YUI中的css
这是YUI中reset.css的原始代码。
 html{color:#000;background:#FFF;}
html{color:#000;background:#FFF;} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
 table{border-collapse:collapse;border-spacing:0;}
table{border-collapse:collapse;border-spacing:0;} fieldset,img{border:0;}
fieldset,img{border:0;}  address,caption,cite,code,dfn,em,strong,
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}
 li{list-style:none;}
li{list-style:none;} caption,th{text-align:left;}
caption,th{text-align:left;} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;} q:before,q:after{content:'';}
q:before,q:after{content:'';}  abbr,acronym {border:0;font-variant:normal;}
abbr,acronym {border:0;font-variant:normal;}  /* to preserve line-height and selector appearance */
/* to preserve line-height and selector appearance */ sup {vertical-align:text-top;}
sup {vertical-align:text-top;} sub {vertical-align:text-bottom;}
sub {vertical-align:text-bottom;} input,textarea,select{font-family:inherit;
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}
 /*to enable resizing for IE*/
/*to enable resizing for IE*/ input,textarea,select{*font-size:100%;}
input,textarea,select{*font-size:100%;}  legend{color:#000;}
legend{color:#000;}首先,将常见的和容易理解的简略的说一下。详见注释后的reset.css。
 html{color:#000;background:#FFF;}/*设定html文档的前景色和背景色*/
html{color:#000;background:#FFF;}/*设定html文档的前景色和背景色*/ body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
/*所有的空白边和内补丁设为0,因为浏览器默认有margin和padding且不尽相同。
我的一般做法是用一个*选择器选择所有的元素*{margin:0;padding:0;}*/
 table{border-collapse:collapse;border-spacing:0;}
table{border-collapse:collapse;border-spacing:0;} fieldset,img{border:0;}
fieldset,img{border:0;} input{border:1px solid #fff;}/*我自己添加的,加上这条语句,
input{border:1px solid #fff;}/*我自己添加的,加上这条语句,所有的input的边框样式都会被重置*/
 address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}/*dfn可标记那些对特殊术语或短语的定义,将默认的斜体或粗体改为一般字体*/
 li{list-style:none;}/*去掉列表符号*/
li{list-style:none;}/*去掉列表符号*/ caption,th{text-align:left;}/*默认为居中显示,改为居左*/
caption,th{text-align:left;}/*默认为居中显示,改为居左*/ h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}/*改成一般的字体样式*/
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}/*改成一般的字体样式*/ q:before,q:after{content:'';}/*引用的前后不能有通过before和after伪类添加的内容*/
q:before,q:after{content:'';}/*引用的前后不能有通过before和after伪类添加的内容*/ abbr,acronym {border:0;font-variant:normal;}/*abbr表示它所包含的文本是一个
abbr,acronym {border:0;font-variant:normal;}/*abbr表示它所包含的文本是一个更长的单词或短语的缩写形式,acronym表示包含的文本是一个首字母的缩写词*/
 /* to preserve line-height and selector appearance */
/* to preserve line-height and selector appearance */ sup {vertical-align:text-top;}
sup {vertical-align:text-top;} sub {vertical-align:text-bottom;}
sub {vertical-align:text-bottom;} input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;} /*to enable resizing for IE*/
/*to enable resizing for IE*/ input,textarea,select{*font-size:100%;}
input,textarea,select{*font-size:100%;} /*because legend doesn't inherit in IE */
/*because legend doesn't inherit in IE */ legend{color:#000;}
legend{color:#000;}然后说说YUI中reset.css的重要知识点
1,table{border-collapse:collapse;border-spacing:0;}
border-collapse是表格边框独立属性,当它设为separate时border-spacing为行和单元格的边在横向和纵向上的间距。
当border-collapse设为collapse时,设置border-spacing在firefox2中会有效果,而在ie6中没有效果。
|
table { border-spacing: 10px;border:1px solid black; } td{border:1px solid #f00;} |
|
|
 |
 |
|
Firefox2中 |
ie6中 |
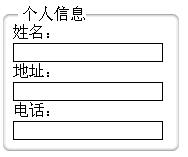
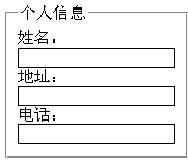
2,fieldset,img{border:0;}
img一般在作为a元素的子元素的时候会出现边框,这里把它的边框消零。而fieldset是将表单内容的一部分打包,
生成一组相关表单字段(html&xhtml权威指南)。在不同的浏览器 效果不尽相同。所以要将边框消零。
|
fieldset{} |
|
|
 |
 |
|
ie6中 |
firefox2中 |
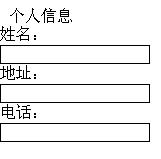
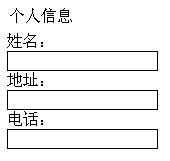
通过设定fieldset的border为0之后,效果有了很大的改变,你会看到我设了input的boder属性为1像素的黑色实心边框,
这是因为在ie6和firefox2中文本框的默认样式也不相同。
|
fieldset{border:0;} input{border:1px solid #000;} |
|
|
 |
 |
|
ie6中 |
firefox2中 |
3,legend{color:#000;}
legend不会继承field的color属性;所以要单独设legend的文字颜色。
|
body{color:#0c0;} fieldset{border:0;color:#c00;} input{border:1px solid #000;} |
|
|
 |
 |
|
firefox2中 |
ie6中 |
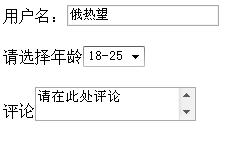
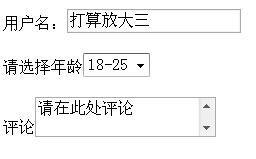
4,input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}
/*to enable resizing for IE*/
input,textarea,select{*font-size:100%;}
在浏览器中input,textarea(文本框),select(多选元素)中的字体都会比父元素的小。
|
 |
 |
|
ie6中 |
firefox2中 |
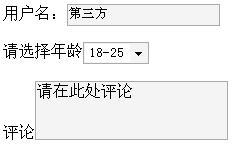
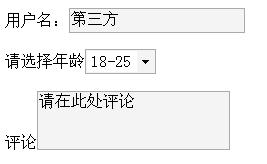
加入input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}会让firefox2等标准浏览器中文
本框等的字体大小和父元素相同,加入input,textarea,select{*font-size:100%;}会让ie6中文本框等的字体大小和父元素相同。
|
input,textarea,select{*font-size:100%;} |
input,textarea,select{font-family:inherit; font-size:inherit;font-weight:inherit;} |
|
 |
 |
|
ie6 |
firefox2中 |


 }
}