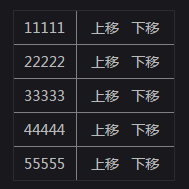
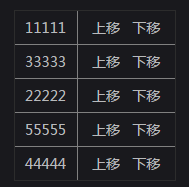
table_上/下移


<style> .table{-webkit-user-select:none;-moz-user-select:none;-moz-user-select:none;user-select:none}//禁止双击蓝色 </style> <table class="table" cellpadding="0" cellspacing="0" border="1"> <tbody> <tr> <td>11111</td> <td> <span onclick="upFn(this)"></span> <span onclick="downFn(this)"></span> </tr> </tbody> </table> <script> function upFn(obj){ var _this=$(obj).parents("tr"); var prev=_this.prev(); if(prev.length>0){ _this.insertBefore(prev); } }; function downFn(obj){ var _this=$(obj).next(); var next=_this.next(); if(next.length>0){ _this.insertAftrt(next); } } </script>




