[Mugeda HTML5技术教程之6]添加元素
我们上节讲了怎么创建新作品。新作品创建好后,我们就可以在里面添加内容了。这一节,我们将要讲述如何在作品中添加元素。动画的中的内容都是以各种元素的形式组成的。对于添加到舞台上的元素,我们可以在时间线上添加动画,也可以在属性对话框中修改相应属性,还可以在脚本中通过名字获取到该元素对象,通过Javascript代码通过Mugeda API 操作该元素从而完成更加丰富多彩的内容。这节我们主要讲解怎么添加元素和修改其属性,给元素添加动画和通过脚本操作元素将会在后面的章节中有详细介绍。
Mugeda支持的元素类型有图片、文本、矩形、圆角矩形、椭圆。对于除了图片以外的元素类型,都可以通过在工具栏中选中所需元素对象,然后单击或者拖动到舞台上来添加。后面分别介绍添加各种类型对象的方法。

添加图片的方法有:从本地文件获取、从网页获取、批量上传三种。

点击上图标示的图片元素按钮,打开上传图片对话框。点击“上传文件”选项来从本地文件上传图片。

还可以选择“输入网址”选项来网页获取图片

选择“批量上传”选项,可以通过拖拽的方式从本地一次上传一或多张图片

一旦图片上传,点击选择按钮就可以将图片添加到舞台上

已经上传的图片可以在图片素材库中重复使用。
在图片库中双击图片或选中后点击添加图片,可以将选中的图片添加到舞台上

可以通过点击文本按钮,再在舞台上点击或者直接拖动到舞台上,就可以将文本元素添加到舞台上。然后可以在属性对话框中进一步编辑其参数,包括文字、颜色、位置、宽高、对齐方式、字号等等。

通过矩形、圆角矩形、椭圆按钮可以将相应的图形元素添加到舞台上,然后同样可以在属性对话框中进一步编辑其参数。各种元素的属性种类略有不多,比如只用文本类型才有文字的属性。

对于已经添加到舞台上的元素,可以点击“选择”按钮以后,在舞台上点击该元素来选中它。

也可以通过拖动的方式选中一个或多个元素。

还可以按下Ctrl建点击各个元素来同时选择多个对象。

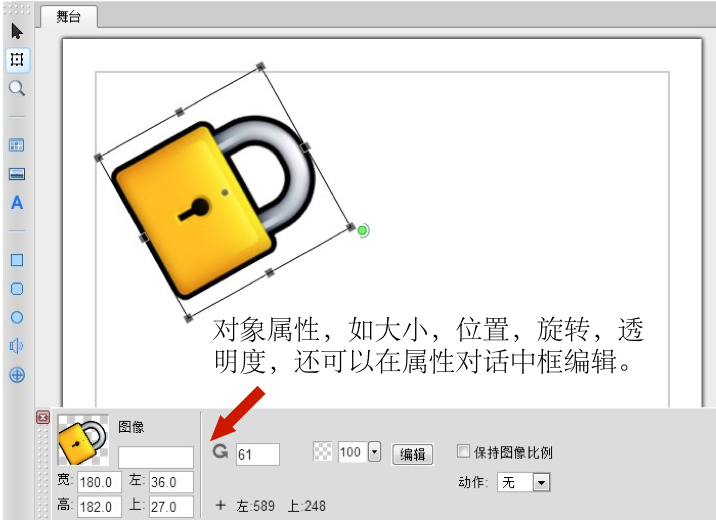
点击“变形”按钮后,可以通过拖动对象周围的某一控制点来缩放对象。

通过拖动旋转节点可以旋转对象。

对象的大小、位置、旋转、透明度等属性也可以在属性对话框中编辑。

总结,通过上述内容,我们很轻松就掌握了怎么在新建立的作品中加入想要的元素,并对加入的元素调整其属性。接下来,我们将在下期,继续讲解怎么给加入的元素添加动画,让它们动起来。敬请持续关注。



