通过nginx+uwsgi+supervisor+virtualenv发布CRM
WSGI、uWSGI
python web服务器开发使用WSGI协议(Web Server Gateway Interface)
python web项目默认会生成一个wsgi.py文件,确定好应用模块。
生产环境中使用的是uWSGI,实现了WSGI所有接口,C语言编写,效率很高的web服务器。
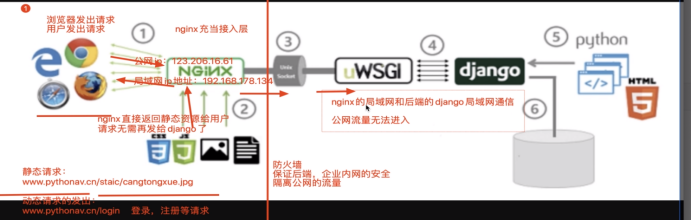
uWSGI是一个全功能的HTTP服务器,实现了WSGI协议、uwsgi协议、http协议等。它要做的就是把HTTP协议转化成语言支持的网络协议。比如把HTTP协议转化成WSGI协议,让Python可以直接使用。
Nginx
使用nginx是为了它的反向代理功能,项目会通过Django+uWSGI+Nginx进行服务器线上部署。
CentOS
1.打包项目CRM文件夹,压缩文件
2.通过xftp、scp、lrzsz等上传文件至Centos服务器
Linux使用技巧
1.通过xshell或者iTerm等软件,多终端操作你的linxu,这样对uwsgi、nginx、项目代码调试的时候,避免来回切换目录,提供工作效率。
2.注意修改了linux软件的配置文件,都要重启服务才能生效。
Virtualenv
构建一个干净,隔离的python解释器环境,防止软件依赖,冲突等问题,建议使用。
Supervisor
Supervisor(http://supervisord.org/)是用Python开发的一个client/server服务,是Linux/Unix系统下的一个进程管理工具,不支持Windows系统。它可以很方便的监听、启动、停止、重启一个或多个进程。用Supervisor管理的进程,当一个进程意外被杀死,supervisort监听到进程死后,会自动将它重新拉起,很方便的做到进程自动恢复的功能,不再需要自己写shell脚本来控制。

我们之前可能通过supervisor启动了uwsgi,只是没有通过nginx,现在先把supervisor和uwsgi停止:
pkill -9 supervisor pkill -9 uwsgi
主要步骤:
# 第一步: 先创建虚拟环境
virtualenv --python=python3 crmvenv
# 第二步:上传代码,调试,看能否允许:暂时通过python manage.py runserver 调式
# 第三步:安装maridb,导入原数据库
# 导出:
mysqldump -uroot -p --database crm > crm.sql
# 导入:
mysql -uroot -p crm < crm.sql
# 第四步: 在线上,是通过uwsgi结合uwsgi.ini启动我们项目, uwsgi.ini配置文件如下:
[uwsgi]
#http = :8080
socket = 0.0.0.0:8000
#项目路径
chdir= /opt/crm2
# uwsgi的文件
wsgi-file= crm2/wsgi.py
# 虚拟环境
virtualenv = /opt/crmvenv
# 进程个数
processes = 3
# 线程个数
# threads=2
# 后台启动,指定日志的输出
#daemonize=/opt/django.log
# 清除临时文件
vacuum = true
# python文件发生改变自动重启
py-autoreload=1
# 第五步: 通过supervisor启动uwsgi:
echo_supervisord_conf > /etc/supervisord.conf生成配置文件: /etc/supervisord.conf
[program:crm2]
command=/opt/crmvenv/bin/uwsgi --ini /opt/uwsgi.ini
autostart=true ; 在supervisord启动的时候也自动启动
startsecs=10 ; 启动10秒后没有异常退出,就表示进程正常启动了,默认为1秒
autorestart=true ; 程序退出后自动重启,可选值:[unexpected,true,false],默认为unexpected,表示进程意外杀死后才重启
stopasgroup=true ;默认为false,进程被杀死时,是否向这个进程组发送stop信号,包括子进程
killasgroup=true ;默认为false,向进程组发送kill信号,包括子进程
第六步: 配置nginx:
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
uwsgi_pass 0.0.0.0:8000;
include uwsgi_params;
}
location /static {
alias /opt/crmstatic;
}
}
注意:这个alias配置的静态文件地址:是通过执行 python3 manage.py collectstatic 得来的: 需要集合django中settings中的配置:STATIC_ROOT = '/opt/crmstatic/'
最后,解决了静态文件问题: 页面就直接可以访问了。



