左右两栏div布局,高度自适应
2017-12-21 09:02 muamaker 阅读(10232) 评论(0) 收藏 举报页面结构如下:
<div class="container">
<div class="left">
left
</div>
<div class="right">
right
</div>
</div>
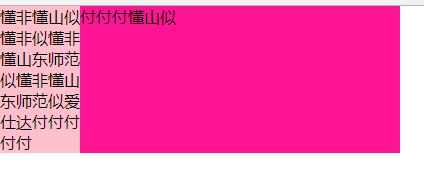
需要这样的效果:左右两边高度有内容多少,自适应

下面提供三种方式:
第一种: 使用display:table;
.container {
display: table;
width: 80%;
}
.container .left,
.container .right {
display: table-cell;
}
.container .left {
width: 20%;
background: pink;
}
.container .right {
width: 80%;
background: deeppink;
}
利用的table本身的自适应特性,兼容性好,容易使用
方法2:利用margin和padding
.container {
overflow: hidden;
width: 400px;
}
.container .left,
.container .right {
float: left;
margin-bottom: -10000px;
padding-bottom: 10000px;
}
.container .left {
width: 20%;
background: pink;
}
.container .right {
width: 80%;
background: deeppink;
}
这个原理是,左右的内容高度并没有跟着变化,只是由margin和padding撑出了一些地方,然后被隐藏了,当有一边的高度由内容撑起来之后,另一边的看似也跟着起来了,实际上那部分是padding
方法3:flex,兼容性IE10下面不能使用,手机端也有些兼容
.container {
display: flex;
width: 400px;
}
.container .left {
width: 20%;
background: pink;
}
.container .right {
width: 80%;
background: deeppink;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号