H5万能选择器:iosselect
iosselect是个什么东西?
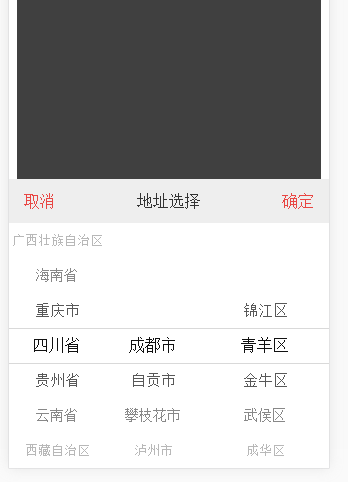
移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的picker,安卓下各浏览器展示各异,我们需要一个选择器组件来统一各端下各种浏览器的展示。下面是它的一个截图:

iosselect 项目地址:
文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect
iosselect能做什么?
移动端开发中,经常遇到选择器功能,常见的时间选择,日期选择,地区选择,单列选择。iosselect完美实现一个组件实现各种选择器的功能。
先看demo:
一级级联,银行选择
http://zhoushengfe.com/iosselect/demo/one/bank.html
二级级联,三国杀将领组合选
http://zhoushengfe.com/iosselect/demo/two/sanguokill.html
三级级联,省市区选择
http://zhoushengfe.com/iosselect/demo/three/area.html
viewport缩放时处理方案
http://zhoushengfe.com/iosselect/demo/rem/bank.html
日期选择器 三级联动,通过方法获取数据,并且有加载中效果
http://zhoushengfe.com/iosselect/demo/datepicker/date.html
日期时间选择器,共五级,通过方法获取数据
http://zhoushengfe.com/iosselect/demo/five/time.html
iosselect的优势
iosselect接口丰富,适用于多类场景
可以定制依赖关系,规定各层级之间是否有关联。
可以定制选择层级,支持1-5层选择。
可以定制各项高度,可以规定展示项数,默认展示7项。
移动端rem应用普遍,无论你是px还是rem,使用iosselect都完全不是问题。
可以提供静态数据,也可以使用方法获取数据,支持同步方法和异步方法。
iosselect基于iscroll5开发,除此外无任何依赖,所以无论你是react还是angular还是vue还是zepto jquey都不是问题。