前端每周学习分享--第5期
1.项目相关
1.1.Vue CLI 配置vue.config.js
Vue Cli 全局配置文件系统用户根目录下的.vuerc,项目配置文件是根目录下的vue.config.js。
vue.config.js是可选的,若有则会被@vue/cli-service 自动加载。
常用配置项有publicPath、pages、chainWebpack、configureWebpack、devServer。
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/production-sub-path/'
: '/',
devServer:{
compress: true,
clientLogLevel: 'none',
headers: {
"X-Custom-Foo": "bar"
},
before: function(app, server) {
app.get('/some/path', function(req, res) {
res.json({ custom: 'response' });
});
},
proxy: {
'/article/api': {
target: 'http://article.xxx.com',
changeOrigin: true,
pathRewrite: function (path, req) { return path.replace('/article/api', '') }
},
'/api': {
target: 'http://origin.yyy.com',
changeOrigin: true
}
}
}
}
所有webpack-dev-server的选项vue-cli都支持。
- devServer.headers(object)
为所有的请求添加headers
headers: {
"X-Custom-Foo": "bar"
}
- devServer.compress(boolean 类型)
对所有请求启用gzip压缩
compress: true
- devServer.proxy(object)
开发环境代理服务,将匹配到的url请求转发到真正的域名上去。
target置换请求域名,pathRewrite可修改请求的路径。
proxy: {
'/article/api': {
target: 'http://article.xxx.com',
changeOrigin: true,
pathRewrite: function (path, req) { return path.replace('/article/api', '') }
},
'/api': {
target: 'http://origin.yyy.com',
changeOrigin: true
},
}
-
devServer.before(function (app, server))
-
在所有其他中间件执行之前执行的中间件,可用于定义自定义处理程序。
比如拦截请求返回mock数据。
before: function(app, server) { app.get('/some/path', function(req, res) { res.json({ custom: 'response' }); }); }
1.2. gulp
gulp是基于流的自动化构建工具。

浏览gulp的官方api文档。
- gulp.src(globs[, options])
流的源,读文件,可以根据匹配到的文件产生数据流,数据流可以通过管道(pipe)进入别的插件中。
globs的常用写法有:
js/app.js:指定确切的文件名。
js/*.js:某个目录所有后缀名为js的文件。
js/**/*.js:某个目录及其所有子目录中的所有后缀名为js的文件。
!js/app.js:除了js/app.js以外的所有文件。
*.+(js css):匹配项目根目录下,所有后缀名为js或css的文件。
['js/**/*.js', '!js/**/*.min.js'] : 数组指定多个成员
options可选参数有options.buffer、options.read、options.base。
* gulp.dest(path[, options])
*
流的汇,写文件,将从pipe管道里流进来的数据流输出到文件。
path写文件的路径。
options可选参数有options.cwd、options.mode。
* gulp.task(name[, deps], fn)
*
定义一个任务。
**name** : String 任务名
**deps**: Array 任务前置依赖,gulp4后的版本不再支持用deps指定前置依赖的任务,改用gulp.series(按照顺序执行)和gulp.paralle(可以并行计算)。
**fn** : function 任务要执行的操作,要使它支持*异步*,需要:
- 接受一个callback,并在任务末尾执行它
- 返回一个数据流,形如:
gulp.src().pipe(someplugin()) - 返回一个promise
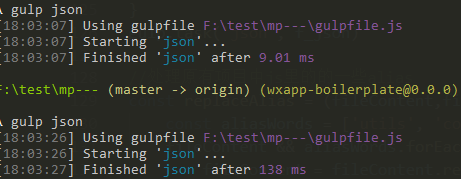
在使用的时候发现一个问题,同一个任务,调用一个callback比返回一个数据流快10多倍。

* gulp.watch()
*
监听文件,文件发生变动则运行指定操作,返回一个watcher对象。
操作的指定方式:
* tast任务
*
```javascript
gulp.watch('templates/*.tmpl.html', ['build']);
```
* 回调函数
*
```
gulp.watch('templates/*.tmpl.html', function (event) {
console.log('Event type: ' + event.type);
});
```
* 事件触发
*
```
var watcher = gulp.watch('templates/*.tmpl.html', ['build']);
watcher.on('change', function (event) {
console.log('Event type: ' + event.type);
});
```
可以触发的事件有:
* change : 文件改变时触发。
* end:回调函数运行完毕时触发。
* error:发生错误时触发。
* ready:当开始监听文件时触发。
* nomatch:没有匹配的监听文件时触发
watcher对象的方法有:
watcher.on() :
watcher.end():停止watcher对象,不会再调用任务或回调函数。
watcher.files():返回watcher对象监视的文件。
watcher.add(glob):增加所要监视的文件,它还可以附件第二个参数,表示回调函数。
watcher.remove(filepath):从watcher对象中移走一个监视的文件。
相关阅读:
* [gulp4增量编译](https://juejin.im/post/5a732964f265da4e8e783034#heading-9)
* [武装你的小程序-开发流程指南](https://www.jishuwen.com/d/2AIP#tuit)
*
#### 1.3.nodejs工具相关
NodeJS.Process
* 轻量级的命令行参数解析工具:[minimist](https://github.com/substack/minimist)
## 3.阅读列表
#### 3.1.[了解JavaScript分号插入机制的局限性](https://zhuanlan.zhihu.com/p/33504239)
* 只能在一行、一个代码块和一段程序结束的地方省略分号。
* 分号仅在随后的输入标记不能解析时插入。
*
如能被解析成 
而会被解析成
* 分号不会作为分隔符在for循环空语句的头部被自动插入。即在for循环头部显式地包含分号。
*
#### 3.2.[React面试知识点](https://juejin.im/post/5cf0733de51d4510803ce34e)
#### 3.3.[一篇文章总结redux、react-redux、redux-saga](<https://juejin.im/post/5ce0ae0c5188252f5e019c2c#heading-7>)
## 4.代码相关
#### 4.1.拓展运算符
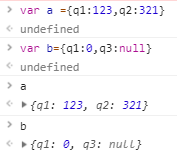
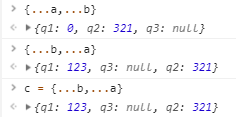
拓展运算符用于合并对象:

可以看到用...合并两个对象时,后面对象的同名键值会覆盖前面的。

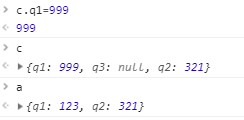
得到的是一个新的对象,修改值不影响合成它的对象。

适用场景:将请求返回的字段快速合并覆盖到初始数据。(当然这样js字段名默认和接口json字段名一致啦)
`this.newCode = {...this.newCode,...res.data}`
将数据state字段做个映射并覆盖原值
`const stateMap = ["未使用","已使用","禁用"]`
` this.tableData = res.data.items.map( item => ({ ...item,state:stateMap[item.state] }) );`
分享经验、学习技术,萌新窥屏。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号