QT与JavaScript之QT6应用程序与JavaScript脚本集成开发:C++应用程序能与JavaScript实现相互调用吗?
简介
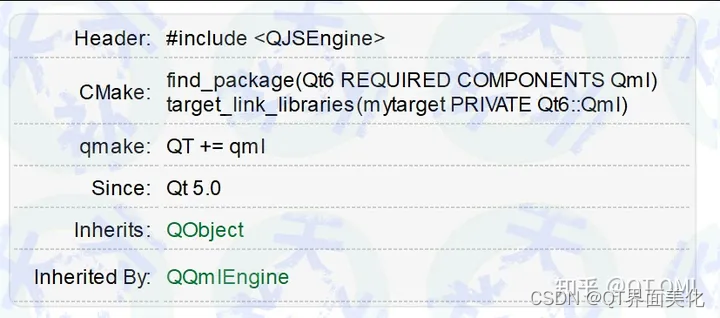
QT6框架中提供了JavaScript引擎类型QJSEngine ,可用于实现 C++应用程序和JavaScript代码之间的相互调用。
目录
什么是 ECMAScript ?
JavaScript 又是什么呢?
QT框架中的JavaScript
QT应用程序中使用 JavaScript表达式
QT应用程序中执行 JavaScript脚本
QT应用程序中JavaScript创建窗口
正文
什么是 ECMAScript ?
ECMAScript 是一个语言规范(Language Specification),就是一种脚本语言规范。目前这个语言规范由Ecma Internationa这个组织在维护。
对ECMAScript标准规范有兴趣的读者可以看一下这个页面。
https://www.ecma-international.org/publications-and-standards/standards/ecma-262/
中文介绍可参考:
JavaScript 又是什么呢?
JavaScript 是ECMAScript 这种语言规范的一种具体实现。当前存在几种JavaScript实现,比如Apple的JavaScriptCore,Google的v8 这两种是比较有名气的。
JavaScriptCore | Apple Developer Documentation
Chromium/Chrome使用的JavaScript引擎就是 v8 。
QT框架中的JavaScript
QT框架中推荐使用的JavaScript引擎是JavaScriptCore,已经在全面改造之后集成到QT框架中去了,QML模块使用的JavaScript引擎就是这个版本。
如果想在C++代码中使用 JavaScript的功能,可以这么做。
C+
+应用程序使用JavaScript
QT应用程序中使用 JavaScript表达式
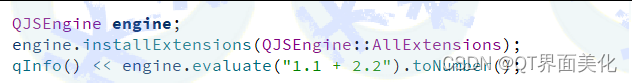
QT应用程序中可以使用 JavaScript表达式并进行评估。

C++中评估JavaScript表达式
QT应用程序中执行 JavaScript脚本
QT应用程序中也可以执行 JavaScript脚本,必须先读取脚本文件然后在执行evalucate()函数。
main.js :
function add(a, b) {
console.log(a + " + " + b + " = " + (a + b))
return a + b
}
C++代码:

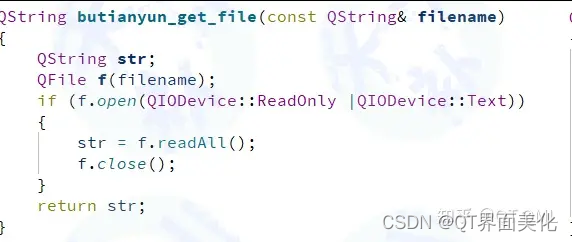
读取JavaScript文件

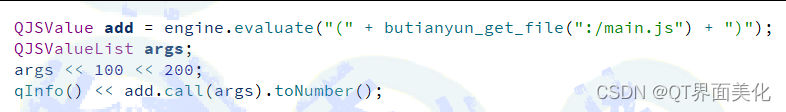
C++执行JavaScript 脚本
QT应用程序中JavaScript创建窗口
QT应用程序中可以通过JavaScript创建窗口。
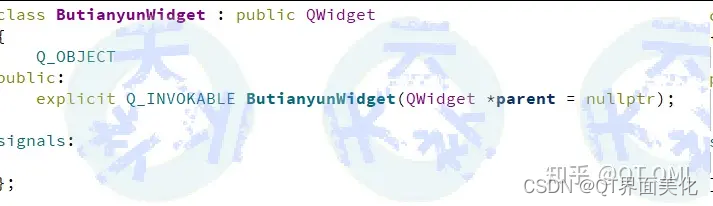
butianyunwidget.h文件:

C++代码:ButianyunWidget
butianyunwidget.js 文件:
var window = new ButianyunWidget();
window.visible = true;
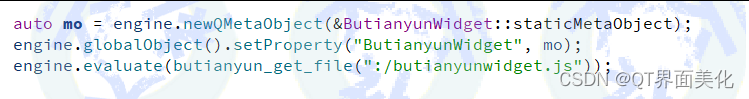
C++代码:

C++代码
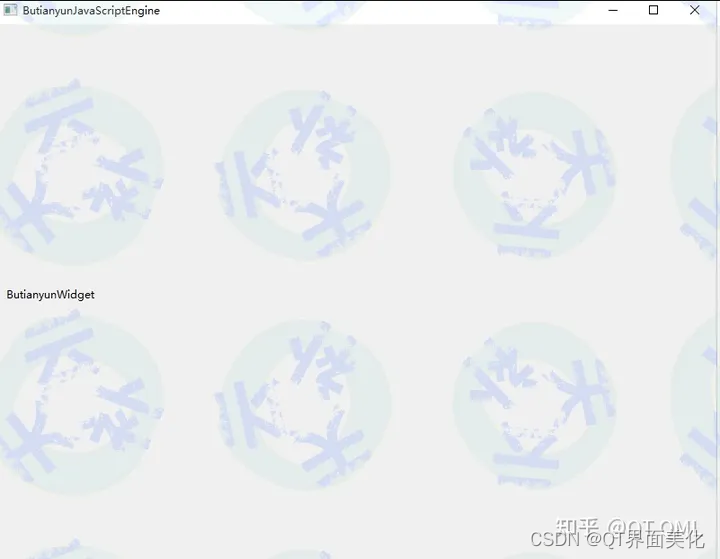
运行效果如下所示:

JavaScript 创建的窗口
总结
本文介绍了如何通过QT6框架中提供的JavaScript引擎类型QJSEngine 实现 C++应用程序和JavaScript代码之间的相互调用。
如果您认为这篇文章对您有所帮助,请您一定立即点赞+喜欢+收藏,本文作者将能从您的点赞+喜欢+收藏中获取到创作新的好文章的动力。如果您认为作者写的文章还有一些参考价值,您也可以关注这篇文章的作者。