三.Newman安装,配置和测试结果输出
Newman
第一步:安装Newman
打开cmd命令窗口,执行:npm install -g newman
安装完成后,输入newman -v,如下出现版本号表示安装成功,如下图:

第二步:.如果想要生成测试结果,还需要安装测试结果的依赖包,newman支持多种形式的测试报告,但是一般html测试报告比较直观,因此建议安装html测试模板。
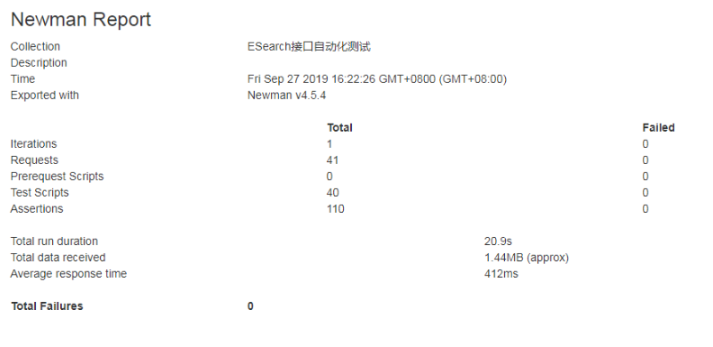
(1) 官方默认的html包为:newman-reporter-html,但是该html页面本人认为有些简陋(其实就是不好看),如下图:

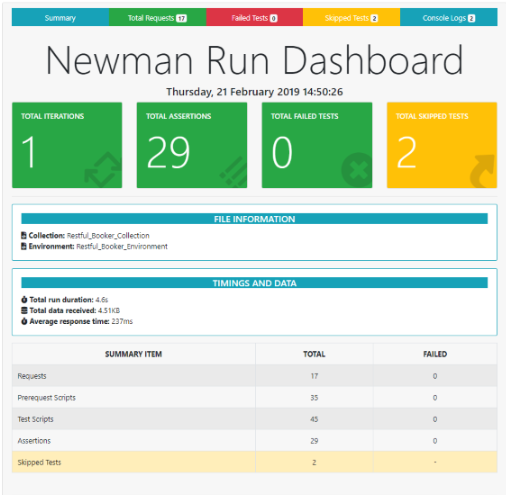
但是,还有另外一个html包为:newman-reporter-htmlextra(extra是额外的意思,可以理解为这是html模板的升级版),并且该报告还可以进行定制,可以自己修改一些东西改成自己想要的样子(比如我把英文均改成了中文,主题开关打开,自定义报告名和字体大小等,方便查看),测试结果报告页面如下图:
想要了解关于该测试报告的更多信息,可以参考:https://github.com/DannyDainton/newman-reporter-htmlextra#newman-reporter-htmlextra

(2) 执行:npm install -g newman-reporter-htmlextra来下载该测试结果包
第三步:执行测试用例集,并生成测试报告(此方法有局限性,可以看下作为了解,具体生成测试报告方法建议采用第四步中方法)
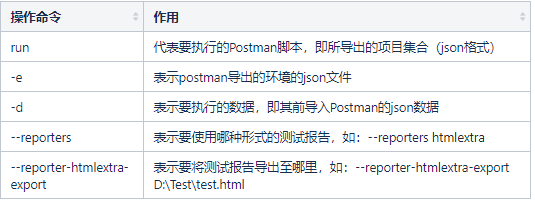
1.newman命令说明

因此,如果使用cmd命令生成测试报告,即可以用:
执行:newman run 买卖房源接口.json -e 17环境.json -d D:\Test\test.csv --reporters htmlextra --reporter-htmlextra-export D:\Test\test.html
此时,就会在D:\Test\的文件夹下生成一个test.html的测试报告
第四步:采用执行JS脚本的方法生成测试报告(该方法便于管理一个项目的配置,文件等,并且便于后续持续集成),详情可参考:https://github.com/DannyDainton/newman-reporter-htmlextra#newman-reporter-htmlextra
1.本地创建一个JS文件,输入如下代码:
!/usr/bin/env node
const newman = require('newman');
const csv = require('csvtojson');
//读取csv文件使其转换成json格式
const csvFilePath = "C:\Users\Administrator\Desktop\test\待售房源接口\SaleHouseCsv.csv";
var fs = require('fs');
csv()
.fromFile(csvFilePath)
.then((jsonObj)=>{
jsonObj = JSON.stringify(jsonObj);
fs.writeFile("C:/Users/Administrator/Desktop/test/待售房源接口/newData.json",jsonObj,'utf-8', function(err) {
if(err) {
return console.log(err);
}
console.log("The file was saved!");
});
});
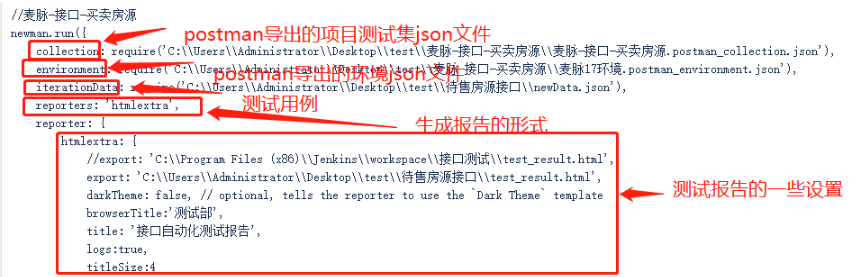
//麦脉-接口-买卖房源
newman.run({
collection: require('C:\Users\Administrator\Desktop\test\麦脉-接口-买卖房源\麦脉-接口-买卖房源.postman_collection.json'),
environment: require('C:\Users\Administrator\Desktop\test\麦脉-接口-买卖房源\麦脉17环境.postman_environment.json'),
iterationData: require('C:\Users\Administrator\Desktop\test\待售房源接口\newData.json'),
reporters: 'htmlextra',
reporter: {
htmlextra: {
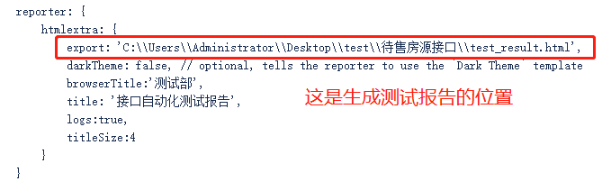
export: 'C:\Users\Administrator\Desktop\test\待售房源接口\test_result.html',
darkTheme: false, // optional, tells the reporter to use the Dark Theme template
browserTitle:'测试部',
title: '接口自动化测试报告',
logs:true,
titleSize:4
}
}
}, function (err) {
if (err) { throw err; }
console.log('Collection complete,please go to the folder to view the test results');
});
2.可以看出,该段代码相当于把cmd命令所执行的内容通过js代码方便的管理起来,后续只需要维护这份js代码即可。

3.所有的配置都在JS文件中了,此时只需要在cmd命令窗口执行该JS文件即可,
执行:node xxx.js(xxx.js是你的这段js代码存放位置)
执行完成后,将会在你js中指定的文件夹中生成对应的测试报告,

至此,Newman的环境就配置好了。现在,你可以完全使用Postman + Node.js + Newman进行接口测试并生成可视的测试报告了,恭喜你!
该文章为原创,如有转载请标明出处!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构