QT6框架WebEngine模块之WebEngine总体介绍以及WebEngine能做什么?
QT6框架WebEngine模块之WebEngine总体介绍以及WebEngine能做什么?
简介
本文简略介绍QT6框架WebEngine模块之WebEngine总体介绍以及WebEngine能做什么。
目录
QT6 WebEngine是什么?
QT6 WebEngine整体架构是是怎样的?
怎么应用QT6 WebEngine开发QT Widgets 模式的Web浏览器应用程序?
怎么应用QT6 WebEngine开发QT QML模式的 Web浏览器应用程序?
正文
QT6 WebEngine是什么?
Qt WebEngine 模块提供了一个 Web 浏览器引擎,可以轻松地将万维网中的内容嵌入到没有本机 Web 引擎的平台上的 Qt 应用程序中。
Qt WebEngine 提供了C++类和 QML 类型,用于渲染 HTML、XHTML 和 SVG 文档,使用级联样式表 (CSS) 进行样式设置,并使用 JavaScript 编写脚本。
QT6 WebEngine整体架构是是怎样的?
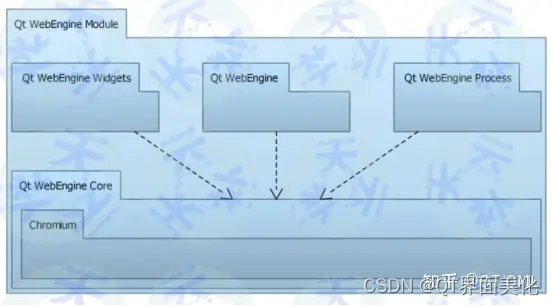
QT WebEngine整体架构图如下所示:

QT WebEngine整体架构
Qt WebEngine核心基于Chromium项目。Chromium提供自己的网络和喷漆引擎,并与其依赖模块紧密地开发在一起。即使不使用QtNetwork堆栈,其设置也可以与Qt WebEngine同步。有关更多详细信息,请参阅代理支持、管理证书、客户端证书和 QWebEngineCookieStore
使用的Chromium版本是当前版本的Qt WebEngine的Qt功能冻结时最新的稳定Chrome版本使用的版本。每个补丁版本都会从较新的Chrome版本中挑选其他安全补丁,在Qt补丁版本冻结之前及时发布的安全补丁将包括在内。如果 Chrome 在我们的发布窗口之外发布了关键修复程序,则会加快下一个补丁版本,以确保在补丁详细信息公开之前发布已打补丁的 Qt WebEngine。
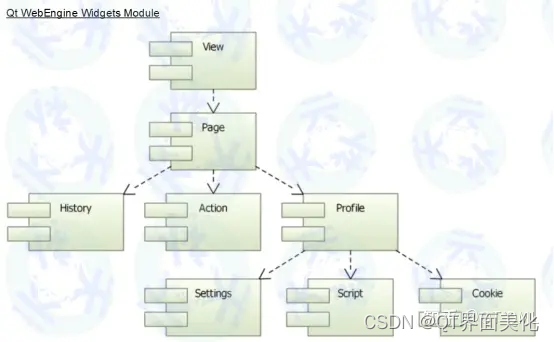
QT WebEngineWidgets模块的架构如下所示:

QT WebEngine Widgets模块
使用 QWebEngineView 类以最简单的方式显示网页。因为它是一个小部件,所以您可以将QWebEngineView嵌入到表单中,并使用其便利功能下载和显示网站。
QWebEngineView 的一个实例有一个 QWebEnginePage。QWebEnginePage 可以有一个 QWebEngineHistory,该历史记录提供对页面导航历史记录和多个在网页上应用操作的 QAction 对象的访问。此外,QWebEnginePage 能够在页面主框架的上下文中运行 JavaScript 代码,并为特定事件(如显示自定义身份验证对话框)启用处理程序的自定义。
每个 QWebEnginePage 都属于一个 QWebEngineProfile,该配置文件可以具有用于指定页面设置的 QWebEngineSettings、用于在页面上运行脚本的 QWebEngineScriptCollection 以及用于访问 Chromium 的 HTTP cookie 的 QWebEngineCookieStore。QWebEnginePage也可以直接指向脚本集合。
对于基于小部件的应用程序,Web 引擎会自动初始化,除非它被放置在插件中。在这种情况下,必须使用 QtWebEngineQuick::initialize 在应用程序主源文件中对其进行初始化。
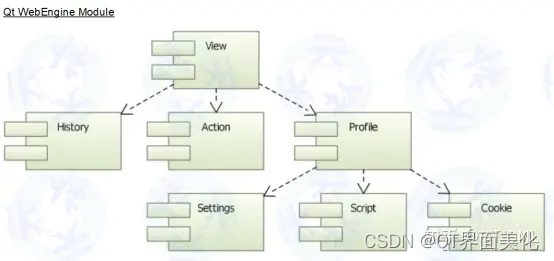
QT WebEngine (QML)模块的架构如下所示:

QT WebEngine QML模块
WebEngineView QML类型允许Qt Quick应用程序呈现动态Web内容的区域。WebEngineView类型可以与其他QML类型共享屏幕,也可以包含Qt Quick应用程序中指定的全屏。
为了确保 OpenGL 上下文可以在 GUI 和渲染进程之间共享,必须在应用程序主源文件中使用 QtWebEngineQuick::initialize 初始化 Web 引擎。
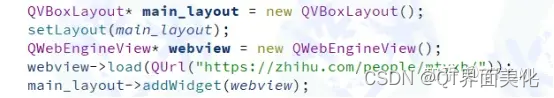
怎么应用QT6 WebEngine开发QT Widgets 模式的Web浏览器应用程序?
QT6 WebEngine开发QT Widgets 模式的Web浏览器应用程序
运行效果如下:


QT6 WebEngine开发QT Widgets 模式的Web浏览器应用程序
怎么应用QT6 WebEngine开发QT QML模式的 Web浏览器应用程序?
QT6 WebEngine开发QT QML模式的 Web浏览器应用程序

运行效果如下:

QT6 WebEngine开发QT QML模式的 Web浏览器应用程序
总结
本文简略介绍了QT6框架WebEngine模块之WebEngine总体介绍以及WebEngine能做什么。
如果您认为这篇文章对您有所帮助,请您一定立即点赞+喜欢+收藏,本文作者将能从您的点赞+喜欢+收藏中获取到创作新的好文章的动力。如果您认为作者写的文章还有一些参考价值,您也可以关注这篇文章的作者。