webapp通用选择器:iosselect
1,这个组件解决什么问题
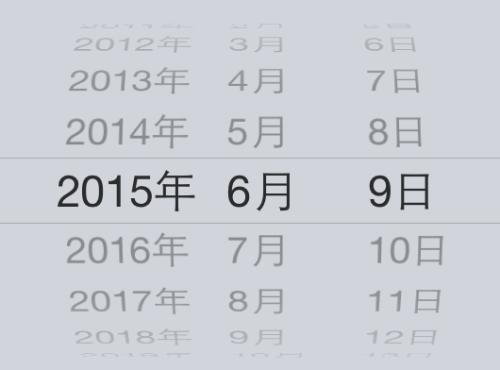
在IOS系统中,safari浏览器的select标签默认展示样式和iOS-UIPickerView展示方式一致,形如下图:

这个选择器操作方便,样式优美。但是在安卓系统中展示的样式就大相径庭了。iosselect是一个模拟ios下select标签展示交互的组件,它能实现在IOS和安卓的浏览器中交互样式一致。
2,通用性
实现一个特定的选择器不难,比如一个特定的地址选择器,时间选择器,单列选择器,难点在一个组件能实现多种不同的选择器,能适应多种需求。
iosselect实现了多种选择器,比如:
- 一级级联,银行选择
http://zhoushengfe.com/iosselect/demo/one/bank.html
- 二级级联,三国杀将领组合选
http://zhoushengfe.com/iosselect/demo/two/sanguokill.html
- 三级级联,省市区选择
http://zhoushengfe.com/iosselect/demo/three/area.html
- viewport缩放时处理方案
http://zhoushengfe.com/iosselect/demo/rem/bank.html
- 日期选择器 三级联动,通过方法获取数据,并且有加载中效果
http://zhoushengfe.com/iosselect/demo/datepicker/date.html
- 日期时间选择器,共五级,通过方法获取数据
http://zhoushengfe.com/iosselect/demo/five/time.html
- 日期时间选择器,共6级,通过方法获取数据
http://zhoushengfe.com/iosselect/demo/six/time.html
可以自定义级联层级,实现多级选择器。
可以使用静态数据,通过parentid关联;也可以使用方法,实现ajax数据交互,然后再关联数据。
支持移动端rem布局,可以使用px和rem来书写样式
可以配置显示的项数
可以配置高度
3,使用
支持npm方式直接引用。
也支持静态文件引用,只需要引用一个js和css文件
具体文档可参看github:https://github.com/zhoushengmufc/iosselect



