使用Aspose.Cells 根据模板生成excel里面的 line chart
目的:
1.根据模板里面的excel数据信息,动态创建line chart
2.linechart 的样式改为灰色
3.以流的形式写到客户端,不管客户端是否装excel,都可以导出到到客户端
4.使用Aspose.Cells的基本功能
5.使用mvc测试代码
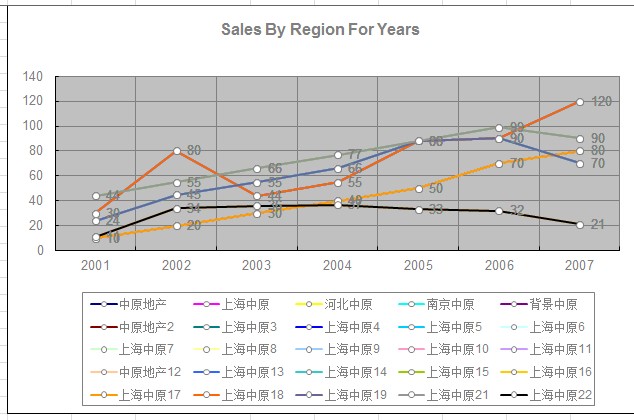
导出到excel里面的效果图

excel里面的数据源sheet2
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | 2001 2002 2003 2004 2005 2006 2007中原地产 10 20 30 40 50 70 80上海中原 30 80 44 55 88 90 120河北中原 24 45 55 66 88 90 70南京中原 44 55 66 77 88 99 90背景中原 11 34 36 37 33 32 21中原地产2 10 20 30 40 50 70 80上海中原3 30 80 44 55 88 90 120上海中原4 24 45 55 66 88 90 70上海中原5 44 55 66 77 88 99 90上海中原6 11 34 36 37 33 32 21上海中原7 10 20 30 40 50 70 80上海中原8 30 80 44 55 88 90 120上海中原9 24 45 55 66 88 90 70上海中原10 44 55 66 77 88 99 90上海中原11 11 34 36 37 33 32 21中原地产12 10 20 30 40 50 70 80上海中原13 30 80 44 55 88 90 120上海中原14 24 45 55 66 88 90 70上海中原15 44 55 66 77 88 99 90上海中原16 11 34 36 37 33 32 21上海中原17 10 20 30 40 50 70 80上海中原18 30 80 44 55 88 90 120上海中原19 24 45 55 66 88 90 70上海中原21 44 55 66 77 88 99 90上海中原22 11 34 36 37 33 32 21 |
入口方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | public ActionResult excels(){WorkbookDesigner designer = new WorkbookDesigner();string path = Server.MapPath("/Templete/11111.xls"); designer.Workbook.Open(path); Workbook workbook = designer.Workbook;//创建一个chart到页面CreateStaticReport1(workbook);designer.Process();//将流文件写到客户端流的形式写到客户端,名称是_report.xlsdesigner.Save("_report.xls", SaveType.OpenInExcel, FileFormatType.Excel2003, System.Web.HttpContext.Current.Response);Response.Flush();Response.Close();designer = null;// Response.End();return View("getexcel");} |
生成chart方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | private void CreateStaticReport1(Workbook workbook){ //创建一个折线图 workbook.Worksheets[0].Charts.Add(ChartType.Line, 1, 1, 25, 10); Aspose.Cells.Chart chart = workbook.Worksheets[0].Charts[0]; //折线区域竖线设置为显示颜色设置为灰色 chart.CategoryAxis.MajorGridLines.IsVisible = true; chart.CategoryAxis.MajorGridLines.Color = Color.Gray; //折线区域设置横着的网格线显示 chart.MajorGridLines.IsVisible = true; chart.MajorGridLines.Color = Color.Gray; //设置title样式 chart.Title.Text = "Sales By Region For Years"; chart.Title.TextFont.Color = Color.Gray; chart.Title.TextFont.IsBold = true; chart.Title.TextFont.Size = 12; //Set Properties of nseries chart.NSeries.Add("Sheet2!B2:H26", false); //Set NSeries Category Datasource chart.NSeries.CategoryData = "Sheet2!B1:H1"; Cells cells = workbook.Worksheets[1].Cells; //loop over the Nseriese for (int i = 0; i < chart.NSeries.Count; i++) { //设置每条折线的名称 chart.NSeries[i].Name = cells[i + 1, 0].Value.ToString(); //设置线的宽度 chart.NSeries[i].Line.Weight = WeightType.MediumLine; //设置每个值坐标点的样式 chart.NSeries[i].MarkerStyle = ChartMarkerType.Circle; chart.NSeries[i].MarkerSize = 5; chart.NSeries[i].MarkerBackgroundColor = Color.White; chart.NSeries[i].MarkerForegroundColor = Color.Gray; //每个折线向显示出值 chart.NSeries[i].DataLabels.IsValueShown = true; chart.NSeries[i].DataLabels.TextFont.Color = Color.Gray; } //设置x轴上数据的样式为灰色 chart.CategoryAxis.TickLabels.Font.Color = Color.Gray; chart.CategoryAxis.TickLabelPosition = TickLabelPositionType.NextToAxis; //设置y轴的样式 chart.ValueAxis.TickLabelPosition = TickLabelPositionType.Low; chart.ValueAxis.TickLabels.Font.Color = Color.Gray; // chart.ValueAxis.TickLabels.TextDirection = TextDirectionType.LeftToRight; //设置Legend位置以及样式 chart.Legend.Position = LegendPositionType.Bottom; chart.Legend.TextFont.Color = Color.Gray; chart.Legend.Border.Color = Color.Gray;} |
分类:
c#






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?