【CSS】float属性
float浮动属性
1、作用:
将页面元素浮动起来,使其能够向左或者向右排列
2、应用:
实现页面中布局的左右排版
实现图文环绕的版式效果
3、值:

4、原理:
浮动元素将脱离默认的文档流,漂浮在默认文档流之上
浮动的元素会向左或向右移动,直到它的外边缘碰到父级元素或这个元素之前的另一个浮动元素的边框为止

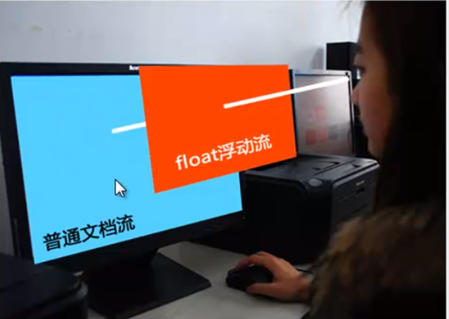
普通文档流可以看作是一个X、Y轴的平面流,float浮动流可以看到是一个Z轴上的立体流,Float浮动流离眼睛更近,在普通文档流之上
5、特点:
对齐方式
不管元素如何浮动,始终以父级容器或它前面同层次并列的元素作为参考进行对齐。
盒模型的应用
一旦元素浮动起来,就可以直接适用CSS盒子模型属性。(因为行间元素float起来以后,它会脱离默认文档流的行间限制)
比如给<a></a>元素设置width和height,无效果,让<a></a>先float起来,然后设置width、height,就有效果。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>元素float</title> 6 <style> 7 a{ 8 background-color: #ff0; 9 width:200px; 10 height:200px; 11 float:left; 12 } 13 </style> 14 </head> 15 <body> 16 这是一个<a href="#">超级链接</a> 17 </body> 18 </html>
对内容的影响
尽管浮动元素脱离了默认文档流,但仍然会影响到默认文档流中的盒子里面装的“内容”(图文),这些“内容”会给浮动元素留出占位。PS:图文环绕的版式效果就是这么得来的...

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>图文环绕的演示</title> 6 <style> 7 div{ 8 width:800px; 9 border:3px solid red; 10 margin:30px auto; 11 } 12 13 div img{ 14 float: right; 15 margin-left: 20px; 16 margin-bottom: 10px; 17 } 18 19 div h3.div h6,div p{ 20 background-color:#ccc; 21 } 22 div p{ 23 height: 200px; 24 } 25 </style> 26 </head> 27 <body> 28 <div> 29 <img src="./suihua.png" width="200px" height="200px"/> 30 <h3>歌词</h3> 31 <h6>三生三世十里桃花</h6> 32 <h6>男女合唱版</h6> 33 <p>入夜渐微凉 繁花落地成霜 你在远方眺望 耗尽所有暮光 不思量自难相忘 夭夭桃花凉 前世你怎舍下 34 这一海心茫茫 还故作不痛不痒不牵强 都是假象凉凉夜色为你思念成河化作春泥呵护着我浅浅岁月拂满爱人袖片片芳菲入水流 35 凉凉天意潋滟一身花色落入凡尘伤情着我生劫易渡情劫难了折旧的心还有几分前生的恨还有几分</p> 36 </div> 37 </body> 38 </html>




