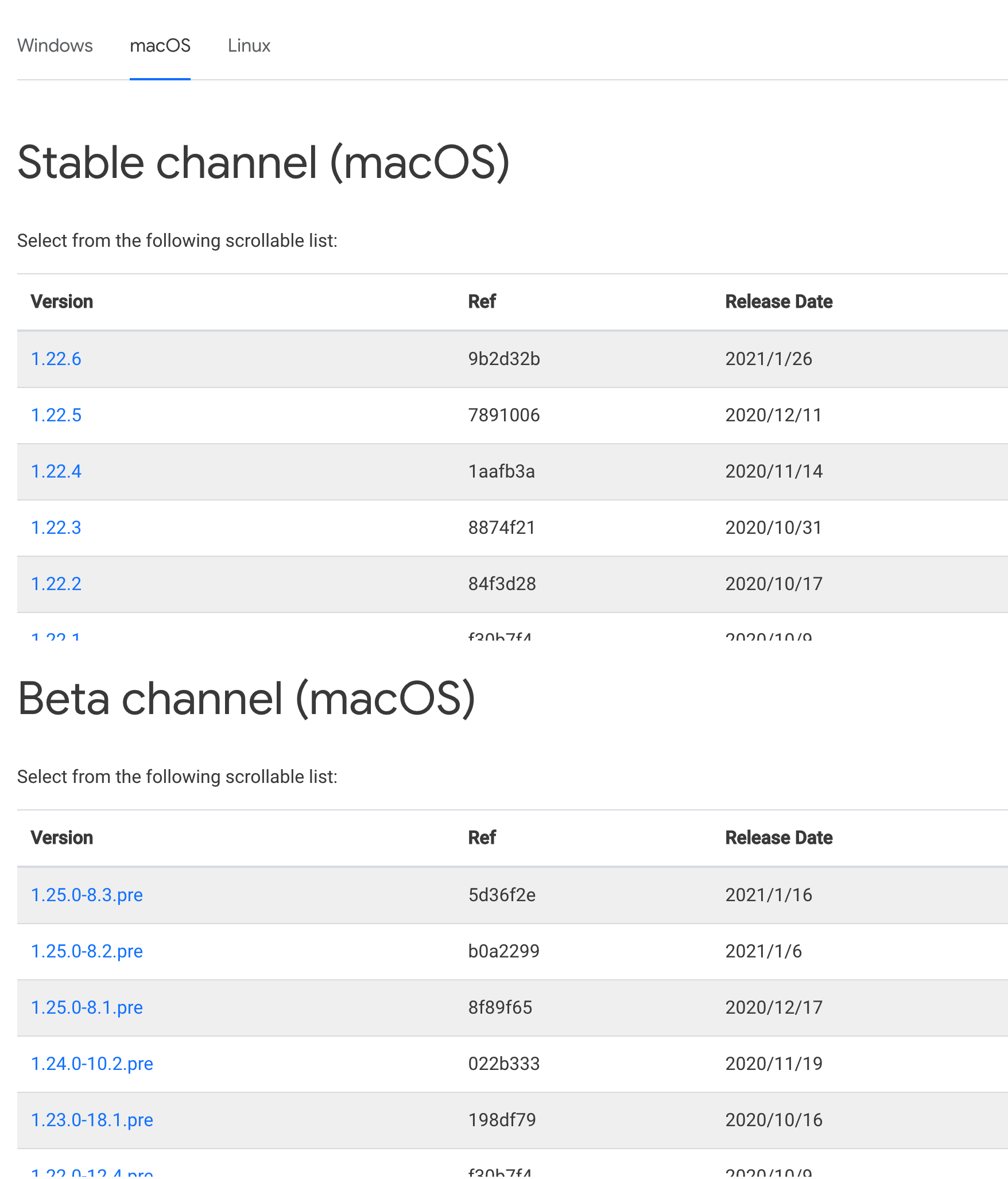
- 去flutter官网下载其最新可用的安装包,https://flutter.dev/docs/development/tools/sdk/releases。官网提供了稳定版和beta版,大家根据自己的需要自己选择即可。

-
注意,Flutter的渠道版本会不停变动,请以Flutter官网为准。另外,在中国大陆地区,要想正常获取安装包列表或下载安装包,可能需要FQ,读者也可以去Flutter github项目下去下载安装包,https://github.com/flutter/flutter/releases 。
-
对下载下来的压缩包解压,然后将解压后的文件放到你想安装的目录即可。也可以通过命令来执行该步骤,如:
cd ~/development unzip ~/Downloads/flutter_macos_v0.5.1-beta.zip -
添加
flutter相关工具到path中。进入用户目录,按住 command + shift + 。,会显示隐藏文件,找到 .bash_profile文件,在里面添加如下代码,保存。export PUB_HOSTED_URL=https://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn export FLUTTER_INSTALL_PATH= 'flutter的安装路径放在这里' export PATH=$FLUTTER_INSTALL_PATH/flutter/bin:${PATH} export PATH=$FLUTTER_INSTALL_PATH/flutter/bin/cache/dart-sdk/bin:${PATH}
然后在 终端 中执行 source ~/.bash_profile 即可。
注意: 如果你使用终端是zsh,终端启动时
~/.bash_profile将不会被加载,解决办法就是修改~/.zshrc,在其中添加:source ~/.bash_profile
5. 运行 flutter doctor
运行以下命令查看是否需要安装其它依赖项来完成安装,这条命令我们后面会经常用到的:
flutter doctor
该命令检查您的环境并在终端窗口中显示报告。Dart SDK已经在捆绑在Flutter里了,没有必要单独安装Dart。 仔细检查命令行输出以获取可能需要安装的其他软件或进一步需要执行的任务(以粗体显示)。一般的错误会是xcode或Android Studio版本太低、或者没有ANDROID_HOME环境变量等,请按照提示解决。
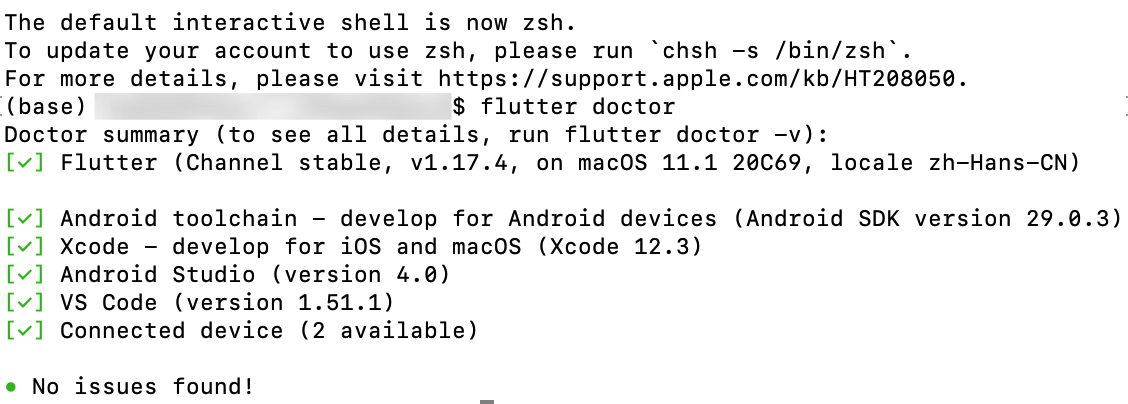
如果所有环境和工具安装都没有问题,则会出现下面这样的结果。

当然,目前我们还只安装了SDK环境,所以只有第一项是OK的,其他的项我们慢慢来就可以了。
2.2 xcode安装
Xcode安装主要是配置iOS的开发环境,包括xcode集成开发环境和CocoaPods环境(iOS集成Flutter需要该环境)安装。
- xcode软件的安装非常简单,直接通过链接下载或苹果应用商店安装最新版本即可,也可以通过https://developer.apple.com/download/more/选择其他的xcode版本进行安装。mac上安装软件都是傻瓜式的安装方式,没什么需要着重强调的。需要注意的是,xocde本身比较大,目前最新版的10G+,所以,大家下载的时候注意耐心等待。
- CocoaPods环境安装大家可以参考我之前的一篇文章,里面有详细讲解如何安装CocoaPods环境。iOS工具--CocoaPods 安装使用总结
大家安装完Xcode和CocoaPods环境之后,可以在终端再次运行 flutter doctor 命令,查看当前的进度。
2.3 Android Studio安装和配置
Flutter依赖于Android Studio的全量安装。Android Studio不仅可以管理Android 平台依赖、SDK版本等,而且它也是Flutter开发推荐的IDE之一(当然,你也可以使用其它编辑器或IDE,我们将会在后面讨论)。
- 下载并安装 Android Studio,下载地址:https://developer.android.com/studio/index.html 。
- 启动Android Studio,然后执行“Android Studio安装向导”。这将安装最新的Android SDK、Android SDK平台工具和Android SDK构建工具,这些是用Flutter进行Android开发所需要的。
Flutter官方提供了Android Studio和VS Code这两款编辑器的开发插件,通过IDE和插件可获得代码补全、语法高亮、widget编辑辅助、运行和调试支持等功能,可以帮助我们极大的提高开发效率。下面我们介绍一下Android Studio配置及使用。
使用Android Studio进行flutter开发需要安装两个插件:
Flutter插件: 支持Flutter开发工作流 (运行、调试、热重载等)。Dart插件: 提供代码分析 (输入代码时进行验证、代码补全等)。
安装步骤:
- 启动Android Studio。
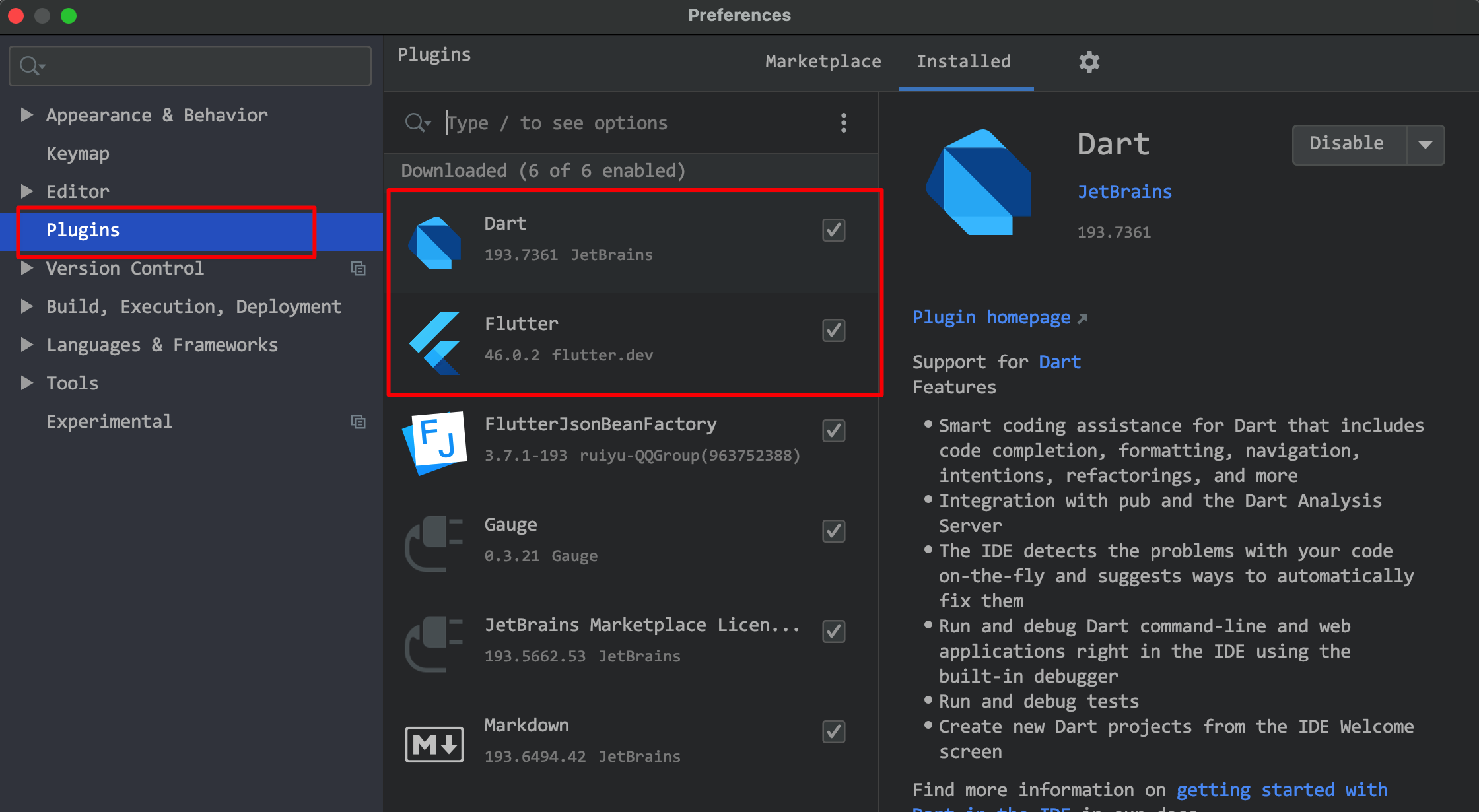
- 打开插件首选项 (macOS:Android Studio --》Preferences --》Plugins, Windows:File>Settings>Plugins)。
- 选择 Browse repositories…,选择 flutter 、dart插件并点击
install。 - 重启Android Studio后插件生效。

当然,这里还有一些其他的快捷插件大家可以自行查找安装使用。
这一步安装之后,大家同样可以在终端再次运行 flutter doctor 命令,查看当前的进度。Android Studio在flutter环境中还需要进行授权才能进行flutter开发,这个授权的 命令 在flutter doctor的结果项中会显示,大家按指引操作即可。
2.4 VS Code安装和配置
其实到此为止,flutter的开发环境已经没问题了,理论上可以使用任何文本编辑器与命令行工具来构建Flutter应用程序。 不过,Flutter官方建议使用Android Studio和VS Code之一以获得更好的开发体验。Flutter官方提供了这两款编辑器插件,通过IDE和插件可获得代码补全、语法高亮、widget编辑辅助、运行和调试支持等功能,可以帮助我们极大的提高开发效率。
所以我们同样也把VS Code的插件也简单讲解一下。
2.4.1 VS Code安装
VS Code的安装就不说了,去官网下载,然后跟着安装指引就OK了。https://code.visualstudio.com
VS Code是一个轻量级编辑器,支持Flutter运行和调试。
2.4.2 安装flutter插件
- 启动 VS Code。
- 调用 View>Command Palette…。
- 输入 ‘install’, 然后选择 Extensions: Install Extension action。
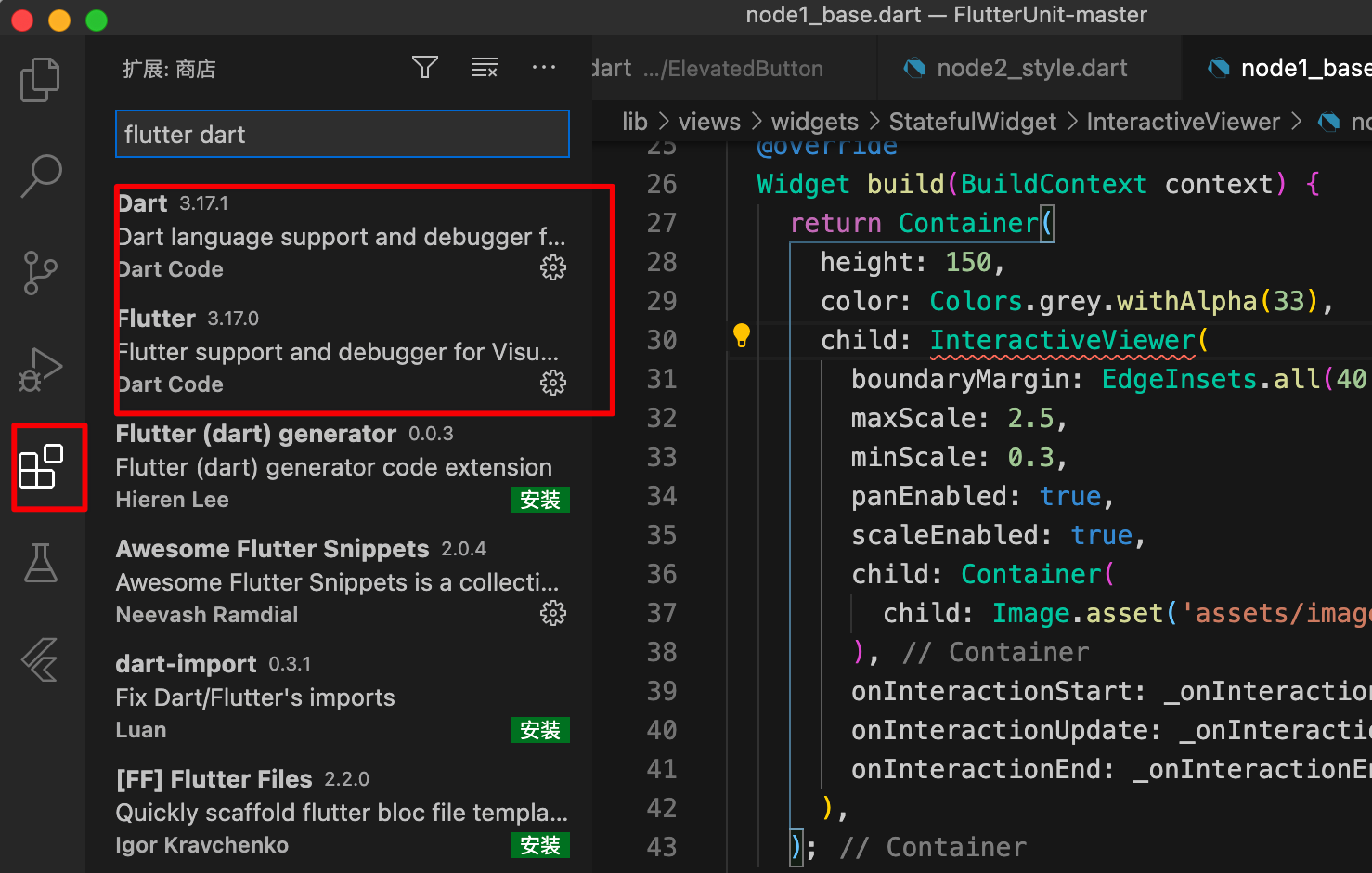
- 在搜索框输入
flutter,在搜索结果列表中选择 ‘Flutter’, 然后点击 Install。 - 选择 ‘OK’ 重新启动 VS Code。

环境搭建完成后,可以自己创建一个项目运行起来了。
