前端每周学习分享--第4期
1.工具相关
1.1.给ide配置代码模板
这里是给vscode配置了vue、js的代码模板,设置好模板后,在文件中输入模板中设置的prefix再按tab,文件中就会自动插入相应的模板代码。
参考自
2.项目相关
2.1.Vuex
2.2.Vue.js 定义组件模板的七种方式
2.3.前端埋点系统
埋点是在应用中特定的流程收集一些信息,用来跟踪应用的使用情况,从而优化产品或是提供运营的数据支撑。
收集的信息大致可分为页面统计和操作行为,比如访问数、访客数、停留时间、页面浏览数、跳出率。
埋点系统应和业务解耦,开发人员使用时注册,然后在项目中引入,然后在埋点系统里查看相关数据。
基于埋点系统,还可以建立监控报警系统,监控到埋点的某个指标异常时就触发报警。可以提高项目的稳定性,提高对业务的把控能力。
3.链接推荐
3.1.大型项目前端架构浅谈
3.2.CSS预编译器三剑客及PostCSS
4.代码相关
3.1.vue中获取页面url参数
在路由中设置path
{
path: '/detail/:id/',
name: 'detail',
component: detail,
meta: {
title: '详情'
}
}
获取参数
let id = this.$route.params.id
3.2.iframe
iframe的页面和父页面是分开的,它创建了一个全新的,不受parent影响的页面上下文。它可以完全隔离的css 和 js , 但又可以使用 contentWindow和parent 来通信。但是不利于SEO。
如果可以不用iframe解决的问题,可以避免用iframe。
iframe的替代方案有动态语言的include机制、ajax动态填充内容、contentEditable。
<iframe src="http://m.haimati.cn"></iframe>
- iframe复用部分界面(比如导航栏)
好处是避免了同网站多页面切换时,部分界面重复下载。
坏处是多页面url相同,一刷新就会返回首页。
通过在 HTML 页面里嵌入一个隐蔵帧,然后将这个隐蔵帧的 SRC 属性设为对一个长连接的请求,服务器端就能源源不断地往客户端输入数据。
- 浏览器多页面通信(比如音乐播放器)
- 在页面内创建一个独立的环境(比如一些页面内嵌的文本编辑、在线代码编辑、幻灯片)
3.3. 你本可以少写些if-else
过多if-else嵌套的不足:
- 代码缩进不清晰
- 判断条件后置,逻辑不易读
- 短逻辑换行奢侈
if-else的替代:
-
三目运算符、短路表达式
-
switch case
-
数据配置与业务逻辑分离
-
数据配置映射handler
-
使用includes处理多重条件
如:
code === '202' || code === '203' || code === '204'可改为:
['202','203','204'].includes(code)
3.4.没有副作用的Object
const dirtyMap = {};这样创建的对象会从Object继承属性,等价于Object.create(Object.prototype).。
使用const cleanMap = Object.create(null);创建的对象原型为null。
const dirtyMap = {};
const cleanMap = Object.create(null);
dirtyMap.constructor // function Object() { [native code] }
cleanMap.constructor // undefined
// Iterating maps
const key;
for(key in dirtyMap){
if (dirtyMap.hasOwnProperty(key)) { // Check to avoid iterating over inherited properties.
console.log(key + " -> " + dirtyMap[key]);
}
}
for(key in cleanMap){
console.log(key + " -> " + cleanMap[key]); // No need to add extra checks, as the object will always be clean
}
3.5.伪类与伪元素
css引入伪类和伪元素概念是为了格式化文档树以外的信息。
伪类是在选择器后面接单冒号:,用于选取属于某个类的已有元素。
伪元素用于创建一些不在文档树的元素,并为其添加样式。css3标准要求伪元素使用双引号的写法,但除了::backdrop外,其他伪元素也支持单引号。
https://juejin.im/post/5b6d0c5cf265da0f504a837f
https://juejin.im/post/5ce88a3951882533182d7e7d
3.6.PostCSS
PostCSS是一个用javascrip代码来处理CSS的工具。它与预编译处理器(Sass、Less、stylus等)有很大区别。PostCSS的主要功能就是生成AST、用插件来处理AST。

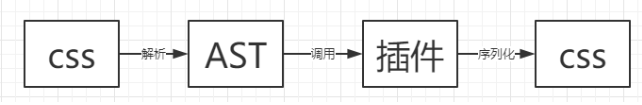
它负责把CSS代码解析成抽象语法树结构(AST),然后将交由插件来进行处理。
PostCSS的强大之处就在于其不断发展的插件体系。目前PostCSS已经有200个功能各异的插件,开发人员也可以根据需要,开发自己的 PostCSS 插件。
比较受欢迎的PostCSS插件及其功能有:
- Autoprefixer 用于给css自动添加各种浏览器前缀
npm install --save-dev postcss-assets - PreCSS 基于PostCSS的css预处理器。
- cssnano 通过移除注释、空白、重复规则、过时前缀等来压缩CSS文件,一般能减少50%以上大小。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号