CARDS主题 & 导航栏样式修改
每个人对于主题样式的感觉是不一样的,譬如字体大小,间距,高宽,距离,颜色等,我们可以一定程度内很直观地去修改主题的某些样式。
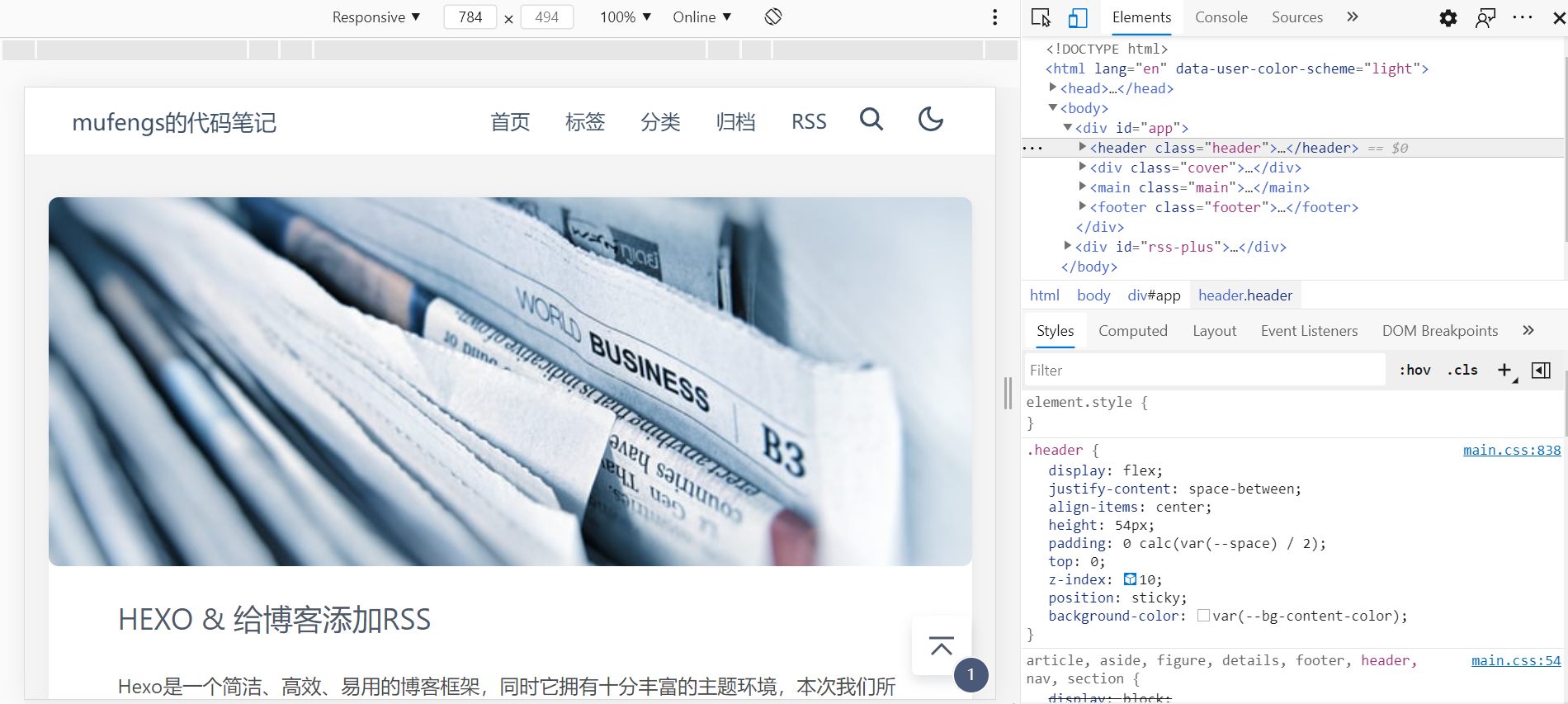
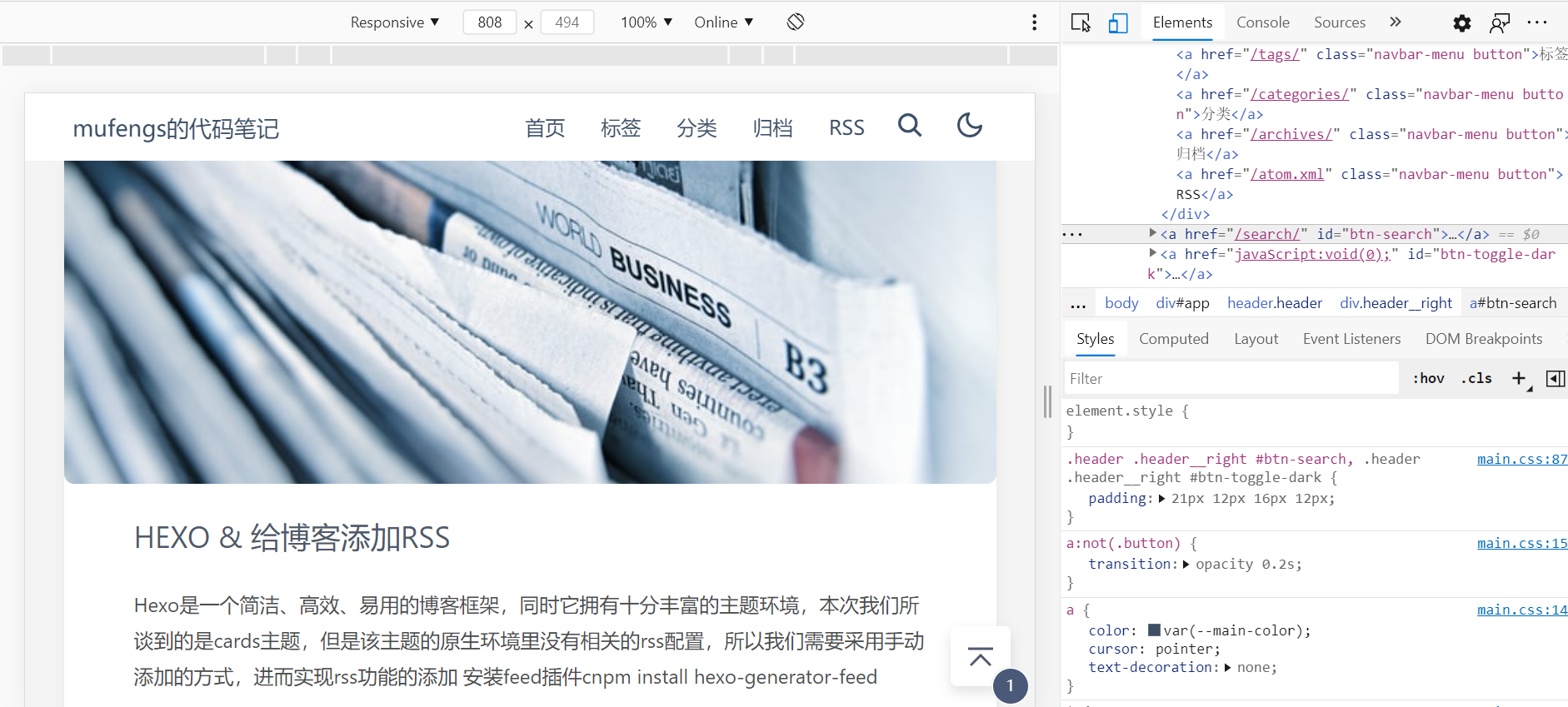
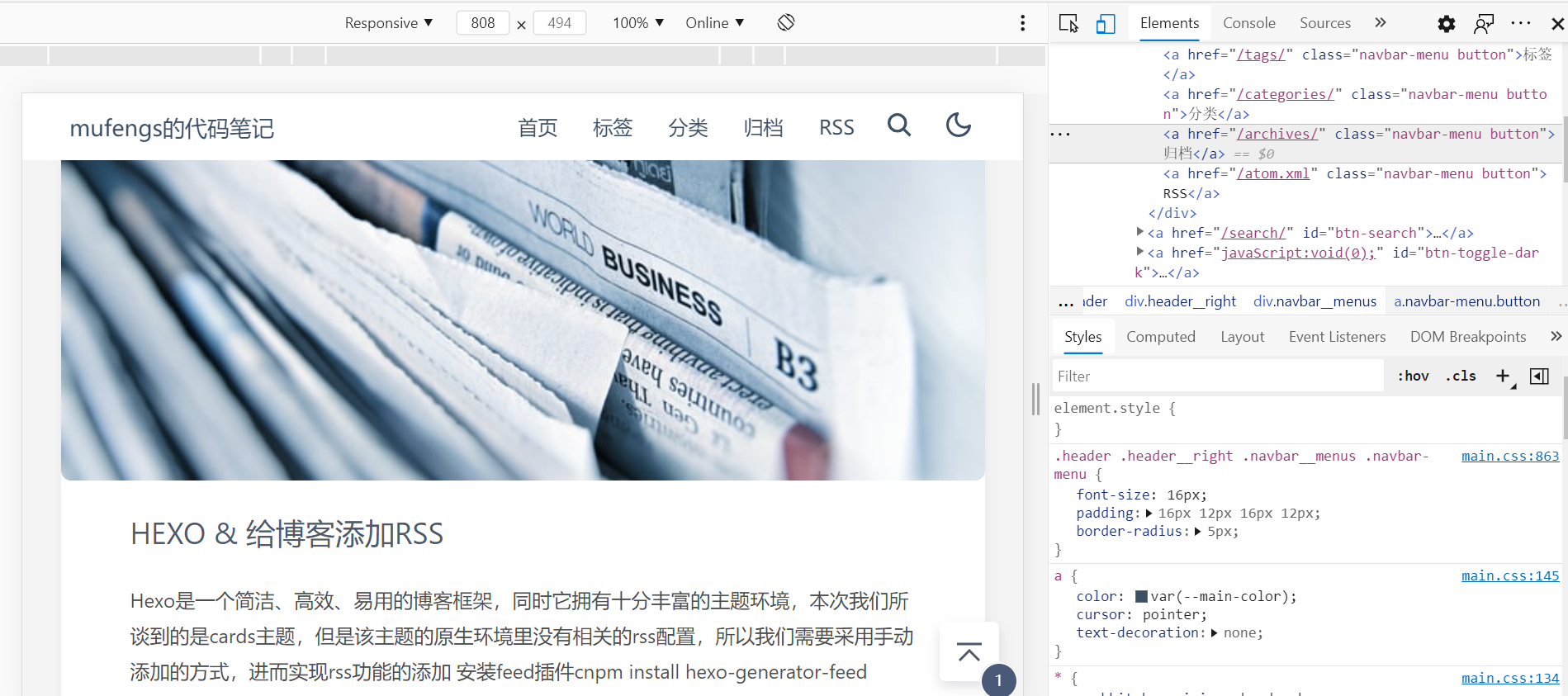
首先,在浏览器中利用开发者工具进行调试,找到我们所要改动的那部分结构,写入css样式,调试出我们所想得到的结果并记住所对应的样式选择器。
其次,我们需要在cards主题中找到拥有这些样式选择器的模块,修改代码,写入我们刚刚调试过的代码,最后执行清理、部署、运行即可。
主题main_color颜色配置,自定义喜欢的色调
style:
# 颜色配置
color:
main_color: '#3c4f65'
导航栏顶部固定以及子栏目间距调整
- 在浏览器开发者工具模式预先调试出理想的样式,找出对应的选择器



- 在
themes\cards\source\css\style\_functions\header.styl文档中,找到对应的选择器,修改样式
.header /* 顶部固定 */
display flex
justify-content space-between
align-items center
height 54px
padding 0 calc(var(--space)/2)
top 0
z-index 10
position sticky
background-color var(--bg-content-color)
.header__right /* 子栏目间距调整 */
.navbar__menus
padding 0 0 0 15px
.navbar-menu
font-size 16px
padding 16px 12px 16px 12px
border-radius 5px
#btn-search
#btn-toggle-dark
padding 21px 12px 16px 12px
写在最后
在最起初建站时,对HEXO还是足够陌生的!对于这样的系统文档的结构总是摸不到头脑。我其实一开始就想更改某些样式,但是无从下手,郁闷极了!
在这种程度的状况下,我从配置文档说明开始研究,能搞懂多少是多少,在三番五次的折腾中,局势就慢慢开朗了!当然折腾从未结束,更多的问题还要去琢磨。





