lerna 大前端项目代码重用解决方案
2021-05-31 16:49 muamaker 阅读(1731) 评论(0) 编辑 收藏 举报在 react 或者 vue 项目里面,目前来说代码或者组件的复用,一般采用三种方式。
1、自己手动配置 webpack ,使用 HtmlWebpackPlugin 构建多个入口项目,共享一些代码组件。
缺点:需要对 webpack 掌握较好,多个 HtmlWebpackPlugin 导致热更新 打包变慢 。
优点:可控性高。
2、使用 npm 公共的库。
缺点:不能实时修改,对于一些业务相关的重复代码,可能需要频繁修改。
优点:分离的很彻底 ,独立维护,随处可用
3、使用 lerna 工具
缺点: 项目的git 权限控制比较麻烦
优点: 实时修改。
这里主要介绍 lerna 的使用:
一、安装
1 | npm i lerna -g |
二、初始化
新建一个文件夹: lerna_demo,进入
1 | lerna init |
三、导入项目
1 | lerna import 你本地的项目路径 |
例如: 在我本地的电脑的 f 盘有个旧的 react 项目
如果没有,可以新建几个项目如下:
1 2 3 | npx create-react-app admin --template typescriptnpx create-react-app web --template typescriptnpx create-react-app common --template typescript |
最后就是这几个文件:

在 lerna_demo 里面,导入几个项目:
1 2 3 | lerna import F:\adminlerna import F:\weblerna import F:\common |
四、结果
在 lerna_demo/packages 里面,就会多出几个工程

四、可能的错误
1、项目在导入的时候,会合并 git 的提交记录,所以项目的代码要都提交了的。如果有修改可以执行:
1 2 3 | git add . git commit -m "合并" |
五、使用 yarn


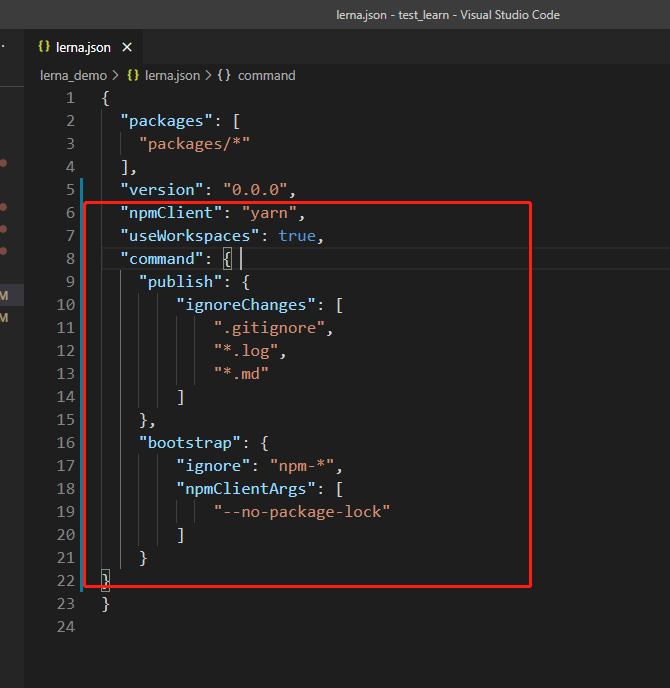
lerna.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | { "packages": [ "packages/*" ], "version": "0.0.0", "npmClient": "yarn", "useWorkspaces": true, "command": { "publish": { "ignoreChanges": [ ".gitignore", "*.log", "*.md" ] }, "bootstrap": { "ignore": "npm-*", "npmClientArgs": [ "--no-package-lock" ] }}} |
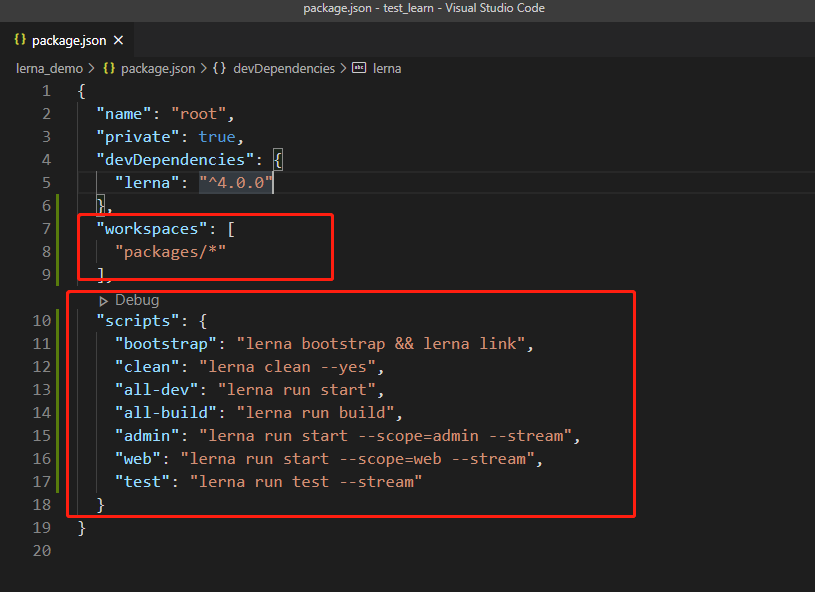
package.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { "name": "root", "private": true, "devDependencies": { "lerna": "^4.0.0" }, "workspaces": [ "packages/*" ], "scripts": { "bootstrap": "lerna bootstrap && lerna link", "clean": "lerna clean --yes", "all-dev": "lerna run start", "all-build": "lerna run build", "admin": "lerna run start --scope=admin --stream", "web": "lerna run start --scope=web --stream", "test": "lerna run test --stream" }} |
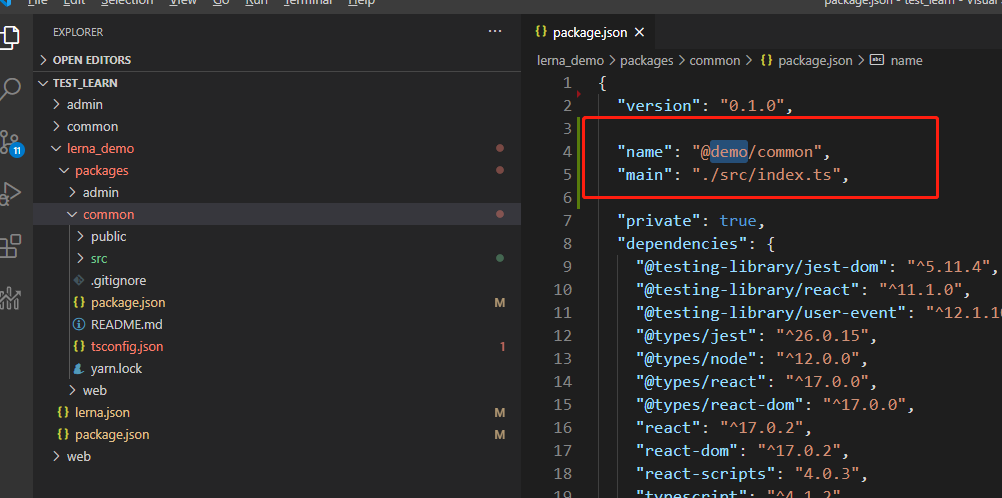
六、修改lerna -> common 里面的 package.json

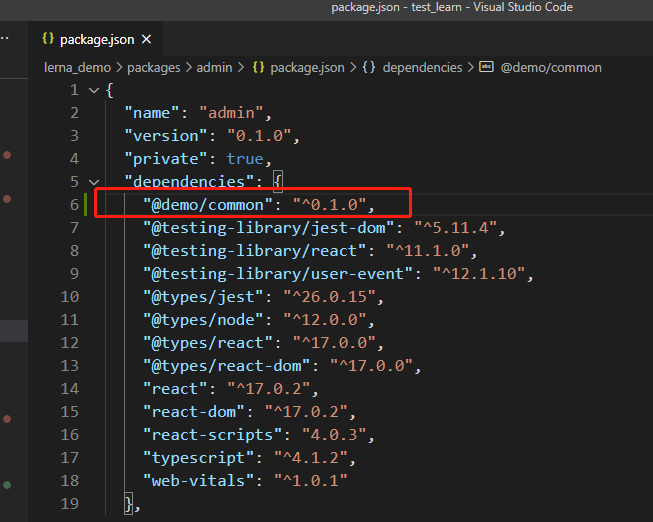
同时也在 admin->package.json 里面加入 依赖,当然也可以不加。

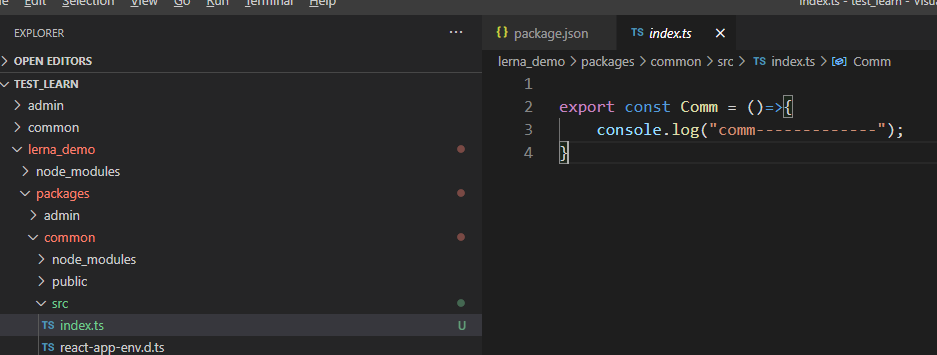
七、在common 里面加入代码:

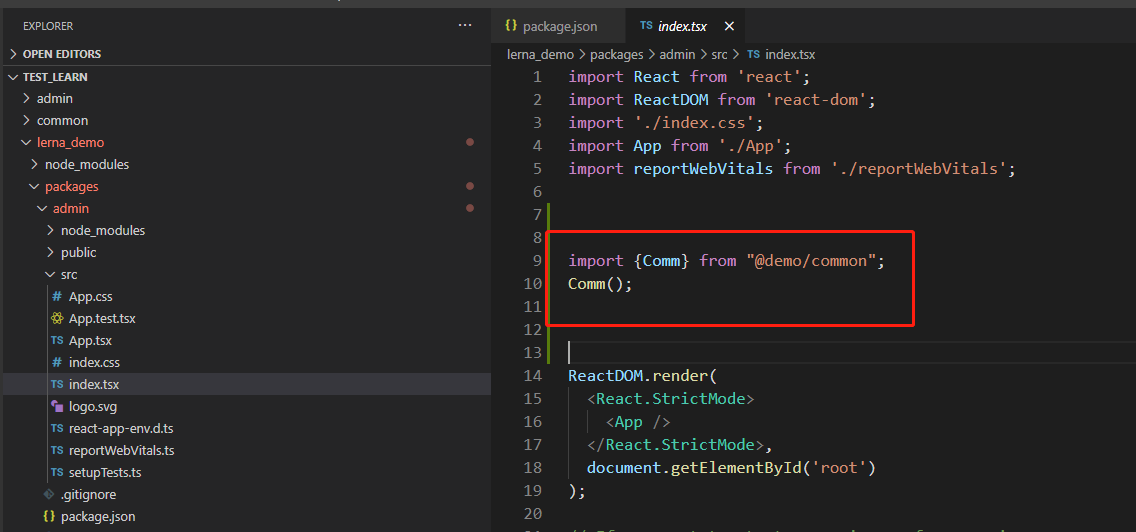
在 admin 里面使用:

八、运行指令安装模块
1 | yarn bootstrap |
九、运行 admin 项目
1 | yarn admin |
十、参考文档:
https://segmentfault.com/a/1190000023160081
https://github.com/lerna/lerna#getting-started



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架