【CSS】clear清除浮动
clear清除浮动
1、作用:
规定元素的某一侧不允许存在浮动元素
2、值:

3、应用:
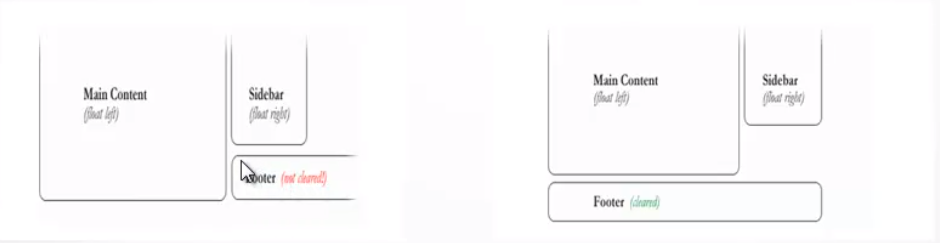
清除其他浮动元素对其产生的影响

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>清除浮动的应用</title> 6 <style> 7 #box-a{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 float: left; 12 } 13 14 #box-b{ 15 width: 300px; 16 height: 300px; 17 background-color: #ff0; 18 float: right; 19 } 20 21 #box-c{ 22 width: 800px; 23 height: 100px; 24 background-color:blue; 25 clear:right; 26 } 27 </style> 28 </head> 29 <body> 30 <div id="box-a">box a</div> 31 <div id="box-b">box b</div> 32 <div id="box-c">box c</div> 33 </body> 34 </html>
4、原理:
设置了clear的元素将不再像前一个浮动元素对齐,换行重新开始。

5、实际应用
解决网页中的“塌陷”问题
什么是塌陷:如果父元素只包含浮动元素,那么在未设置高度的同时,则父元素高度塌缩为零。(PS:浮动元素只会影响跟它同级别的元素,由于父元素高度塌陷为0,则跟父元素同级别的且位于父元素后面的其他元素位置也会发生上移)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>容器的塌陷</title> 6 <style> 7 .wrap{ 8 border:10px red solid; 9 } 10 11 .main{ 12 width:30%; 13 background-color:#ff0; 14 height:150px; 15 } 16 17 .aside{ 18 width:50%; 19 background-color:#76D8DD; 20 height: 200px; 21 } 22 23 .main,.aside{ 24 float: left; 25 } 26 27 .div1{ 28 background-color: blue; 29 border: solid 1px green; 30 height:100px; 31 } 32 33 .clearfix{ 34 /*zoom属性:IE浏览器的专用属性,是IE浏览器自己写的,火狐浏览器不用写这一句, 35 这一句是专门针对老版本的IE浏览器所写的,为了兼容*/ 36 zoom: 1; 37 } 38 39 /* :after 伪对象选择符—在这个对象被浏览器渲染后添加一定的内容 */ 40 .clearfix:after{ 41 content: ".";/*content属性:添加的内容写在这里属性的值里面,这个属性是专门配合伪对象滴,必须写!就算值为空也必须写!*/ 42 display: block;/*将添加进去的内容转换为块状元素*/ 43 visibility:hidden;/*visibility:可视化属性,控制元素是否可见,但无论是否可见,都保留其物理空间(与display:none的比较)*/ 44 height: 0;/*将添加进去的内容高度设置为0,消除其占位*/ 45 clear: both;/*将添加进去的内容作为清除浮动的对象,实现外围容器中有内容存在,因此可以自动判定高度,解决塌陷*/ 46 } 47 </style> 48 </head> 49 <body> 50 <div class="wrap clearfix"> 51 <div class="main">main</div> 52 <aside class="aside">aside</aside> 53 </div> 54 <div class="div1"></div> 55 </body> 56 </html>




