【CSS】盒子模型的计算
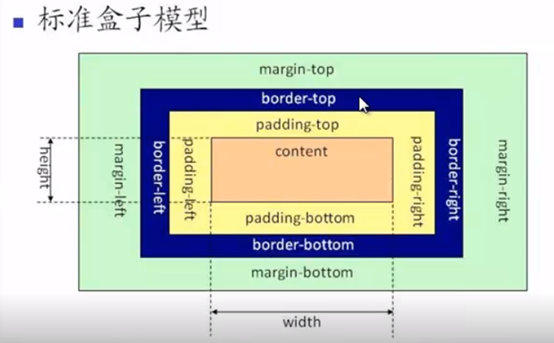
1、标准盒子的尺寸计算
盒子自身的尺寸:内容的宽高+两侧内边距+两侧边框
盒子在页面中占位的尺寸:内容的宽高+两侧内边距+两侧边框+两侧外边距


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>盒子自身尺寸</title> 6 <style> 7 div.box1{ 8 width:200px; 9 height:200px; 10 padding:20px; 11 border:5px red solid; 12 } 13 /*盒子自身的宽度:200px + 20px*2 + 5px*2 = 250px*/ 14 /*盒子自身的高度:200px + 20px*2 + 5px*2 = 250px*/ 15 16 17 div.box2{ 18 width:200px; 19 height:200px; 20 padding:20px; 21 border:5px red solid; 22 margin:50px 100px; 23 margin-left:-100px;/*当左侧外边距变为负值:盒子的占位宽度:200px + 20px*2 + 5px*2 + (-100px) + 100px= 250px*/ 24 } 25 /*盒子占位的宽度:200px + 20px*2 + 5px*2 + 100px*2= 450px*/ 26 /*盒子占位的高度:200px + 20px*2 + 5px*2 + 50*2 = 350px*/ 27 28 /* 当盒子的外边距为负值时,盒子占位的尺寸有可能小于盒子自身的尺寸*/ 29 </style> 30 </head> 31 <body> 32 <div class="box1"></div> 33 34 box2前面的文字 35 <div class="box2"></div> 36 box2后面的文字 37 </body> 38 </html>
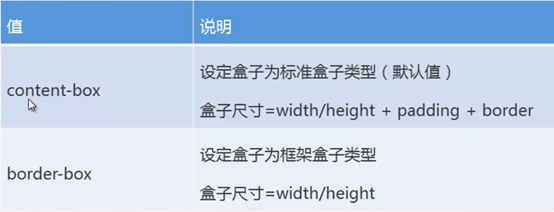
2、框架盒子(怪异盒子)的尺寸计算
直接将宽/高属性设定为盒子自身的整体尺寸,如果带有内边距或边框,则通过缩小内容区域来实现
实现盒子类型的转换
box-sizing:盒子类型设置

3、思考:当盒子无法确定具体的宽高数值时,怎么办?
问题任务:需要设定一个带有30px边框的盒子,整体宽度为浏览器窗口的50%
解决办法:将盒子转换成为框架盒子!

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>问题任务</title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 12 .box{ 13 background-color:black; 14 color:white; 15 border:30px red solid; 16 width:50%; 17 box-sizing: border-box; 18 padding:30px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="box"></div> 24 </body> 25 </html>
4、box-sizing的实际应用:
要求一:实现一个两栏并列的网页布局(提示:通过float属性实现并列)
要求二:其中左列为30%宽,右列为70%宽
要求三:两列盒子中的内容距离盒子边缘有一定的空白距离

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>两列布局</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 div{ 12 float:left; 13 height:300px; 14 padding:50px; 15 box-sizing:border-box; 16 } 17 18 19 .leftbox{ 20 background-color:#0d8ddb; 21 width:30%; 22 } 23 24 .rightbox{ 25 background-color: pink; 26 width:70%; 27 } 28 </style> 29 </head> 30 <body> 31 <div class="leftbox">左边的盒子内容</div> 32 <div class="rightbox">右边的盒子</div> 33 </body> 34 </html>




