[Mugeda HTML5技术教程之18]如何在Android应用中使用Mugeda动画内容
1.简介
本文主要介绍如何在Android应用程序中使用Mugeda动画。Mgeda动画是标准HTML5格式的动画,在Android应用程序中可以使用WebView来加载Mugeda动画。动画内容本身可以放在应用程序本地,也可以放在远端。
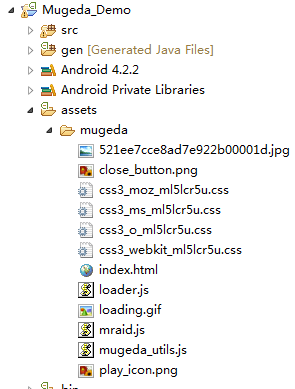
先来看一下Mugeda动画的格式。下图中展示了一个典型Mugeda动画的文件结构。对于
Android应用程序来说,需要加载index.html来打开动画。

2. 示例
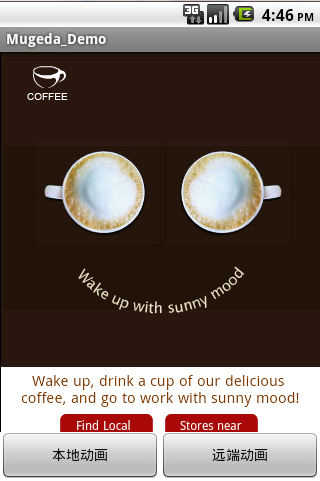
下面用一个实例在演示如何使用,这个实例的界面如下图所示。中间的白色区域是WebView用来展现Mugeda动画。点击本地动画按钮让WebView加载本地动画,点击远端动画让WebView加载远端服务器上的动画。

2.1 创建工程并添加Mugeda动画到本地
首先需要创建一个Android工程,这里不赘述了。创建好工程之后,为了加载本地动画,首先需要将Mugeda动画添加到工程中,我们将它放到assets目录下。

2.2 添加并配置WebView
2.2.1 修改应用程序的布局文件activity_main.xml,改成下面的内容:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp" >
<Button
android:id="@+id/local"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="本地动画"
/>
<Button
android:id="@+id/remote"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="远端动画"
/>
</LinearLayout>
</LinearLayout>
2.2.2 之后开始配置WebView:
public class MainActivity extends Activity {
WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//为WebView开启JavaScript和ViewPort
mWebView = (WebView)findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setUseWideViewPort(true);
}
}
由于Mugeda动画包含JavaScript代码,但是WebView默认不执行JavaScript代码,所以需要开启。另外开启ViewPort是为了能够更让Mugeda动画在各种屏幕上自适应。
2.3 绑定按钮事件,分别加载本地和远端动画:
配置好WebView之后,为2个按钮设置事件。
本地动画按钮点击之后,加载本地URL观看动画:
file:///android_asset/mugeda/index.html
远端地动画按钮点击之后,加载远端URL观看动画,请填入您测试时候的URL:
http://192.168.1.100/mugeda/index.html
public class MainActivity extends Activity {
WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//为WebView开启JavaScript和ViewPort
mWebView = (WebView)findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setUseWideViewPort(true);
Button localBtn = (Button)findViewById(R.id.local);
Button remoteBtn = (Button)findViewById(R.id.remote);
//加载本地动画
localBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
mWebView.loadUrl("file:///android_asset/mugeda/index.html");
}
});
//加载远端动画
remoteBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
mWebView.loadUrl("http://192.168.1.100/mugeda/index.html");
}
});
}
}
请注意将上面红色的URL换成您测试时候的实际地址。
2.4 添加网络权限
为了让android应用程序访问远端服务器,需要开启网络权限,需要配置AndroidManifest.XML文件。将下面这句话添加到AndroidManifest.XML文件中即可:
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
2.5 结果
之后将应用程序部署到测试机上,点击本地动画或远端动画,会看到下面的效果。

3. 更多效果
3.1 透明背景
有时为了达到某种效果,可能需要将WebView背景变透明,实现如下:
//设置背景透明
WebView.setBackgroundColor(Color.argb(0, 0, 0, 0));
//在高版本的Android系统中,需要关闭硬件加速才能让背景透明
if(android.os.Build.VERSION.SDK_INT>=11){
WebView.setLayerType(WebView.LAYER_TYPE_SOFTWARE, null);
}
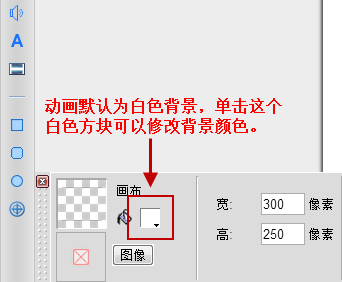
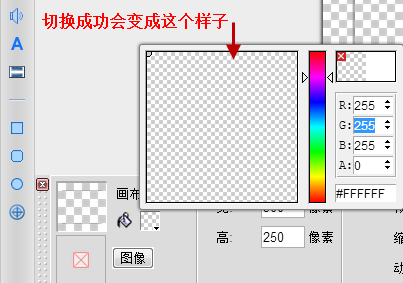
将WebView设置为透明后,下面说一下如何将动画本身设置为透明。首先打开动画编辑页面,修改背景颜色在左下方,如图所示。

图 1

图 2

图 3



 浙公网安备 33010602011771号
浙公网安备 33010602011771号