css:clip可以替代隐藏overflow
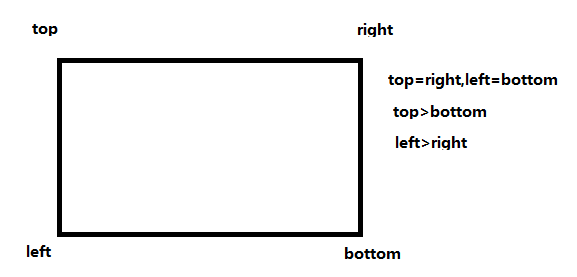
clip:rect(top,right,bottom,left);position:absolute;


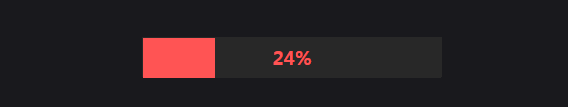
网页进度就可以通过clip:rect实现红色进度区域
<style> .progressBox{width:300px;height:40px;border:1px solide #282828;background:#19191d;position:absolute;} .progress{position:absolute;top:0;left:0;width:100%;line-height:40px;} .progressBar{z-index:2;background:#ff5454;color:#282828;clip:rect(0,0,140,0);} .progressText{z-index:1;background:#282828;color:#ff5454;} </style> <div class="progressBox"> <div class="progress progressBar">0%</div> <div class="progress progressText">0%</div> </div> <script> var progressBox=$(''.progressBox"); var progressBar=$(".progressBar"); var progressText=$(".progressText"); var totalWidth=progressBox.width(); var iNow=0; var timer=setInterval(function(){ iNow+=2; if(iNow>100){ clearInterval(timer); }else{ progressFn(iNow); } },30); progressFn(cent){ progressBar.css({clip:'rect(0,'+cent/100*totalWidth+'px,140px,0)'}) } </script>




