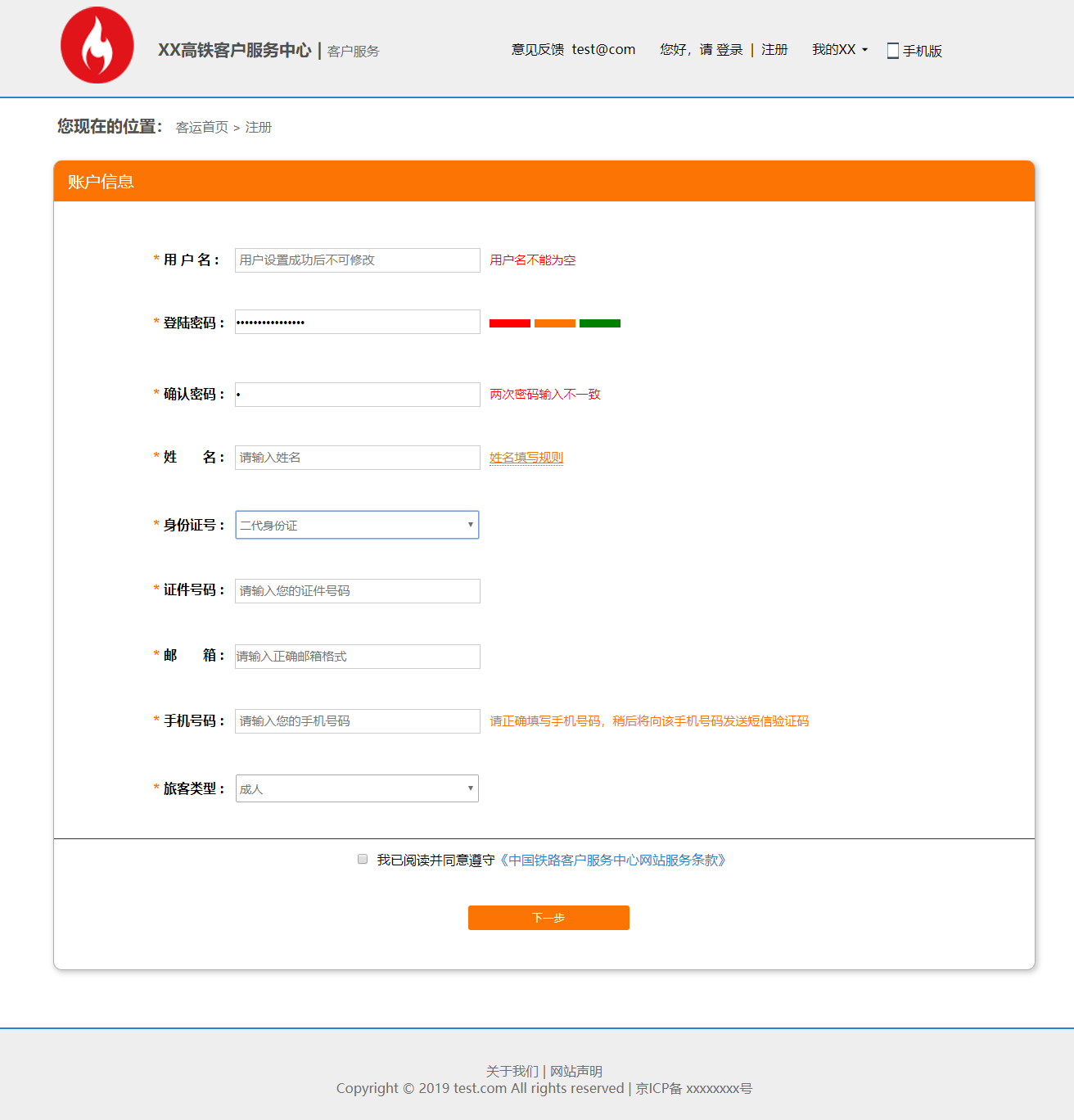
先晒图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- 头部 --> <header> <div class="header-wrap"> <!-- 左侧 --> <div class="header-left"> <div class="logo"> <img src="img/logo.png"> </div> <div class="logo-text"> <span class="strong">XX高铁客户服务中心 | </span> <span>客户服务</span> </div> </div> <div class="header-right"> <span>意见反馈 <a href="#">test@com</a></span> <span>您好,请<a href="#"> 登录</a> | <a href="#">注册</a></span> <div class="show-nav"> <a href="#"> 我的XX <img src="img/arrow.png"> </a> <div class="hide_nav"> <ul> <li class="first-li">未完成订单</li> <li>已完成订单(改/退)</li> <li class="line">我的保险</li> <li class="line">查勘个人信息</li> <li>账户安全</li> <li class="line">常用联系人</li> <li class="line">重点旅客预约</li> <li>遗失物品寻找</li> <li class="line">服务查询</li> <li class="line">投诉</li> <li>建议</li> </ul> </div> </div> <span class="phone"> <img src="img/phone.png"> <a href="#">手机版</a> </span> </div> </div> </header> <!-- 主体部分 --> <div class="content"> <p class="title"> <span class="strong">您现在的位置:</span> <span>客运首页 > 注册</span> </p> <div id="Total"> <div id="Title">账户信息</div> <div class="item"> <span class="important">*</span> <label for="userAccount">用 户 名 :</label> <input type="text" id="userAccount" placeholder=" 用户设置成功后不可修改"> <span class="item_">6-30位字母、数字或“_”,字母开头</span> </div> <div class="item" style="margin-bottom: -28px;"> <span class="important">*</span> <label for="userPass">登陆密码 :</label> <input type="password" id="userPass" placeholder=" 6-20位字母、数字或符号" style="top: 15px;"> <span id="first"></span> <span id="second"></span> <span id="third"></span> <span class="item_" style="display: block;margin-top: 39px;margin-left: 161px;"></span> </div> <div class="item"> <span class="important">*</span> <label for="userPass_">确认密码 :</label> <input type="password" id="userPass_" placeholder=" 再次输入您的登录密码"> <span class="item_"></span> </div> <div class="item"> <span class="important">*</span> <label for="userName">姓 名 :</label> <input type="text" id="userName" placeholder=" 请输入姓名"> <span class="item_" id="show_div"><a href="#" class="line">姓名填写规则</a></span> <div class="hide_div"> <p>1.确认姓名中生僻字无法输入时,可用生僻字拼音或同音字替代。<br> 2.输入姓名保存后,遇有系统无法正确显示的汉字,可用该汉字的拼音或同音字重新修改后保存。<br> 3.姓名中有繁体字无法输入时,可用简体替代。<br> 4.姓名较长,汉字与英文字符合计超过30个(1个汉字算2个字符)的,需按姓名中第一个汉字或英文字符开始按顺序连续输入30个字符(空格字符不输入),其中英文字符输入时不区别大小写 </p> </div> </div> <div class="item"> <span class="important">*</span> <label for="idinfo">身份证号 :</label> <select name="idinfo" id="idinfo"> <option value="" selected="selected">二代身份证</option> <option value="">港澳通行证</option> <option value="">台湾通行证</option> <option value="">护照</option> </select> </div> <div class="item" style="margin-top: 51px;"> <span class="important">*</span> <label for="information">证件号码 :</label> <input type="text" id="information" placeholder=" 请输入您的证件号码"> <span class="item_"></span> </div> <div class="item"> <span class="important">*</span> <label for="email">邮 箱 :</label> <input type="email" id="email" placeholder="请输入正确邮箱格式"> <span class="item_"></span> </div> <div class="item"> <span class="important">*</span> <label for="telephone">手机号码 :</label> <input type="tel" id="telephone" placeholder=" 请输入您的手机号码"> <span class="item_">请正确填写手机号码,稍后将向该手机号码发送短信验证码</span> </div> <div class="item"> <span class="important">*</span> <label for="curtomer">旅客类型 :</label> <select name="curtomer" id="curtomer"> <option value="" selected="selected">成人</option> <option value="">儿童</option> <option value="">学生</option> <option value="">残疾军人</option> <option value="">伤残人民警察</option> </select> <span class="item_"></span> </div> <div id="end"> <input type="checkbox" id="choose"> <label for="choose">我已阅读并同意遵守<a href="#">《中国铁路客户服务中心网站服务条款》</a></label> <div class="btn_box"> <button id="handup">下一步</button> </div> </div> </div> </div> <!-- 底部 --> <footer> <p>关于我们 | 网站声明</p> <p>Copyright © 2019 test.com All rights reserved | 京ICP备 xxxxxxxx号</p> </footer> <script src="js/index.js"></script> </body> </html>
style.css
label { cursor: pointer; } a{ color:inherit; } * { margin: 0; padding: 0; list-style: none; text-decoration: none; box-sizing: border-box; } /*头部*/ header{ width:100%; height:120px; background-color:rgb(239,239,239); border-bottom:2px solid rgb(36,135,201); } .header-wrap{ width:1200px; margin:0 auto; } .header-wrap span, .header-wrap img{ cursor:pointer; } .header-wrap a:hover{ color:rgb(251,116,3); } /*导航左侧*/ .header-left{ float:left; width:500px; } .logo{ float:left; width:100px; margin-right:28px; } .logo-text{ float:left; width:300px; color:rgb(110,110,110); height: 120px; line-height: 120px; } .logo-text .strong{ font-size: 20px; font-weight: bold; color: rgb(80,80,80); } /*导航右侧*/ .header-right{ float:right; width:700px; height: 120px; line-height: 120px; padding-left:60px; position: relative; } .header-right img{ width:14px; } .header-right span{ margin-right:30px; float:left; } .show-nav{ cursor:pointer; position: relative; z-index: 5; float:left; } /*隐藏区域*/ .hide_nav{ display: none; position: absolute; width: 154px; background-color: #fff; border: 1px solid rgb(251,116,3); left: 0; font-size: 14px; top: 86px; } .show-nav:hover .hide_nav{ display: block; } .hide_nav ul{ width: 100%; padding: 0 10px; } .hide_nav ul li{ line-height: 37px; height: 37px; width: 100%; color:rgb(110,110,110); cursor:pointer; } .hide_nav ul li:hover{ color:rgb(251,116,3); } .line{ border-bottom:1px dotted rgb(110,110,110); } .phone{ margin-left:20px; } /*图标和文字垂直居中对齐*/ .phone img, .phone a{ vertical-align:middle; } /*主体*/ .content{ width:1200px; background: white; margin:0 auto; height: 1115px; } .title{ margin-top:20px; margin-left:5px; } .title span{ color:rgb(110,110,110); } .title span.strong{ font-size: 20px; font-weight: bold; color: rgb(80,80,80); } #Total { box-shadow: 2px 2px 10px 1px rgba(0, 0, 0, 0.2); width: 1200px; min-height: 800px; margin: 30px auto; border-radius: 10px; overflow: hidden; border-left: 0.5px solid rgba(0, 0, 0, 0.32); border-right: 0.5px solid rgba(0, 0, 0, 0.32); border-bottom: 0.5px solid rgba(0, 0, 0, 0.32); } #Total #Title { background: rgb(251,116,3); color: white; width: 100%; height: 50px; line-height: 50px; font-size: 20px; padding-left: 18px; margin-bottom: 60px; } #Total .item, #Total .item_ { width: 90%; margin: 10px auto; font-size: 16px; font-weight: bold; position: relative; } #Total .item.item, #Total .item_.item { margin-top: 25px; } #Total .item .important, #Total .item_ .important { color: rgb(251,116,3); margin-left: 62px; } #Total .item input, #Total .item_ input { position: absolute; width: 300px; height: 30px; top: 32%; left: 15%; margin-top: -20px; font-size: 15px; outline: none; border: 1px solid rgba(0, 0, 0, 0.2); transition: box-shadow .5s; } #Total .item input:focus, #Total .item_ input:focus { box-shadow: 1px 1px 10px #6385d1, 1px 1px 10px #6385d1; } #Total .item.item_, #Total .item_.item_ { height: 30px; font-size: 15px; color: rgb(251,116,3); font-weight: lighter; margin: 0; display: inline-block; margin-left: 473px; } #Total .item_.item_{ position: relative; top: -21px; } .item_ a{ text-decoration: underline; } select{ width: 297px; margin-left: 10px; height: 34px; font-size: 14px; color: rgb(110,110,110); } #first{ display: inline-block; z-index: 5; position: relative; width:50px; height:10px; background-color: red; margin-left: 320px; } #second{ display: inline-block; z-index: 5; position: relative; width:50px; height:10px; background-color: #ccc; } #third{ display: inline-block; z-index: 5; position: relative; width:50px; height:10px; background-color: #ccc; } #Total #end { text-align: center; height: 160px; line-height: 50px; border-top: 1px solid rgba(0, 0, 0, 0.8); width: 100%; } #Total #end #choose { margin-right: 6px; } .btn_box{ margin-top:20px; } #Total #end #handup { width: 197px; height: 30px; border: none; background: rgb(251,116,3); color: white; border-radius: 3px; margin-left: 10px; cursor: pointer; } #Total #end #handup:hover{ background: rgb(36,135,201); } #end a{ color:rgb(36,135,201); } /*隐藏的姓名规则*/ .hide_div{ position: absolute; width: 531px; font-size: 13px; left: 558px; border: 1px solid rgb(36,135,201); padding: 20px; line-height: 35px; top: 21px; color: rgb(110,110,110); display: none; } #show_div:hover+.hide_div{ display: block; } /*底部*/ footer{ height: 113px; background: #eee; text-align: center; padding: 40px; color: rgb(110,110,110); border-top:2px solid rgb(36,135,201); }
index.js
//获取元素 var userAccount=document.getElementById('userAccount'); var userPass=document.getElementById('userPass'); var userPass_=document.getElementById('userPass_'); var userName=document.getElementById('userName'); var information=document.getElementById('information'); var email=document.getElementById('email'); var telephone=document.getElementById('telephone'); var handup=document.getElementById('handup'); var first=document.getElementById('first'); var second=document.getElementById('second'); var third=document.getElementById('third'); var choose=document.getElementById('choose'); var items=document.querySelectorAll(".item_");//获取所有提示元素的下标 //当鼠标离开输入框,产生验证 //格式正确 true var test1=false; var test2=false; var test3=false; var test4=false; var test5=false; var test6=false; var test7=false; //验证用户名 userAccount.onblur=function(){ var reg=/^[a-zA-Z]{1}\w{5,29}$/; if(this.value==''){ items[0].innerHTML='用户名不能为空'; items[0].style.color='red'; test1=false; }else{ if(!reg.exec(userAccount.value)){ items[0].innerHTML='6-30位字母、数字或“_”,字母开头'; items[0].style.color='red'; test1=false; }else{ items[0].innerHTML='用户输入正确'; items[0].style.color='green'; test1=true; } } } //验证密码 userPass.onblur=function(){ //默认样式 first.style.backgroundColor='red'; second.style.backgroundColor='#ccc'; third.style.backgroundColor='#ccc'; //匹配6-20位任意字符 var reg=/^\S{6,20}$/; if(this.value==''){ items[1].innerHTML='密码不能为空'; items[1].style.color='red'; test2=false; }else{ if(!reg.exec(userPass.value)){//不符合要求 items[1].innerHTML='请输入6-20位数字、字母或符号'; items[1].style.color='red'; test2=false; }else{ items[1].innerHTML=''; test2=true; checkPwd(this.value); } } } //密码强度弱,只匹配数字、字母或符号 var pattern1=/^[0-9]{6,20}$|^[a-zA-Z]{6,20}$|^\W{6,20}$/; //密码强度中,两两组合 var pattern2=/^[0-9|a-zA-Z]{6,20}$|^[\W|a-zA-Z]{6,20}$|^[\W|0-9]{6,20}$/; //密码强度高,数字、字母或符号三种组合 var pattern3=/\W[0-9a-zA-Z]*/; //验证密码强弱的函数 function checkPwd(value){ if(pattern1.test(value)){//密码强度弱 first.style.backgroundColor='red'; second.style.backgroundColor='#ccc'; third.style.backgroundColor='#ccc'; }else if(pattern2.test(value)){//密码强度中 first.style.backgroundColor='red'; second.style.backgroundColor='rgb(251,116,3)'; third.style.backgroundColor='#ccc'; }else if(pattern3.test(value)){//密码强度高 first.style.backgroundColor='red'; second.style.backgroundColor='rgb(251,116,3)'; third.style.backgroundColor='green'; } } //再次验证密码 userPass_.onblur=function(){ if(this.value==''){ items[2].innerHTML='密码不能为空'; items[2].style.color='red'; test3=false; }else{ if(this.value!=userPass.value){ items[2].innerHTML='两次密码输入不一致'; items[2].style.color='red'; test3=false; }else{ items[2].innerHTML='两次输入一致'; items[2].style.color='green'; test3=true; } } } //验证姓名 userName.onblur=function(){ var reg=/^[\u4e00-\u9fa5|a-zA-Z]{3,30}$/; if(this.value==''){ items[3].innerHTML='姓名不能为空'; items[3].style.color='red'; test4=false; items[3].id='show_div'; }else{ if(reg.exec(userName.value)){ items[3].innerHTML='姓名输入正确'; items[3].style.color='green'; test4=true; items[3].id='';//输入正确时不再提示信息 }else{ items[3].innerHTML='姓名只能包含中文或者英文,且字符在3-30个之间!'; items[3].style.color='red'; test4=false; items[3].id='show_div'; } } } //验证身份证号 information.onblur=function(){ var reg=/^\d{17}[0-9x]$/i; if(this.value==''){ items[4].innerHTML='证件号码不能为空'; items[4].style.color='red'; test5=false; }else{ if(!reg.exec(information.value)){ items[4].innerHTML='请输入18位身份证号码'; items[4].style.color='red'; test5=false; }else{ items[4].innerHTML='号码输入正确'; items[4].style.color='green'; test5=true; } } } //验证邮箱 email.onblur=function(){ var reg=/^\w+@\w+.[a-zA-Z_]{2,4}$/; if(this.value==''){ items[5].innerHTML='邮箱不能为空'; items[5].style.color='red'; test6=false; }else{ if(!reg.exec(email.value)){ items[5].innerHTML='请输入正确的邮箱'; items[5].style.color='red'; test6=false; }else{ items[5].innerHTML='邮箱格式正确'; items[5].style.color='green'; test6=true; } } } //验证手机号 telephone.onblur=function(){ var reg=/^1(3|4|5|6|7|8|9)\d{9}$/; if(this.value==''){ items[6].innerHTML='手机号码不能为空'; items[6].style.color='red'; test7=false; }else{ if(!reg.exec(telephone.value)){ items[6].innerHTML='您输入的手机号码不是有效的格式!'; items[6].style.color='red'; test7=false; }else{ items[6].innerHTML='手机格式正确'; items[6].style.color='green'; test7=true; } } } //点击下一步 handup.onclick=function(){ if(test1&&test2&&test3&&test4&&test5&&test6&&test7&&choose.checked){ location.href="http://www.imooc.com"; }else{ alert('填写有误!'); } }
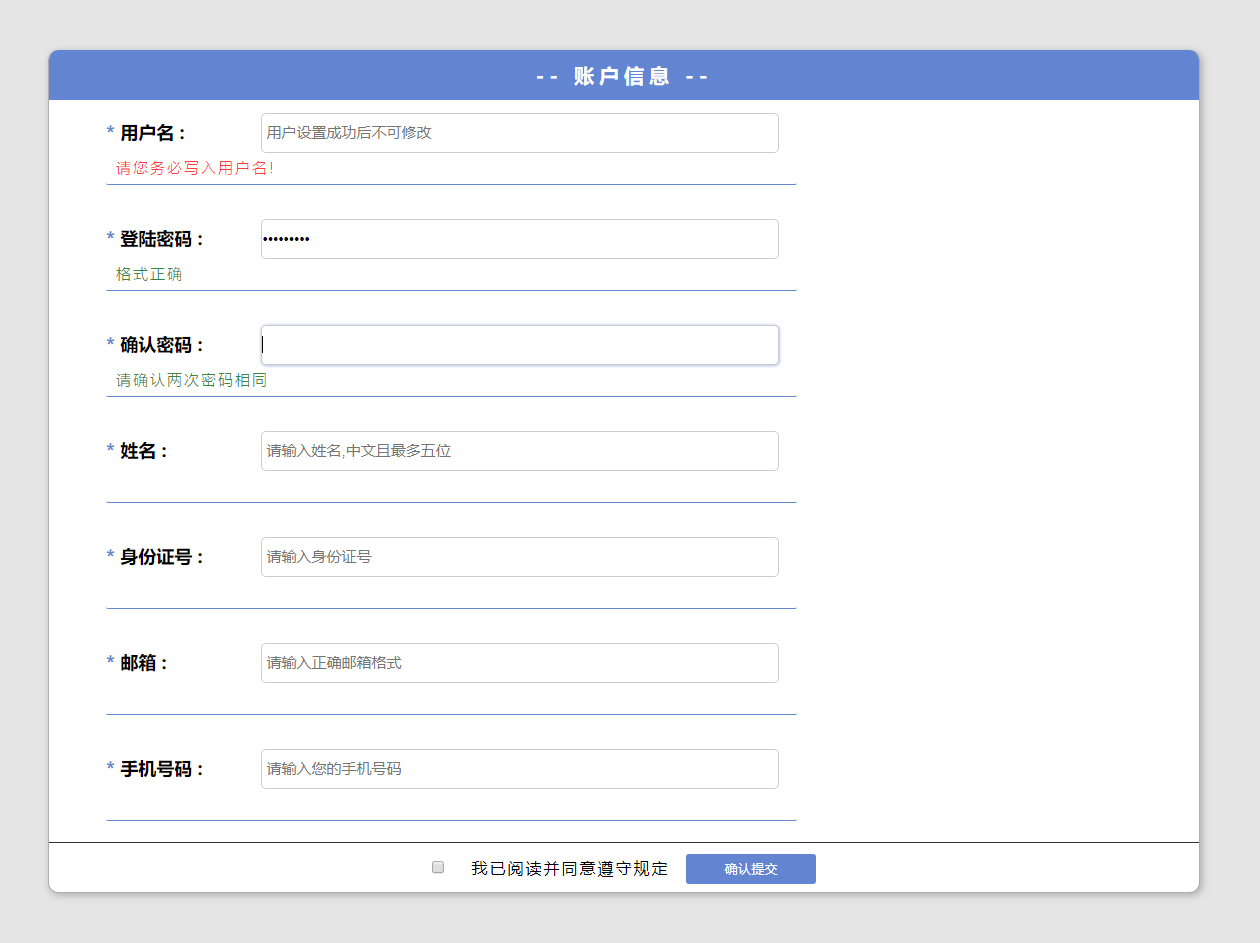
再送一个简易版的
放图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="Total"> <div id="Title">-- 账户信息 --</div> <div class="item"> <span class="important">*</span> <label for="userAccount">用户名 :</label> <input type="text" id="userAccount" placeholder=" 用户设置成功后不可修改"> </div> <p class="item_"></p> <br> <!--_____________________________________________________________________________________________--> <div class="item"> <span class="important">*</span> <label for="userPass">登陆密码 :</label> <input type="password" id="userPass" placeholder=" 6-20位字母,数字或符号"> </div> <p class="item_"></p> <br> <!--_____________________________________________________________________________________________--> <div class="item"> <span class="important">*</span> <label for="userPass_">确认密码 :</label> <input type="password" id="userPass_"> </div> <p class="item_"></p> <br> <!--_____________________________________________________________________________________________--> <div class="item"> <span class="important">*</span> <label for="userName">姓名 :</label> <input type="text" id="userName" placeholder=" 请输入姓名,中文且最多五位"> </div> <p class="item_"></p> <br> <!--_____________________________________________________________________________________________--> <div class="item"> <span class="important">*</span> <label for="information">身份证号 :</label> <input type="text" id="information" placeholder=" 请输入身份证号"> </div> <p class="item_"></p> <br> <!--_____________________________________________________________________________________________--> <div class="item"> <span class="important">*</span> <label for="email">邮箱 :</label> <input type="email" id="email" placeholder=" 请输入正确邮箱格式"> </div> <p class="item_"></p> <br> <!--_____________________________________________________________________________________________--> <div class="item"> <span class="important">*</span> <label for="telephone">手机号码 :</label> <input type="tel" id="telephone" placeholder=" 请输入您的手机号码"> </div> <p class="item_"></p> <br> <!--__________________________________________________________________________________________________--> <div id="end"> <input type="checkbox" id="choose"> <label for="choose">我已阅读并同意遵守规定</label> <button id="handup">确认提交</button> </div> </div> </body> </html> <script src="js/test.js"></script>
style.css
label { cursor: pointer; } * { margin: 0; padding: 0; list-style: none; text-decoration: none; box-sizing: border-box; } a { color: inherit; } body { background: rgba(0, 0, 0, 0.1); } #Total { box-shadow: 2px 2px 10px 1px rgba(0, 0, 0, 0.2); background: white; width: 60%; min-height: 800px; margin: 50px auto; border-radius: 10px; overflow: hidden; border-left: 0.5px solid rgba(0, 0, 0, 0.32); border-right: 0.5px solid rgba(0, 0, 0, 0.32); border-bottom: 0.5px solid rgba(0, 0, 0, 0.32); } #Total #Title { background: #6385d1; color: white; width: 100%; letter-spacing: 5px; height: 50px; line-height: 50px; text-align: center; font-size: 20px; font-weight: bold; } #Total .item, #Total .item_ { width: 90%; margin: 10px auto; height: 25px; line-height: 25px; font-size: 18px; font-weight: bold; position: relative; } #Total .item.item, #Total .item_.item { margin-top: 20px; } #Total .item .important, #Total .item_ .important { color: #6385d1; } #Total .item input, #Total .item_ input { position: absolute; width: 50%; height: 40px; top: 50%; left: 15%; margin-top: -20px; font-size: 15px; outline: none; border: 1px solid rgba(0, 0, 0, 0.2); border-radius: 5px; transition: box-shadow .5s; } #Total .item input:focus, #Total .item_ input:focus { box-shadow: 1px 1px 10px #6385d1, 1px 1px 10px #6385d1; } #Total .item.item_, #Total .item_.item_ { width: 60%; height: 30px; border-bottom: .5px solid #6385d1; border-radius: 2px; font-size: 15px; color: rgba(0, 0, 0, 0.6); letter-spacing: 2px; font-weight: lighter; padding-left: 10px; margin: 0; margin-left: 5%; } #Total #end { text-align: center; height: 50px; line-height: 50px; border-top: 1px solid rgba(0, 0, 0, 0.8); width: 100%; letter-spacing: 2px; } #Total #end #choose { margin-right: 20px; } #Total #end #handup { width: 130px; height: 30px; border: none; background: #6385d1; color: white; border-radius: 3px; margin-left: 10px; }
test.js
var userAccount = document.querySelector("#userAccount"),//获取用户名 userPass = document.querySelector("#userPass"),//获取密码 userPass_ = document.querySelector("#userPass_"),//获取确认密码 userName = document.querySelector("#userName"),//获取姓名 information = document.querySelector("#information"),//获取身份证号码 email = document.querySelector("#email"),//获取邮箱号码 telephone = document.querySelector("#telephone"),//获取手机号码 items = document.querySelectorAll(".item_"),//获取所有提示文段的下标 aCho = document.querySelector("#choose"), oBtn = document.querySelector("#handup"); var test1 = false, test2 = false, test3 = false, test4 = false, test5 = false, test6 = false, test7 = false ; userAccount.onfocus = function () { items[0].innerHTML = "6-30位字母、数字或'_'"; items[0].style.color = "green"; }; userAccount.onblur = function () { var reg = /^\w{6,30}$/; if (this.value == "") { items[0].innerHTML = "请您务必写入用户名!"; items[0].style.color = "red"; } else { if (!reg.exec(userAccount.value)) { items[0].innerHTML = "6-30位字母、数字或'_'"; items[0].style.color = "red"; } else { items[0].innerHTML = "格式正确"; items[0].style.color = "green"; test1 = true; } } }; //-------------------------------------------------------------账号结束; userPass.onfocus = function () { items[1].innerHTML = "6-20位字母,数字或符号"; items[1].style.color = "green"; }; userPass.onblur = function () { var reg = /^\w{6,20}$/; if (this.value == "") { items[1].innerHTML = "请您务必写入密码!"; items[1].style.color = "red"; } else { if (!reg.exec(userPass.value)) { items[1].innerHTML = "请输入6-20位字母,数字或符号"; items[1].style.color = "red"; } else { items[1].innerHTML = "格式正确"; items[1].style.color = "green"; test2 = true; } } }; /*------------------------------------------------------------------密码结束*/ userPass_.onfocus = function () { items[2].innerHTML = "请确认两次密码相同"; items[2].style.color = "green"; }; userPass_.onblur = function () { if (this.value == "") { items[2].innerHTML = "请务必再次确认密码"; items[2].style.color = "red"; } else { if (this.value != userPass.value) { items[2].innerHTML = "两次密码不相同"; items[2].style.color = "red"; } else { items[2].innerHTML = "格式正确"; items[2].style.color = "green"; test3 = true; } } }; /*-----------------------------------------------------------------------确认密码结束*/ userName.onfocus = function () { items[3].innerHTML = "请输入您的中文名字"; items[3].style.color = "green"; }; userName.onblur = function () { var reg = /^[\u4e00-\u9fa5]{2,5}$/; if (this.value == "") { items[3].innerHTML = "请务必写入您的姓名"; items[3].style.color = "red"; } else { if (!reg.exec(userName.value)) { items[3].innerHTML = "请输入中文名并确认是正确格式"; items[3].style.color = "red"; } else { items[3].innerHTML = "格式正确"; items[3].style.color = "green"; test4 = true } } }; //---------------------------------------------------------------------------------姓名结束 information.onfocus = function () { items[4].innerHTML = "请输入您的身份证号码"; items[4].style.color = "green"; }; information.onblur = function () { var reg = /^\d{17}[0-9x]$/; if (this.value == "") { items[4].innerHTML = "请您务必写入身份证号码!"; items[4].style.color = "red"; } else { if (!reg.exec(information.value)) { items[4].innerHTML = "请输入身份证号码正确格式"; items[4].style.color = "red"; } else { items[4].innerHTML = "格式正确"; items[4].style.color = "green"; test5 = true; } } }; //------------------------------------------------------------------------身份证号码结束 email.onfocus = function () { items[5].innerHTML = "请输入您邮箱的正确格式"; items[5].style.color = "green"; }; email.onblur = function () { var reg = /^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/; if (this.value == "") { items[5].innerHTML = "请您务必写入邮箱!"; items[5].style.color = "red"; } else { if (!reg.exec(email.value)) { items[5].innerHTML = "请输入邮箱正确格式"; items[5].style.color = "red"; } else { items[5].innerHTML = "格式正确"; items[5].style.color = "green"; test6 = true; } } }; //----------------------------------------------------------------------邮箱结束 telephone.onfocus = function () { items[6].innerHTML = "请输入您的手机号码"; items[6].style.color = "green"; }; telephone.onblur = function () { var reg = /^\d{11}$/; if (this.value == "") { items[6].innerHTML = "请输入11位手机号码!"; items[6].style.color = "red"; } else { if (!reg.exec(telephone.value)) { items[6].innerHTML = "请输入11位手机号码"; items[6].style.color = "red"; } else { items[6].innerHTML = "格式正确"; items[6].style.color = "green"; test7 = true; } } }; oBtn.onclick = function () { if (aCho.checked == false || test1 == false || test2 == false || test3 == false || test4 == false || test5 == false || test6 == false || test7 == false) { alert(" 您 的 信 息 有 误 ") } else { alert(" 登 记 成 功 ! ") } };



