前端每周学习分享--第6期
1.项目相关
1.1.gulp实现微信小程序项目工程化
这周主要就做了这一件事,上周分享里有gulp的基础知识,实际用的时候主要是要搭配配置各种gulp插件,而且在已有的一个小程序项目上验证,过程中也有许多出乎意料的坑点,各种被插件和环境折腾的配置工程师(😂)。
这块单独拎出来写了文章,项目也在github上。
项目地址:https://github.com/bluehat999/weapp-gulp
文章地址:https://www.cnblogs.com/mthz/p/weapp-gulp.html
2.ES6、ES7、ES8特性一锅炖
文章地址 : https://juejin.im/post/5b9cb3336fb9a05d290ee47e#heading-26
这篇文章整理的比较全,有些东西忘记的时候可以照着目录翻一翻。
3.异步处理 promise async await
参考文章:https://segmentfault.com/a/1190000016788484#articleHeader14
文章讲解很详细。
先总结一下我知道的几种异步编程的方式:
- 回调函数
- 事件监听
- 发布订阅
- Promise
- async/await
Promise本身是一个状态机,存储三个状态(pending,resolved,rejected),一旦发出请求了,必须闭环,无法取消。
async/await是缺一不可的一对,是Promise的‘升级版’。
async必须声明的是一个function,await必须在这个async声明的异步函数内部使用,否则就会报错。await是在等待一个Promise的异步返回。
4.微信小程序运行流程看这篇就够了
文章地址 : https://juejin.im/post/5afd136551882542682e6ad7
微信小程序运行与渲染
IOS - JSCore 由 WKWebView 渲染
Android - X5 JSscore chrome53/57内核
DevTool - nwjs Chrome 内核
架构特点
WebView视图层与App Service逻辑层分处于两个线程,通过系统层的WeixinJsBridage进行通信。
编译特点
WXML被编译成JS的virtual dom,可局部更新dom
WXSS会编译成JS执行(WXSS相比于CSS支持@import)
打包时小程序根目录下所有文件都会被打包,记得清理其中无用文件。
小程序为何快
安装包缓存、分包加载、独立渲染线程、webview预加载、native组件
5.可迭代对象、迭代器与生成器
🌰可迭代对象
可迭代对象实现了@@iterator方法,即这个对象原型上有Symbol.iterator属性。这个属性是一个function。这是由可迭代协议约定的。
String、Array、TypedArray、Map 和 Set 都是内置可迭代对象,因为它们的原型对象都拥有一个 Symbol.iterator 方法。
自定义可迭代对象:
var myIterable = {
*[Symbol.iterator]() {
yield 1;
yield 2;
yield 3;
}
}
[...myIterable]; // [1, 2, 3]
用于可迭代对象的语法:
- for-of循环
- ...展开语法,如
[...'abc']; // ["a", "b", "c"] - yield* [可迭代对象]
- 解构赋值

🌰迭代器
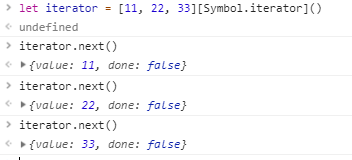
迭代器协议定义一个迭代器对象要有一个next()方法,该方法返回一个含有value和done属性的对象。(形如{value:11,done:false})
通常一个需要迭代的对象会同时实现迭代器协议和可迭代协议。
var myIterator = {
next: function() {
return {value}
},
[Symbol.iterator]: function() { return this }
}
🌰生成器
生成器对象是由一个 generator function 返回的,并且它符合可迭代协议和迭代器协议。
function* gen() {
yield 1;
yield 2;
yield 3;
}
let g = gen();
生成器的方法:
- Generator.prototype.next() : 返回一个由 yield表达式生成的值。
- Generator.prototype.return() : 返回给定的值并结束生成器。
- Generator.prototype.throw() : 向生成器抛出一个错误。
🌰yield和yield*
yield 关键字用来暂停和恢复一个生成器函数。
语法:[rv] = yield [expression];
yield后面表达式的值会被设置为迭代器协议next()函数返回对象的value值。
yield* 表达式用于委托给另一个generator 或可迭代对象。
比如:
function* g1() {
yield 2;
yield 3;
yield 4;
}
function* g2() {
yield 1;
yield* g1();
yield 5;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号