放大镜

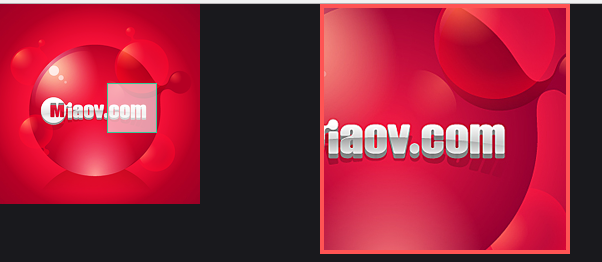
前提:两张图(200x200 , 450x450)
<style> .myDiv{position: relative;width: 200px;height: 200px;} .float_lay{width: 50px;height: 50px;border:1px solid #3c9;background: rgba(255,255,255,.6); position: absolute;top:0;left: 0;cursor: pointer; } .smallBox{position: relative;width:200px;height: 200px;} .smallBox img{height: 100%;} .largeBox{position: absolute;top:0;left:320px;border:4px solid #ff5454;overflow: hidden; width: 250px;height:250px;} </style> <div class="myDiv"> <div class="smallBox"> <div class="float_lay"></div> <img class="smallImg" src="../public/images/small.png" alt=""/> </div> <div class="largeBox"> <img class="largeImg" src="../public/images/big.png" alt=""/> </div> </div> <script> $(function () { $smallBox.on('mousemove',function (e) {//火狐没有event,所以需要传 var divPos=$('.myDiv').offset();//获取图片距离页面边距 var x=e.clientX; var y=e.clientY; var picLeft=x-divPos.left-25; var picTop=y-divPos.top-25; var seePic=$('.largeBox').width(); var largePic=$('.largeBox img').width(); var percentL; var percentT; if(picLeft<0){ picLeft=0; }else if(picLeft>150){ picLeft=150; } if(picTop<0){ picTop=0; }else if(picTop>150){ picTop=150; } $('.float_lay').css({top:picTop+'px',left:picLeft+'px'}); percentL=-picLeft/150*(largePic-seePic); percentT=-picTop/150*(largePic-seePic); $('.largeBox img').css({marginTop:percentT+'px',marginLeft:percentL+'px'}); }); }); </script>




