3.如何获取动态生成的SL控件的NAME值(一)
解决问题:
1.如何给动态生成的SL控件添加事件;
2.如何获取页面的控件的值;
第一种是单纯的在页面写的XAML文件里的控件的NAME值;这种控件用FindName即可
第二种是动态生成的SL控件的NAME值;动态生成的用Children即可;
3. 注意:动态创建控件的时候,控件的事件代码button1.Click += new RoutedEventHandler(button1_Click);应写在 parentCanvas.Children.Add(button1);之前
思路:先是动态创建一个按钮与一条线,在创建按钮的时候给按钮添加事件,当我点击这个动态创建的按钮的时候,
获取页面的所有的控件的 name 值。
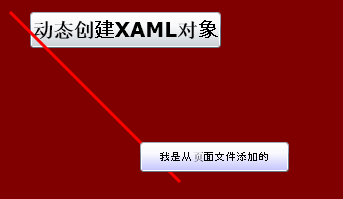
点击”动态创建XAML对象“按钮前:

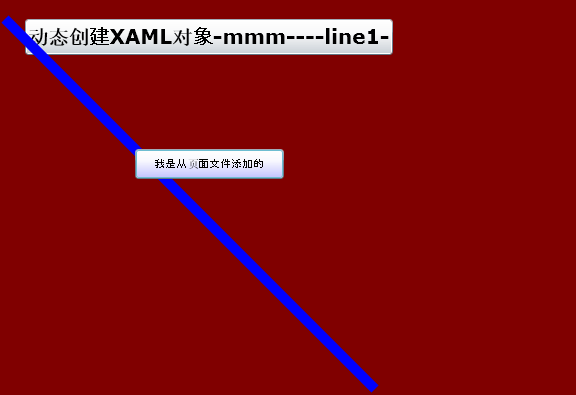
点击”动态创建XAML对象“按钮后:

 .MainPage.xaml
.MainPage.xaml
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable="d"
7 d:DesignHeight="300" d:DesignWidth="400" >
8 <Canvas x:Name="parentCanvas" Background="Maroon" >
9 <Button x:Name="mmm" Margin="10" Background="Blue" Canvas.ZIndex="1" Canvas.Top="150" Canvas.Left="150" Height="30" Width="149" Content="我是从页面文件添加的"></Button>
10
11 </Canvas>
12 </UserControl>
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Text;
using System.Windows.Markup;
namespace sl19
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
////textBlock里面的文本
StringBuilder xaml = new StringBuilder();
xaml.Append("<Button ");
xaml.Append("xmlns=\"http://schemas.microsoft.com/client/2007\" ");
xaml.Append("Canvas.Left=\"50\" Canvas.Top=\"30\" FontSize=\"20\" ");
xaml.Append(" FontWeight=\"Bold\" Content=\"动态创建XAML对象\" />");
//创建textBlock
Button button1 = (Button)XamlReader.Load(xaml.ToString());
// button1.Name = "button1";
button1.Click += new RoutedEventHandler(button1_Click);
parentCanvas.Children.Add(button1);
//line的xaml文本
xaml = new StringBuilder();
xaml.Append("<Line Stroke=\"Red\" ");
xaml.Append("xmlns=\"http://schemas.microsoft.com/client/2007\" ");
xaml.Append(" X1=\"30\" Y1=\"30\" ");
xaml.Append(" X2=\"200\" Y2=\"200\" StrokeThickness=\"3\" />");
//创建LINE对象
Line line = (Line)XamlReader.Load(xaml.ToString());
line.Name = "line1";
parentCanvas.Children.Add(line);
}
//Click后要执行的方法,已绑定
void button1_Click(object sender, RoutedEventArgs e)
{
Button btn = sender as Button;
StringBuilder str = new StringBuilder();
foreach (UIElement tmp_ui in this.parentCanvas.Children)
{
btn.Content +="-"+tmp_ui.GetValue(NameProperty).ToString();// tmp_ui.GetValue(ContentProperty).ToString();
btn.Content += "-";
}
Button btncil = parentCanvas.Children[0] as Button;
if (btncil != null)
{
MessageBox.Show("我获取了动态生成按钮的NAME值" + btncil.GetValue(NameProperty).ToString());
}
Button btncixaml = parentCanvas.Children[1] as Button;
if (btncixaml != null)
{
// name = btncixaml.Content.ToString();
MessageBox.Show("我获取了页面添加的按钮的值" + btncixaml.Content.ToString());
}
Line line = parentCanvas.Children[2] as Line;
if (line != null)
{
line.StrokeThickness = 10;
line.X2 = 400;
line.Y2 = 400;
line.Stroke=new SolidColorBrush(Colors.Blue);
MessageBox.Show("我获取了线的值");
}
Button btn1 = parentCanvas.FindName("mmm") as Button;
if (btn1 != null)
{
MessageBox.Show("你好,我获取了MMM的值" + btn1.Content.ToString());
}
}
}
}
什么是Children?
oneOrMoreUIElements 一个或多个对象元素,派生自 UIElement。
这些元素可以是以下一个或多个元素:Border (Silverlight 2)、Canvas、Ellipse、Glyphs、Grid (Silverlight 2)、
Image、InkPresenter、Line、MediaElement、PasswordBox (Silverlight 2)、Path、Polygon、Polyline、Popup (Silverlight 2)、
Rectangle、Shape、StackPanel (Silverlight 2)、TextBlock、TextBox、(Silverlight 2)。
这个案例里用到的方法有
1.Canvas.Children.Add(创建的控件名称),动态创建个对象,并且把对象添加到SL插件上;
2.Canvas.Children[2] 获取面板上一个控件,最后生成的,意思是:不管是在XAML里面写的控件,还是在.CS文件里动态加进去的控件
Canvas.Children里面的控件是最后生成的控件的集合,类似HTML最后生成的页面一个意思;
3.MessageBox.Show();可以作为调试的时候使用很方便的;
4.btncil.GetValue(ContentProperty).ToString()这样写是错的。获取不到值
5.如何改变线的颜色 line.Stroke=new SolidColorBrush(Colors.Blue);
总结:主要是1.Canvas.Children这个方法的使用,希望下次自己不会在出现类似错误。
参照:
http://topic.csdn.net/u/20091119/15/c5cad6b2-bbf1-4cf3-93ee-70f46091f6b1.html
http://blog.csdn.net/beniao277/archive/2010/04/23/5519269.aspx





