vue的图片路径,和背景图片路径打包后错误解决
2017-12-11 16:00 muamaker 阅读(16828) 评论(0) 收藏 举报最近在研究vue,老实的按照官网提供的,搭建的了 webpack+vue+vuex+vue-router,,因为是自己搭建的,所以踩了不少坑,一般问题百度都有,这个背景图片的问题,查了很久才解决。
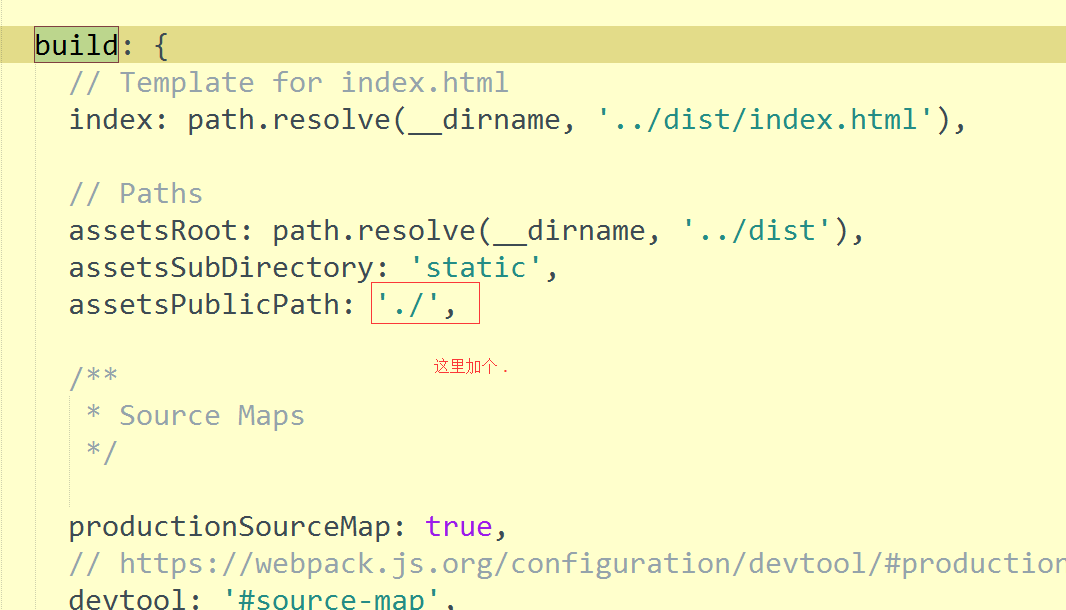
1、找到 config->index.js里面,如下修改

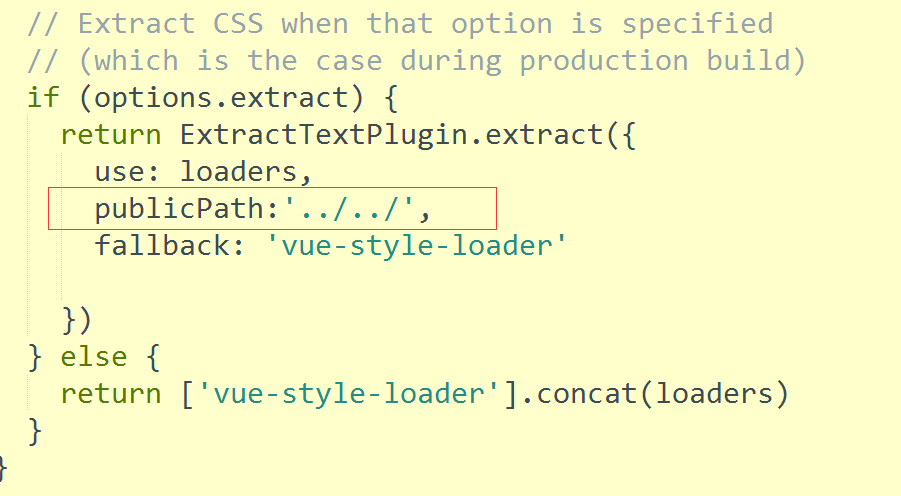
2、找到 build->utils.js,在里面加入一句publicPath:'../../',

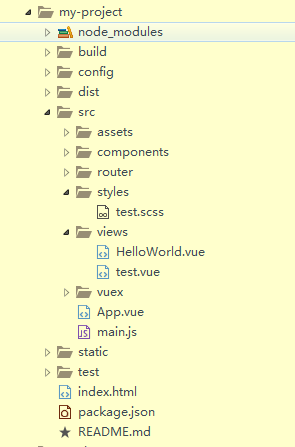
配置修改完成,接下来,使用有两种方式,这里一般和文件结构有关,下面是我的文件结构下的使用

1、图片资源放在 assets->img文件夹下面
img标签引入图片
<img src="../assets/img/loginback.png" class="test-img" />
css使用图片
background: url('../assets/img/loginback.png') no-repeat top left ;
2、图片资源放在static->img文件夹下面
img标签引入图片
<img src="../../static/img/loginback.png" class="test-img" />
<img src="static/img/loginback.png" class="test-img" />
css使用图片
background: url('../../static/img/loginback.png') no-repeat top left ;
background: url("~@/assets/img/inithue.jpg") center no-repeat;


 浙公网安备 33010602011771号
浙公网安备 33010602011771号