odoo视图跳转流程
引子:
在学习和使用odoo过程中,习惯了点击创建就到新增页,点击编辑就能进入到详情页,点击返回就能回到列表页,
那你有没有某一刻思考一下,这种页面跳转是以什么方式进行的呢,前后端交互的调接口渲染?还是后台指定的html页面?都不是。
odoo有自己的一套视图切换体系如下,用一个特定格式的字典来实现页面切换。字典的每个键值对都有特定的功能,感兴趣请自行了解~
return {
'type': 'ir.actions.act_window', 窗口动作类型
'res_model': '', 目标视图属于的模型
'view_mode': 'form',目标视图的类型
'res_id': self.id, 如果是form视图对应的视图的数据的id,渲染到模板
'views': [(self.env.ref('').id, 'form')], 模型名.目标视图的id
'target': 'main', 跳转方式:新的页面current或者在原页面上弹窗new
'context':{} 上下文关系字段,可以传递上下文信息,记录状态等
}
虽然我们知道了odoo的跳转体系是这样子的,但是点击按钮之后单单加载这几行就能跳转页面了吗?本篇就是要走进跳转的内部去看看。
从点击按钮的那一刻起
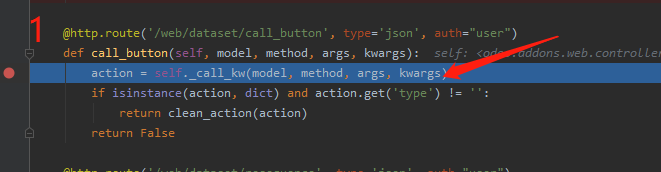
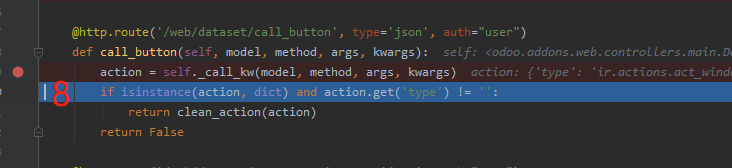
1,点击后进入 call_botton方法,验证先检查method方法名


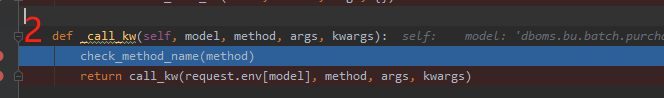
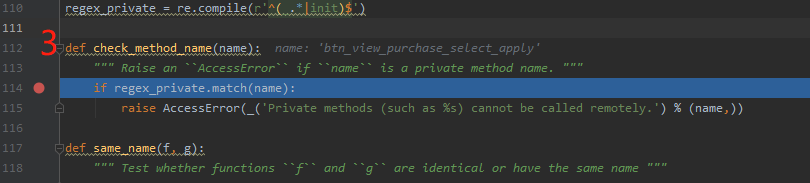
2、3 内置方法,检查方法名,如果是私有方法,提示错误。


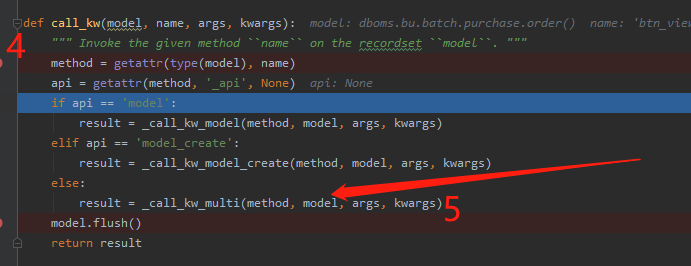
4 方法名合法之后进入call_kw方法,检查api的值

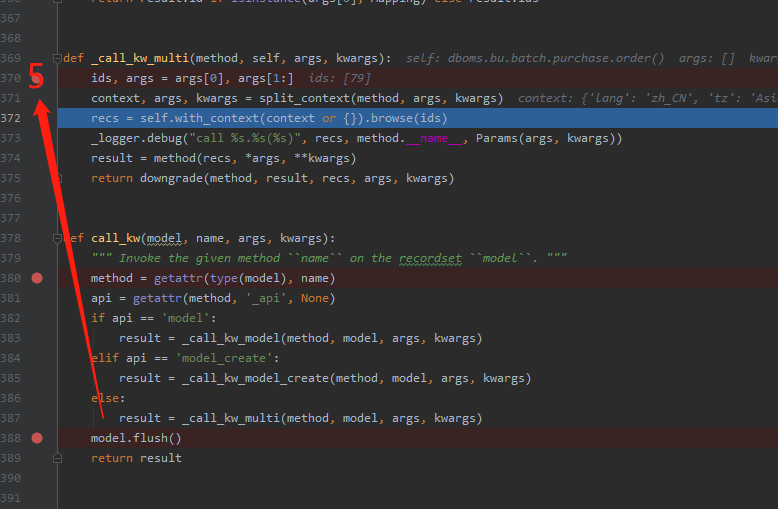
5 获取一些系统的上下文,语言、时期

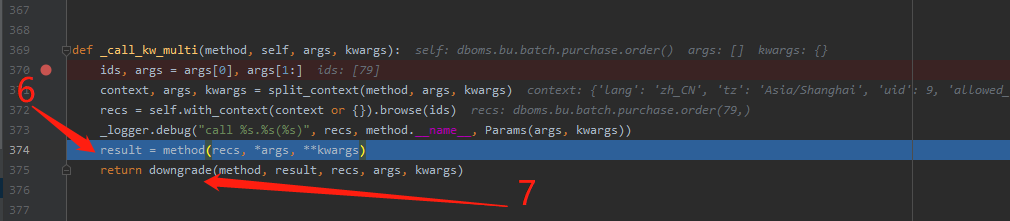
6 就进入了我们自己写的按钮逻辑,也就是python模型里写的代码了,详情类似顶部列举的字典。带着返回的字典进入到下一步7

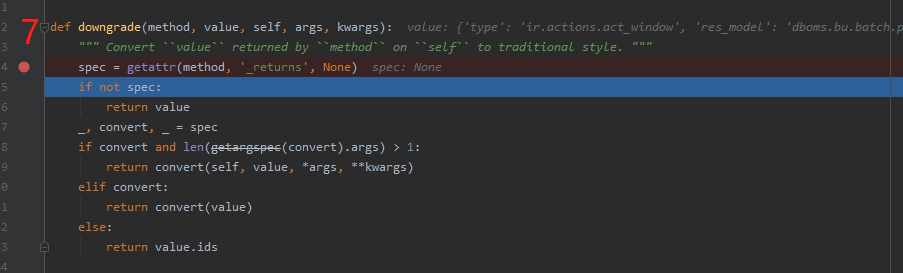
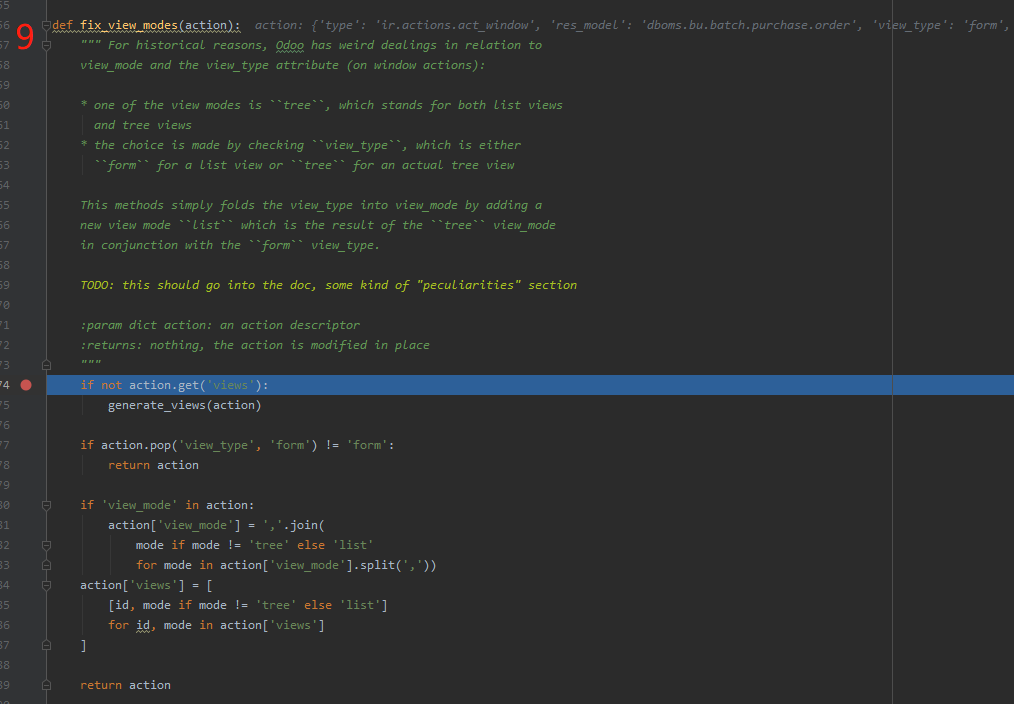
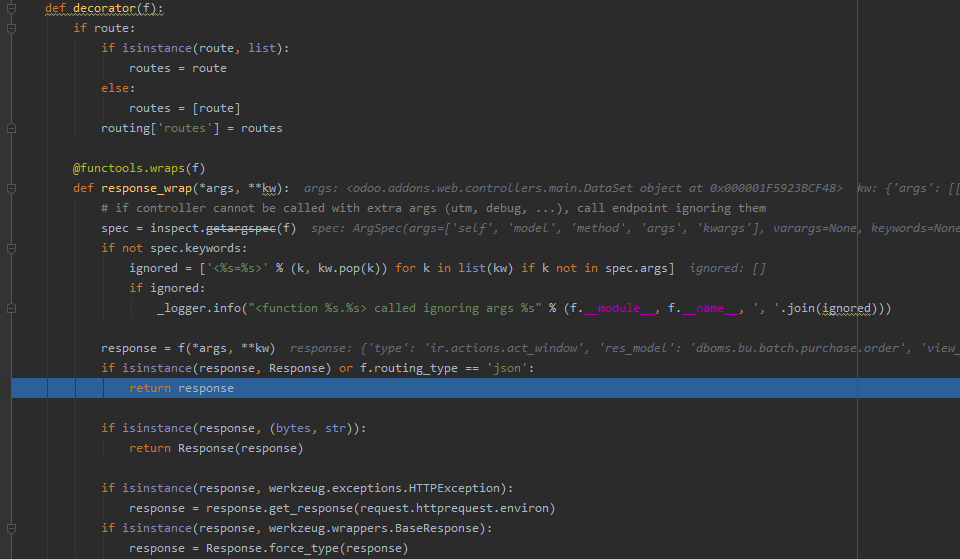
7 转换参数的格式


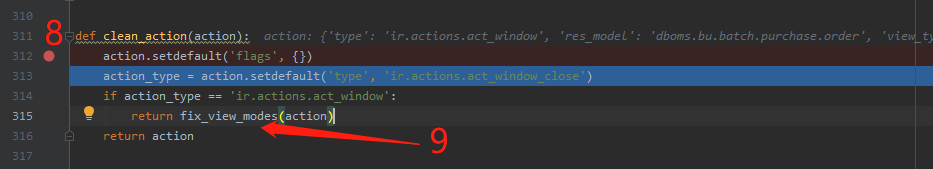
8 判断返回参数里的type,如果没有就默认给 ir.actions.act_window_close 本页面不动

9 判断view_type的类型,来返回不同的视图,到此返回参数构造完毕

后面交给http响应去处理吧~
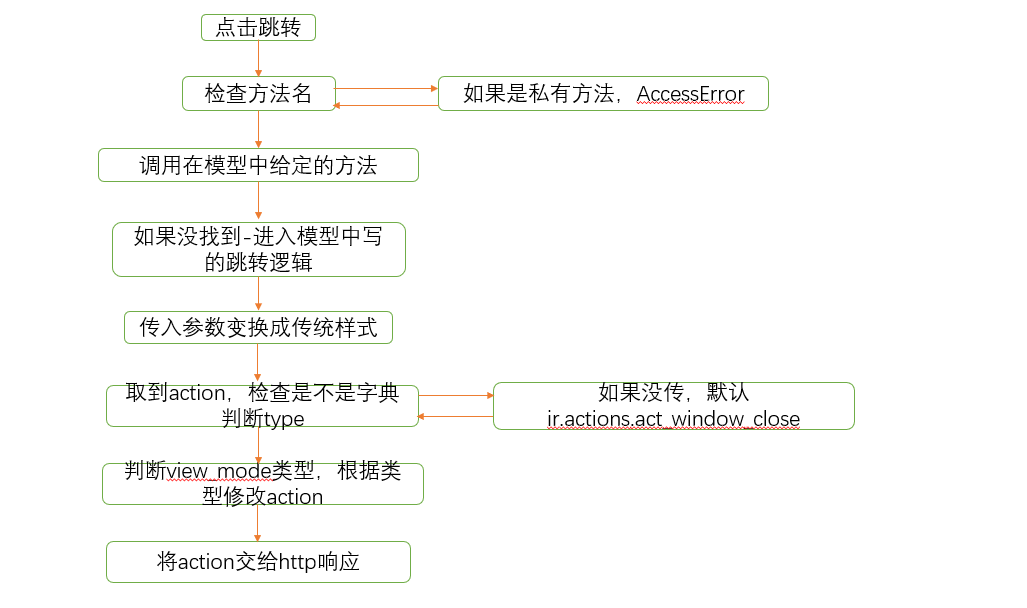
给上述过程转换成流程图如下,可以更好的理解这个过程:

拓展:就是我们最常用的一种页面跳转,只限于同一个系统中,如果要不同系统之间页面跳转,
该方法只能跳转了页面,页眉的菜单不会改变,很明显这是不符合要求的。
因此我们使用url跳转,在域名之后将参数拼进去
参数包括 action id、模型名、视图类型、menu id
action_id = self.env.ref('模型名.窗口行为').id
menu_id = self.env.ref('模型名.菜单页面').id
return {
'type': 'ir.actions.act_url',
'target': 'self', #new
'url': '' 目标地址 一般参数函数menu id和action id,需要根据页面自行读取。
}
除此之外,还可以使用重定向跳转页面
action_id = self.env.ref('模型.跳转窗口').id
raise RedirectWarning('提示信息:确定跳转?', action_id, '确定')
重定向的提示信息和按钮的定义都能自定义,但是提示还是“系统警告”

-----------已在公司公众号推送-------------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下