pnpm+react-create-app 踩坑记录
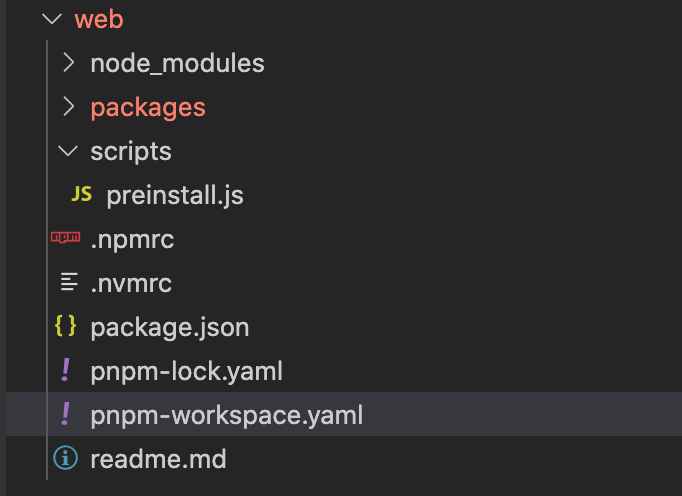
2022-07-04 14:24 muamaker 阅读(2728) 评论(0) 编辑 收藏 举报一、创建项目

pnpm-workspace.yaml
1 2 | packages: - 'packages/*' |
package.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { "name": "pnpm-build", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "preinstall": "node ./scripts/preinstall.js", "start:app": "pnpm --filter @web/my-app run start " }, "keywords": [], "author": "", "license": "ISC", "engines": { "node": ">=10", "pnpm": ">=3"}} |
.nvmrc
1 | v16 |
.npmrc
1 2 | shamefully-hoist=truestrict-peer-dependencies=false |
scripts/preinstall.js
1 2 3 4 5 6 7 8 9 | if (!/pnpm/.test(process.env.npm_execpath || '')) { console.warn( `\u001b[33mThis repository requires using pnpm as the package manager ` + ` for scripts to work properly.\u001b[39m\n` ) process.exit(1) } |
二、创建 react 项目
在 packages 文件夹下执行
npx react-create-app my-app --template typescript
1、创建结束后,删除 node_module
2、cmd 进去packages 外面,执行 pnpm install
3、执行 pnpm run start:app
三、开始踩坑
1、到目前为止,一切正常。
2、开始发挥 pnpm 的 packages 优势,提取公共代码
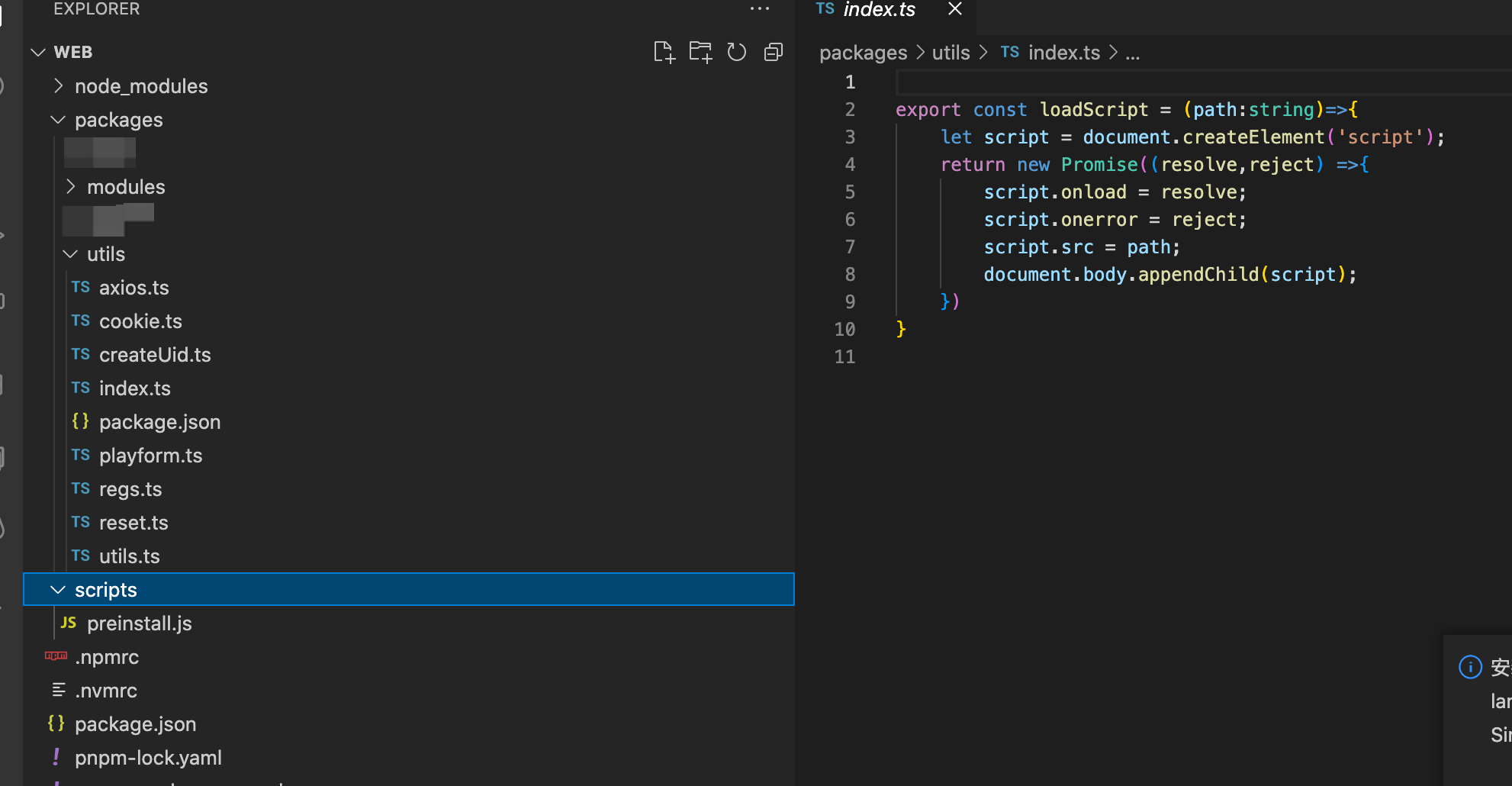
3、在 packages 下面新建一个 utils 文件夹,新建 package.json
{
"name": "@web/utils"
}
4、并新建 index.ts,随便写点内容

5、在 my-app 项目中要引入 utils 里面的代码,需要在外部执行
1 | pnpm --filter @web/my-app i @web/utils -r |
6、引入代码
1 | import {loadScript} from "@web/utils" |
7、开始报错
四、解决报错
参考:https://github.com/facebook/create-react-app/issues/1333
1、先 npm run eject
2、config/paths.js 后面加入
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | module.exports.appPackages = []<br>// 注意这里 @web 是你当前 package 的前缀const folderLernaPackageName = '@web' // this is the name of your packages folder in package.json. For example: name: '@my-monorepo/utils'const lernaRoot = path.resolve(module.exports.appPath, '../../')const lernaPackages = path.join(lernaRoot, 'packages') // this is the name of your packages folder in monorepoconst regexpFolderLernaPackage = new RegExp(`^${folderLernaPackageName}\\/`, 'g')const lernaPackagesFromDependencies = Object.keys( require(resolveApp('package.json')).dependencies) .filter((packageName) => packageName.startsWith(folderLernaPackageName)) .map((packageName) => packageName.replace(regexpFolderLernaPackage, ''))fs.readdirSync(lernaPackages).forEach((folderName) => { const isDependencyNeed = lernaPackagesFromDependencies.includes(folderName) if (isDependencyNeed) { module.exports.appPackages.push(path.join(lernaPackages, folderName)) }});module.exports.appPackages.push(module.exports.appSrc) |
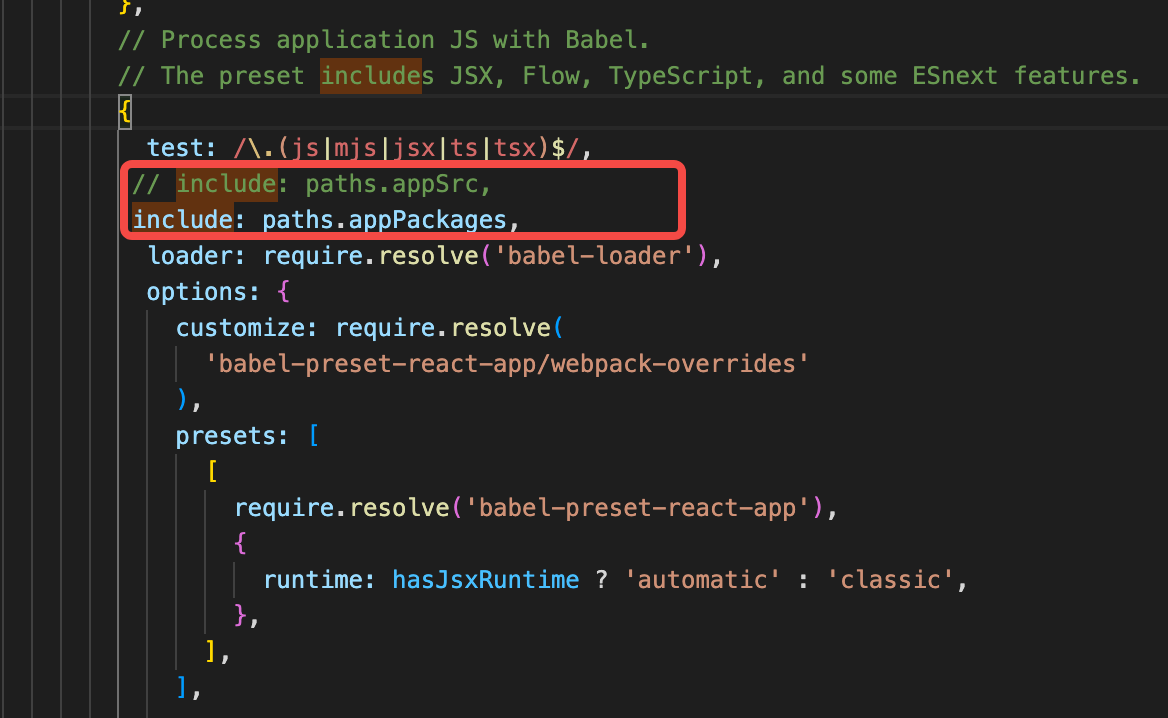
3、config/webpack.config.js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架