JSP学习-10-EL表达式
什么是EL表达式?
- EL表达式主要用来读取数据,进行内容的显示!
1、获取数据
EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象、获取数据。(某个web域 中的对象,访问javabean的属性、访问list集合、访问map集合、访问数组)
2、执行运算
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。${user==null}
3、获取web开发常用对象
EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
4、调用Java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
获取数据
使用EL表达式获取数据语法:"${标识符}"
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回””
(注意,不是null,而是空字符串)。
EL表达式可以很轻松获取JavaBean的属性,或获取数组、Collection、Map类型集合的数据
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@page import="com.dtt.test.Person" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>el表达式</title>
</head>
<body>
<%
request.setAttribute("name","魔鬼");
%>
<%--${name} 等同于pageContext.findAttribute("name")
--%>
使用el表达式获取数据:${name}
<br>
<%--在jsp页面中 使用el表达式 获取javabean中的属性--%>
<%
Person ps=new Person();
ps.setAge(22);
request.setAttribute("person",ps);
%>
使用le表达式获取bean中的属性:${person.age}
<br>
<!-- 在jsp页面中,使用el表达式获取list集合中指定位置的数据 -->
<%
Person p1=new Person();
p1.setName("天使");
Person p2=new Person();
p2.setName("小朋友");
List<Person> list = new ArrayList<Person>();
list.add(p1);
list.add(p2);
request.setAttribute("list", list);
%>
<!-- 取list指定位置的数据 -->
${list[1].name}
<!-- 迭代List集合 -->
<c:forEach var="person" items="${list}">
${person.name}<br>
</c:forEach>
<!-- 在jsp页面中,使用el表达式获取map集合的数据 -->
<% Map<String,String> map=new HashMap<String,String>();
map.put("a", "aa");
map.put("b", "bb");
map.put("c", "cc");
map.put("d", "dd");
map.put("e", "ee");
map.put("5", "ff");
request.setAttribute("map",map);
%>
<!-- 根据关键字取map集合的数据 -->
${map.a}<br>
${map["5"]}<br>
<c:forEach var="ma" items="${map}">
${ma.key}=${ma.value}</br>
</c:forEach>
</body>
</html>


- empty运算符可以判断对象是否为null,用作于流程控制!
- 三目运算符简化了if和else语句,简化代码书写
使用EL表达式执行运算范例:
package com.dtt.test;
public class User {
private String username;
private String gender;
public User() {
super();
}
public User(String username ) {
super();
this.username = username;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
}
package com.dtt.test;
public class Person {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
private int age;
}
<%@page import="com.dtt.test.User"%> <%@page import="com.dtt.test.Person"%> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
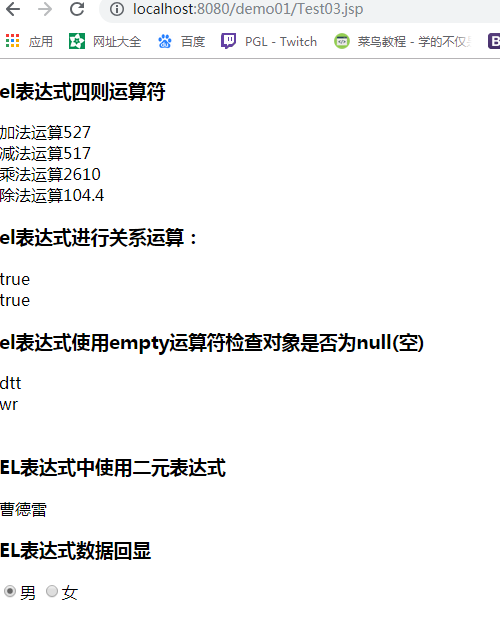
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>el表达式运算符</title> </head> <body> <h3>el表达式四则运算符</h3> 加法运算${522+5}<br> 减法运算${522-5}<br> 乘法运算${522*5}<br> 除法运算${522/5}<br> <h3>el表达式进行关系运算:</h3> <% List<Person> list = null; %> ${list==null}<br> ${list eq null }<br> <h3>el表达式使用empty运算符检查对象是否为null(空)</h3> <% List<String> list1=new ArrayList<String>(); list1.add("dtt"); list1.add("wr"); request.setAttribute("list1",list1); %> <%--使用empty运算符检查对象是否为null(空) --%> <c:if test="${!empty(list1)}"> <c:forEach var="ls" items="${list1}"></c:forEach> ${ls}<br> </c:if> <br> <h3>EL表达式中使用二元表达式</h3> <% session.setAttribute("user",new User("曹德雷")); %> ${user==null? "对不起,您没有登陆 " : user.username} <br> <h3>EL表达式数据回显</h3> <% User user1= new User(); user1.setGender("nanv"); //数据回显 request.setAttribute("user1",user1); %> <input type="radio" name="gender" value="male" ${user1.gender=='nanv'?'checked':''}>男 <input type="radio" name="gender" value="female" ${user1.gender=='female'?'checked':''}>女 <br> </body> </html>

获得web开发常用对象
EL表达式语言中定义了11个隐含对象,使用这些隐含对象可以很方便地获取web开发中的一些常见对象,并读取这些对象的数据。
语法:${隐式对象名称}:获得对象的引用
| 序号 | 隐含对象名称 | 描 述 |
| 1 | pageContext | 对应于JSP页面中的pageContext对象(注意:取的是pageContext对象。) |
| 2 | pageScope | 代表page域中用于保存属性的Map对象 |
| 3 | requestScope | 代表request域中用于保存属性的Map对象 |
| 4 | sessionScope | 代表session域中用于保存属性的Map对象 |
| 5 | applicationScope | 代表application域中用于保存属性的Map对象 |
| 6 | param | 表示一个保存了所有请求参数的Map对象 |
| 7 | paramValues | 表示一个保存了所有请求参数的Map对象,它对于某个请求参数,返回的是一个string[] |
| 8 | header | 表示一个保存了所有http请求头字段的Map对象,注意:如果头里面有“-” ,例Accept-Encoding,则要header[“Accept-Encoding”] |
| 9 | headerValues | 表示一个保存了所有http请求头字段的Map对象,它对于某个请求参数,返回的是一个string[]数组。注意:如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”] |
| 10 | cookie | 表示一个保存了所有cookie的Map对象 |
| 11 | initParam | 表示一个保存了所有web应用初始化参数的map对象 |
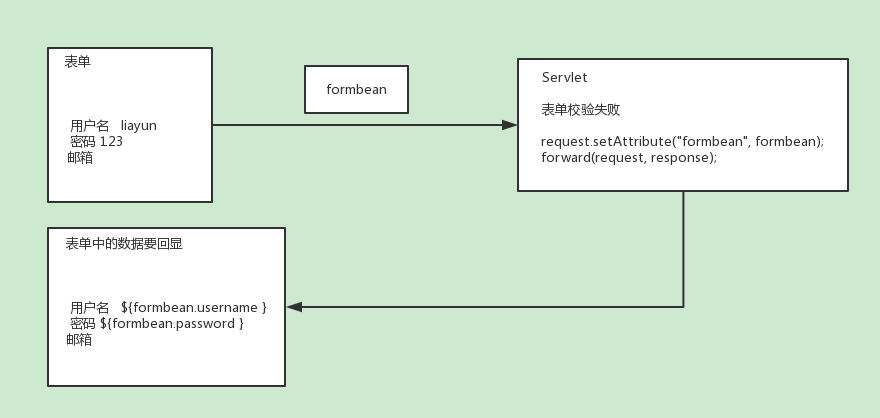
EL表达式语言中的隐式对象——param非常有用,以后会频繁地用在数据回显上。如用户注册时,填写完注册信息,提交表单数据时,我们一般都会用formbean来封装表单数据并进行表单校验,如果表单校验失败,Servlet将会把formbean存放在request域中转发到用户注册页面,回显用户之前填写的注册信息(如用户名、密码…),用图来表示即为:

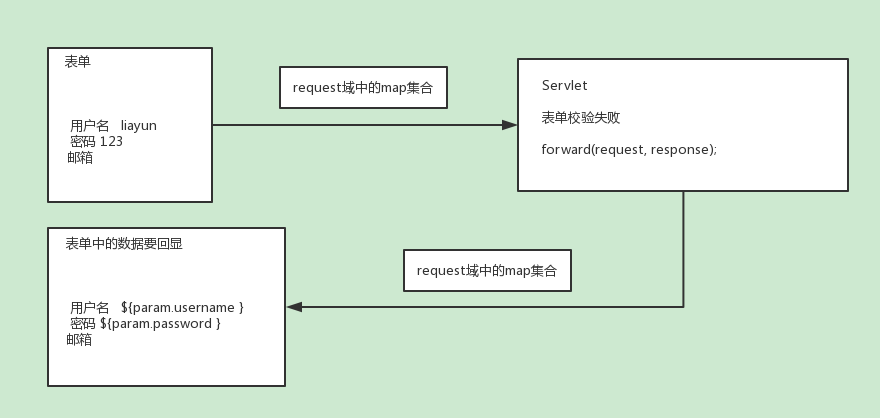
而使用了EL表达式语言中的隐式对象——param,就比较简单了,用图来表示为:

使用EL调用Java方法
EL表达式语法允许开发人员开发自定义函数,以调用Java类的方法。语法:
${prefix:method(params)}在EL表达式中调用的只能是Java类的静态方法,这个Java类的静态方法需要在TLD文件中描述,才可以被EL表达式调用。
EL自定义函数用于扩展EL表达式的功能,可以让EL表达式完成普通Java程序代码所能完成的功能。
EL Function开发步骤
一般来说, EL自定义函数开发与应用包括以下三个步骤:
编写一个Java类的静态方法
编写标签库描述符(tld)文件,在tld文件中描述自定义函数。
在JSP页面中导入和使用自定义函数
示例:开发对html标签进行转义的el function。
编写html转义处理工具类,工具类中添加对html标签进行转义的静态处理方法,如下:
package com.dtt.test;
public class HtmlF {
public static String filter(String message){
if(message==null){
return null;
}
char content[]= new char[message.length()];
message.getChars(0, message.length(), content, 0);
StringBuilder result= new StringBuilder(content.length+50);
for (int i = 0; i < content.length; i++) {
switch(content[i]){
case '<':
result.append("<");
break;
case '>': result.append(">"); break; case '&': result.append("&"); break; case '"': result.append("""); break; default: result.append(content[i]);
}
}
return (result.toString());
}
}
在WEB-INF目录下编写标签库描述符(tld)文件,在tld文件中描述自定义函数

my.tld的代码如下:
<?xml version="1.0" encoding="UTF-8" ?> <taglib xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd"
version="2.0">
<description>A tag library exercising SimpleTag handlers.</description>
<tlib-version>1.0</tlib-version>
<short-name>SimpleTagLibrary</short-name>
<!--
自定义EL函数库的引用URI,
在JSP页面中可以这样引用:<%@taglib uri="/my" prefix="m" %>
-->
<uri>/my</uri>
<!--<function>元素用于描述一个EL自定义函数 -->
<function>
<description>html标签转义处理方法</description>
<!--<name>子元素用于指定EL自定义函数的名称-->
<name>filter</name>
<!--<function-class>子元素用于指定完整的Java类名-->
<function-class>com.dtt.test.HtmlF</function-class>
<!--<function-signature>子元素用于指定Java类中的静态方法的签名,
方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。-->
<function-signature>java.lang.String filter(java.lang.String)</function-signature>
</function>
</taglib>
在JSP页面中导入和使用自定义函数
<%@ page language="java" pageEncoding="UTF-8"%>
<!-- 使用taglib指令引用gacl标签库,标签库的前缀(prefix)可以随便设置,如这里设置成 prefix="xdp" -->
<%@taglib uri="/my" prefix="m"%>
<!DOCTYPE HTML><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用EL调用Java方法</title>
</head>
<body>
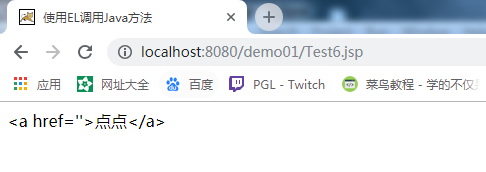
${m:filter("<a href=''>点点</a>") }
<!-- el函数这个技术和自定义标签一样,虽然都可以封装页面中的java代码
但是el函数只能封装那些与web开发无关的方法,如果现在有一个与web开发相关的方法,
你是无法使用el函数来移除的。
-->
<%
request.getParameter("hahahaha");
System.out.println("hahahaha");
%>
</body>
</html>
el函数这个技术和自定义标签一样,虽然都可以封装页面中的java代码,但是el函数只能封装那些与web开发无关的方法,如果现在有一个与web开发相关的方法,你是无法使用el函数来移除的。
运行结果如下:

开发EL Function注意事项
编写完标签库描述文件后,需要将它放置到<web应用>\WEB-INF目录中或WEB-INF目录下的除了classes和lib目录之外的任意子目录中。
TLD文件中的<uri> 元素用指定该TLD文件的URI,在JSP文件中需要通过这个URI来引入该标签库描述文件。
<function>元素用于描述一个EL自定义函数,其中:
<name>子元素用于指定EL自定义函数的名称。
<function-class>子元素用于指定完整的Java类名,
<function-signature>子元素用于指定Java类中的静态方法的签名,方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。
EL注意事项
EL表达式是JSP 2.0规范中的一门技术 。因此,若想正确解析EL表达式,需使用支持Servlet2.4/JSP2.0技术的WEB服务器。
注意:有些Tomcat服务器如不能使用EL表达式
(1)升级成tomcat6
(2)在JSP中加入<%@ page isELIgnored="false" %>
EL表达式保留关键字



