js写一个chrome 插件
2019-04-25 19:37 muamaker 阅读(4610) 评论(0) 编辑 收藏 举报访问网站的时候,最烦的就是一些弹窗和广告。于是,就想着能不能在访问特定网站的时候,执行一段js脚本,去除页面的广告。于是乎,好像 chrome 插件可以实现。
这里,以 百度 的网站为例
新建 simple01 文件夹:
内部文件结构如图:

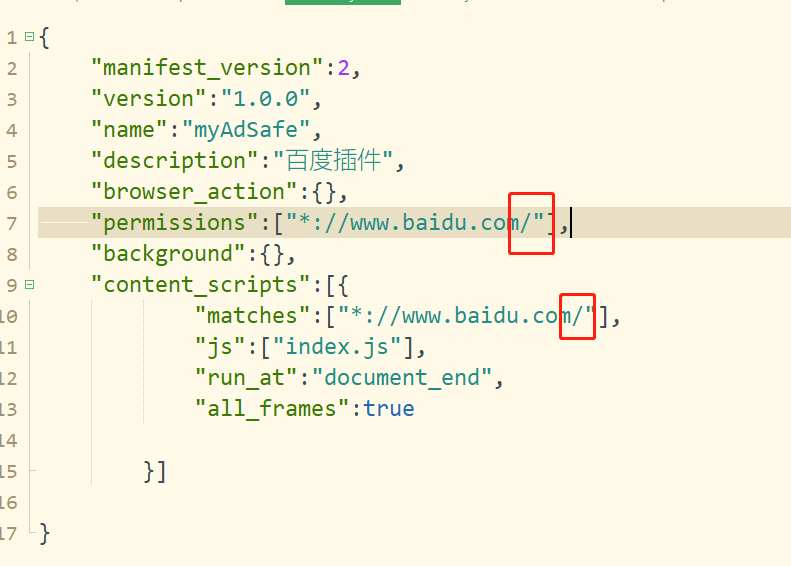
主要是 manifest.json的配置:
{
"manifest_version":2,
"version":"1.0.0",
"name":"myAdSafe",
"description":"百度插件",
"browser_action":{},
"permissions":["*://www.baidu.com/"],
"background":{},
"content_scripts":[{
"matches":["*://www.baidu.com/"],
"js":["index.js"],
"run_at":"document_end",
"all_frames":true
}]
}
manifest_version
manifest文件内容格式的版本,目前版本为2,本次介绍的格式都是基于该版本的.
version
该浏览器插件的版本。
name
该浏览器插件的名称。
description
该浏览器插件的描述信息。
browser_action
浏览器插件的工具栏图标。
permissions
浏览器插件需要的权限,支持正则匹配。google对于安全性是相当重视,该配置也是重要的环节!
background
浏览器插件后端程序,大部分浏览器插件api,以及https网站都需要后端程序来完成。如:获取浏览器插件的版本号。
content_scripts
页面注入配置。例如:向域名为xx的注入一串输出hello world的脚本,就需要该配置,同时也需要配置拥有该域名xx的权限。
页面如何注入scripts文件
1.manifest.json permissions配置
"permissions":["*://www.baidu.com/"],
2.manifest.json content_scripts配置
"content_scripts":[{
"matches":["*://www.baidu.com/"],
"js":["index.js"],
"run_at":"document_end",
"all_frames":true
}]
matches: 需要注入的脚本页面的URL,支持正则表达式。
js: 注入的脚本文件,相对路径。
run_at: 注入的位置,document_start文档的开始,document_idel文档的中间 , document_end文档的末尾。
all_frames: 是否全frame注入,比如页面使用了iframe或者frame。
3.编写 index.js
语法为javascript,当然你也可以引入jquery,方式和 index.js 一样
index.js 中输入内容:
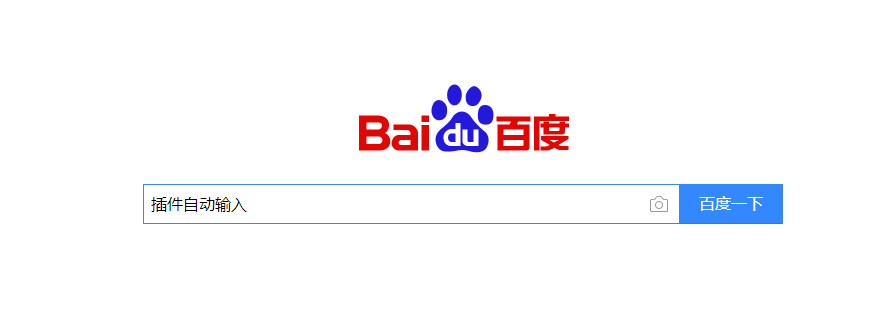
document.getElementById("kw").value = "插件自动输入";
其主要是在 浏览器打开百度的时候,输入框自动填充内容
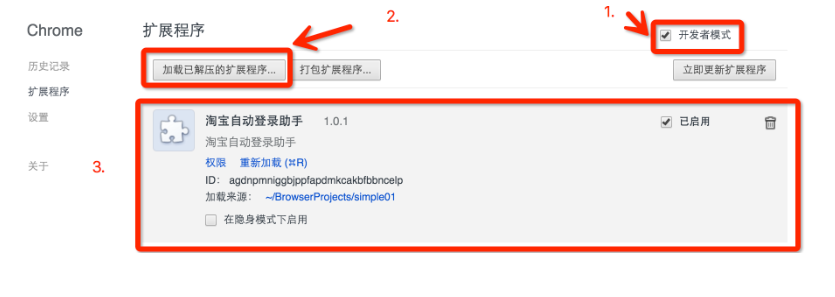
4.安装插件进入浏览器:

和安装其他插件一样,直接在上面页面,打开开发模式。。然后直接将,simple01 文件拖入
浏览器即可。
5、打开 百度:

注意: 网址配置后面一定要有斜杆,否则会报错

既然能够开发插件了,那么就可以针对自己常用的网站,,,进行自己的定制脚本了
更多内容可以查看: https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html


