Django基础之同源和跨域
一. 同源和跨域
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
简单请求跨域
我们创建两个django项目,第一个叫做s1,一个叫做s2,s1用8000端口启动,s2用8001端口启动
s1去请求s2上某个地址的数据:
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script> <script> $('#btn').click(function () { $.ajax({ //url:'/books/', 访问自己服务器的路由,同源(ip地址、协议、端口都相同才是同源) url:'http://127.0.0.1:8001/books/', //访问其他服务器的路由,不同源,那么你可以访问到另外一个服务器,但是浏览器将响应内容给拦截了,并给你不同源的错误:
//Access to XMLHttpRequest at 'http://127.0.0.1:8001/books/' from origin 'http://127.0.0.1:8000' has been blocked by CORS policy:
//The 'Access-Control-Allow-Origin' header has a value 'http://127.0.0.1:8002' that is not equal to the supplied origin. #并且注意ip地址和端口后面是一个斜杠,如果s2的这个url没有^books的^符号,那么可以写两个//。 type:'get', success:function (response) { console.log(response); } }) }) </script>
那么需要在s2相关视图中设置response响应头:
注意: 地址最后不要加/,不然就是针对某个页面了。。。
from django.shortcuts import render from django.http import JsonResponse # Create your views here. def books(request): # return JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False) obj = JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False) #下面这个响应头信息是告诉浏览器,不要拦着,我就给它,"*"的意思是谁来请求我,我都给 # obj["Access-Control-Allow-Origin"] = "*" obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000" #只有这个ip和端口来的请求,我才给他数据,其他你浏览器帮我拦着 return obj
二 CORS通信实现跨域
CORS即Cross Origin Resource Sharing 跨域资源共享,
那么跨域请求还分为两种,一种叫简单请求,一种是复杂请求
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
简单请求和复杂请求
(1) 请求方法是以下三种方法之一:(也就是说如果你的请求方法是什么put、delete等肯定是非简单请求) HEAD GET POST (2)HTTP的头信息不超出以下几种字段:(如果比这些请求头多,那么一定是非简单请求) Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain,也就是说,如果你发送的application/json格式的数据,那么肯定是非简单请求,
vue的axios默认的请求体信息格式是json的,ajax默认是urlencoded的。
凡是不同时满足上面两个条件,就属于非简单请求。
举个例子:
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script> <script> $('#btn').click(function () { $.ajax({ url:'http://127.0.0.1:8001/books/', type:'post', contentType:'application/json',//非简单请求,会报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response. data:JSON.stringify({ a:'1' }), //headers:{b:2}, success:function (response) { console.log(response); } }) }) </script>
浏览器对这两种请求的处理,是不一样的。
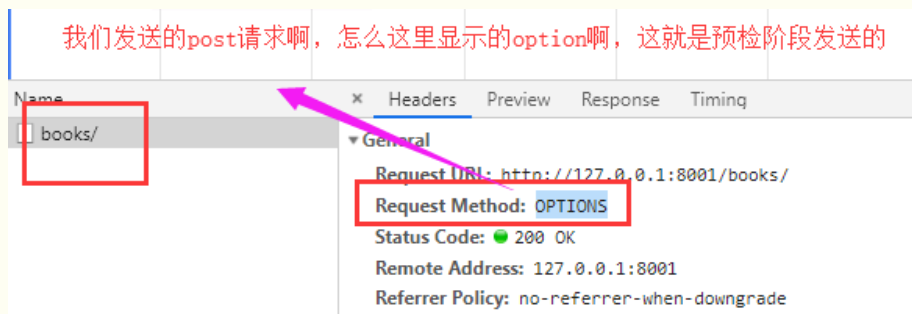
* 简单请求和非简单请求的区别? 简单请求:一次请求 非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。 * 关于“预检” - 请求方式:OPTIONS - “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息 - 如何“预检” => 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过 Access-Control-Allow-Method => 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过 Access-Control-Allow-Headers

复杂请求解决办法:
支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'
支持跨域,复杂请求
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
“预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
“预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
比如请求是这么来的:
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script> <script> $('#btn').click(function () { $.ajax({ url:'http://127.0.0.1:8001/books/', //type:'delete', //type:'post', type:'put', contentType:'application/json',//非简单请求,会报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response. data:JSON.stringify({ a:'1' }), headers:{b:'2'}, success:function (response) { console.log(response); } }) }) </script>
那么,服务端的视图函数就应该这么设置响应头:
注意:别面csrf影响你,建议先用装饰器免除一下:
from django.views.decorators.csrf import csrf_exempt
from django.shortcuts import render from django.http import JsonResponse # Create your views here.
@csrf_exempt
def books(request): # return JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False) obj = JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False) # obj["Access-Control-Allow-Origin"] = "*" obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000" print(request.method) #处理预检的options请求,这个预检的响应,我们需要在响应头里面加上下面的内容 if request.method == 'OPTIONS': obj['Access-Control-Allow-Headers'] = "content-type,b" #发送来的请求里面的请求头里面的内容可以定义多个,后端需要将头配置上才能访问 obj['Access-Control-Allow-Methods'] = "DELETE,PUT" #通过预检的请求方法设置 return obj
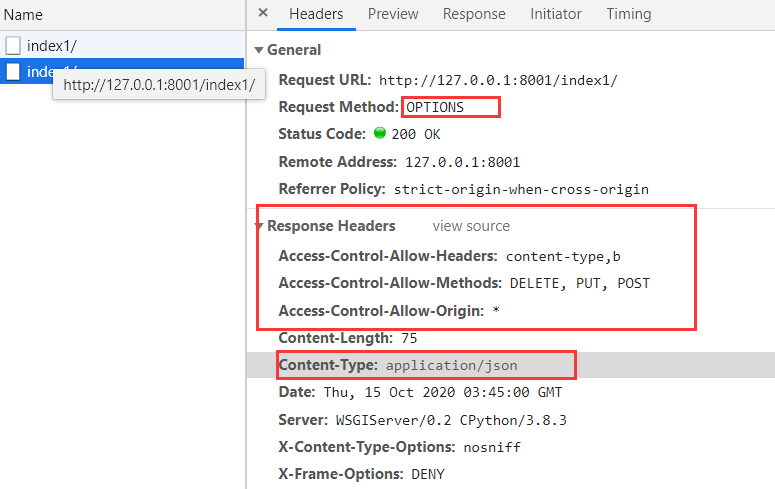
option:

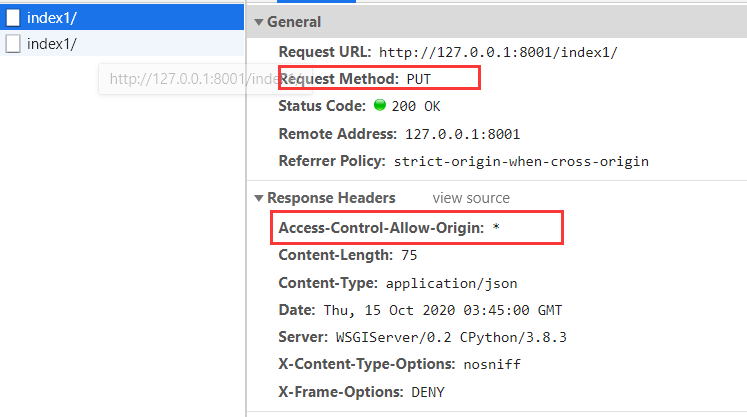
option请求过后,如果可以通过的话,浏览器就进行下一次请求的发送:

注意:真正项目上线之后,使用cors解决跨域时,在nginx上设置响应头即可。

其他参数:
add_header 'Access-Control-Allow-Headers' 'Authorization,Accept,Origin,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT,DELETE,PATCH';
三 Jsonp实现跨域
原生JS实现:
jsonp是json用来跨域的一个东西。原理是通过script标签的跨域特性来绕过同源策略。
<script src="http://code.jquery.com/jquery-latest.js"></script>
script标签的src属性是可以直接实现跨域的,这是标签特性,所以我们可以借助它来实现跨域。
# =============================http://127.0.0.1:8001/index.html <button>ajax</button> {% csrf_token %} <script> function func(name){ //func写在下面src请求的上面,不然找不到这个func函数,我们请求的另一个网站的后端返回的数据就是这个函数名称加参数的形式 // #HttpResponse("func('chao')") alert(name) } </script> <script src="http://127.0.0.1:8002/SendAjax/"></script> # =============================http://127.0.0.1:8002/ from django.views.decorators.csrf import csrf_exempt @csrf_exempt #如果跨域请求是post请求,别忘了csrftoken可能会产生的阻拦,get请求不需要加上它 def SendAjax(request): import json print("++++++++") # dic={"k1":"v1"} return HttpResponse("func('chao')") # return HttpResponse("func('%s')"%json.dumps(dic)) # 注意,func这个名称是另外那个发送请求的网站的一个js代码函数名称
JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义。
一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。
<button onclick="f()">sendAjax</button> <script> function addScriptTag(src){ var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); document.body.removeChild(script); } function func(name){ #接受返回数据的回调函数 alert("hello"+name) } function f(){ addScriptTag("http://127.0.0.1:8002/SendAjax/") } </script>
为了更加灵活,现在将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调,这样的话,后端服务器就不需要知道你的回调函数的名称是什么了,不然和上面似的,服务端必须知道你的函数名称,就不太灵活:
将8001的f()改写为:
function f(){ addScriptTag("http://127.0.0.1:8002/SendAjax/?callbacks=func") // callbacks这个名称不是固定的,和另一个网站的服务端商量好就行了,就是后端取值时的一个参数而已 }
8002的views改为:
def SendAjax(request):
import json
dic={"k1":"v1"}
print("callbacks:",request.GET.get("callbacks"))
callbacks=request.GET.get("callbacks")
return HttpResponse("%s('%s')"%(callbacks,json.dumps(dic)))
jQuery对JSONP的实现
jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法
8001的html改为:
<button onclick="f()">sendAjax</button> <script> function f(){ $.getJSON("http://127.0.0.1:8002/SendAjax/?callbacks=?",function(arg){ alert("hello"+arg) }); } </script>
8002的views不改动。
结果是一样的,要注意的是在url的后面必须添加一个callbacks(callbacks名不是固定的)参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callbacks后面的那个问号是内部自动生成的一个回调函数名。
此外,如果说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现
$.ajax方式:
8001的html改为:
<script>
function f(){
$.ajax({ //大家会发现我的type请求方法没写,默认是get请求
url:"http://127.0.0.1:8002/SendAjax/",
dataType:"jsonp",
jsonp: 'callbacks',
jsonpCallback:"SayHi"
});
}
function SayHi(arg){
alert(arg.k1); //k1是后端返回的数据中的键值对的键
}
</script>
当然,最简单的形式还是通过回调函数来处理:
<script>
function f(){
$.ajax({
url:"http://127.0.0.1:8002/SendAjax/",
dataType:"jsonp", //必须有,告诉server,这次访问要的是一个jsonp的结果。
jsonp: 'callbacks', //jQuery帮助随机生成的:callbacks="wner"
success:function(data){
alert("hi "+data)
}
});
}
</script>
jsonp: 'callbacks'就是定义一个存放回调函数的键,jsonpCallback是前端定义好的回调函数方法名'SayHi',server端接受callback键对应值后就可以在其中填充数据打包返回了;
jsonpCallback参数可以不定义,jquery会自动定义一个随机名发过去,那前端就得用回调函数来处理对应数据了。利用jQuery可以很方便的实现JSONP来进行跨域访问。
注意 JSONP一定是GET请求
应用:
<input type="button" onclick="AjaxRequest()" value="跨域Ajax" /> <div id="container"></div> <script type="text/javascript"> function AjaxRequest() { $.ajax({ url: 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403', type: 'GET', dataType: 'jsonp', jsonp: 'callback', jsonpCallback: 'list', success: function (data) { $.each(data.data,function(i){ var item = data.data[i]; var str = "<p>"+ item.week +"</p>"; $('#container').append(str); $.each(item.list,function(j){ var temp = "<a href='" + item.list[j].link +"'>" + item.list[j].name +" </a><br/>"; $('#container').append(temp); }); $('#container').append("<hr/>"); }) } }); } </script>
注意 :jsonp的CORB提示
例子:
服务端:
def index2(request): funcname = request.GET.get('callback') print(funcname) # dic={"k1":"v1"} return HttpResponse("%s('%s')" % (funcname, 'hello'))
客户端:
<input type="button" onclick="AjaxRequest()" value="跨域Ajax" /> <script type="text/javascript"> function AjaxRequest() { $.ajax({ url: 'http://127.0.0.1:8001/index2/', type: 'GET', dataType: 'jsonp', jsonp: 'callback', jsonpCallback: 'list', success: function (data) { console.log(data); } }); } </script>
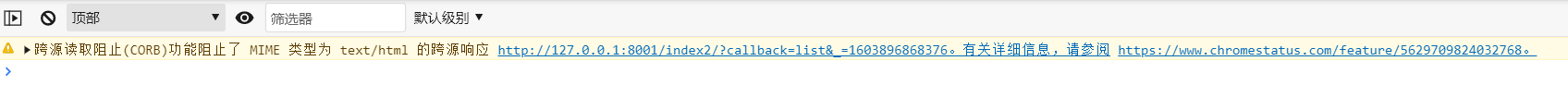
这样的话提示报错:

CORB(Cross-Origin Read Blocking):浏览器在加载可以跨域资源时,在将资源载入页面时对其进行识别与拦截等一系列处理。
X-Content-Type-Options(:nosniff):相当于一个提示标志,被服务器用来提示客户端须遵循在Content-Type首部中对MIME类型的设定,不能对其进行修改。从而禁用了客户端(浏览器)的MIME类型嗅探行为(即把不可执行的MIME类型转变为可执行的MIME类型)。指定值为nosniff时,会拒绝以下两种请求:
- 请求类型:style,MIME类型不是“text/css”
- 请求类型:script,MIME类型不是“Javascript类型”,Javascript类型有text/javascript、application/javascript、application/x-javascript等
所以,当服务端出现response.addHeader("X-Content-Type-Options", "nosniff");安全相应头,且未指定Content-Type为Javascript类型类型时,jsonp请求跨域资源时变出现如上CORB或拒绝解析的问题。
根据第三步问题原因的分析中可知,修改方法有如下两种:
- 去除服务端response.addHeader("X-Content-Type-Options", "nosniff");的配置,但可能造成一些安全上的问题,笔者这里不做扩展,有兴趣的同学可以留言讨论
- 服务指定Content-Type为Javascript类型的一种即可
- 启用jsonp,将跨域的数据请求转到本站服务器,由本站服务器去做跨域请求,即跳过浏览器同源策略的限制
def index2(request): funcname = request.GET.get('callback') print(funcname) # dic={"k1":"v1"} return HttpResponse("%s('%s')" % (funcname, 'hello'),content_type='text/javascript')

四 .django-cors-headers
pip install django-cors-headers
1.添加app:
INSTALLED_APPS = ( ... 'corsheaders', ... )
2. 添加中间件
注意添加的顺序
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
3. 配置允许跨站访问本站的地址
CORS_ORIGIN_ALLOW_ALL = False CORS_ORIGIN_WHITELIST = ( 'localhost:63343', ) # 默认值是全部: CORS_ORIGIN_WHITELIST = () # 或者定义允许的匹配路径正则表达式. CORS_ORIGIN_REGEX_WHITELIST = ('^(https?://)?(\w+.)?>google.com$', ) # 默认值: CORS_ORIGIN_REGEX_WHITELIST = ()
3.1 设置允许访问的方法
CORS_ALLOW_METHODS = ( 'GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'OPTIONS' )
3.2 设置允许的header:
CORS_ALLOW_HEADERS = ( 'x-requested-with', 'content-type', 'accept', 'origin', 'authorization', 'x-csrftoken' )



 浙公网安备 33010602011771号
浙公网安备 33010602011771号