【前端必备】六、网络与安全
1.当你在浏览器里输入一个网址时:
这题区分度高,知识点覆盖广,再不懂的人,也能答出几句,
而高手可以根据自己擅长的领域自由发挥,从URL规范、HTTP协议、DNS、CDN、数据库查询、到浏览器流式解析、CSS规则构建、layout、paint、onload/domready、JS执行、JS API绑定等等;
简述:
a. 浏览器、(及浏览器插件、运营商、网关)构造http请求头,有cookie会带上cookie。浏览器会检查本地是否缓存了对应的域名,没有则向DNS查询。
b. 域名解析,解析时可能将访问分配到不同的入口,实现负载均衡。
c. http数据报文到传输层转为TCP数据段,TCP经过3次握手以建立连接,然后传输数据。
e. 请求可能会由负载均衡系统分配给不同的服务器处理,响应http请求,如果使用HTTP2.0开启了服务器推送,会将html文件里相关的资源一起发回浏览器。
f.浏览器得到收到响应报文,解析响应报文,按照文档类型根据相应的协议规范来解析。
g. 文档中的src、href、ajax还请求了资源,这些静态资源大都在CDN网络中,这些静态资源的请求与浏览器的渲染过程有的是同步的,有的是异步的。
h. 渲染页面时,不同的渲染引擎的流程略有不同,大致会经过解析HTML成DOM树,解析CSS成CSSOM树,然后合并成渲染树,然后计算节点位置,得出布局,最后将内容画出来。
2.浏览器的同源政策
同源指协议、域名、端口相同,为了保护用户信息安全,防止恶意的网站窃取数据。
不同源的限制:
(1) Cookie、LocalStorage 和 IndexDB 无法读取。
(2) DOM 无法获得。(iframe窗口和window.open方法打开的窗口,它们与父窗口无法通信。)
(3) AJAX 请求不能发送。
同源政策的规避:
(1)架设服务器代理
(2)JSONP(网页通过添加一个<script>元素,向服务器请求JSON数据,服务器收到请求后,将数据放在一个指定名字的回调函数里传回来。只能使用get请求)
(3)webSocket通信协议,ws://和wss://。
(4)CORS跨域资源共享,CORS允许任何类型的请求。
浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
请求时:
Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
响应时:
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
(5)document.domain
该方式只能用于二级域名相同的情况下。
比如 a.test.com 和 b.test.com 适用于该方式。
只需要给页面添加 document.domain = 'test.com' 表示二级域名都相同就可以实现跨域。
(6)postMessage
这种方式通常用于获取嵌入页面中的第三方页面数据。
一个页面发送消息,另一个页面判断来源并接收消息。
// 发送消息端
window.parent.postMessage('message', url)
// 接收消息端
var mc = new MessageChannel()
mc.addEventListener('message', event => {
var origin = event.origin || event.originalEvent.origin
if (origin === 'url') {
console.log('验证通过')
}
})
3.HTTP状态玛
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
301 Moved Permanently 请求的网页已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。
304 Not Modified 自从上次请求后,请求的网页未修改过。(协商缓存首次请求的资源未变的响应)
400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。
401 Unauthorized 请求未授权。
403 Forbidden 禁止访问。
404 Not Found 找不到如何与 URI 相匹配的资源。
500 Internal Server Error 最常见的服务器端错误。
503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。
4.请求方法
请求由三部分组成:请求行、消息报头、请求正文
□ GET 请求获取Request-URI所标识的资源
□ POST 在Request-URI所标识的资源后附加新的数据
□ HEAD 请求获取由Request-URI所标识的资源的响应消息报头
□ PUT 请求服务器存储一个资源,并用Request-URI作为其标识
□ DELETE 请求服务器删除Request-URI所标识的资源
□ TRACE 请求服务器回送收到的请求信息,主要用于测试或诊断
□ CONNECT 保留将来使用
□ OPTIONS 请求查询服务器的性能,或者查询与资源相关的选项和需求
5.get和post的区别
| aspect | GET | POST |
|---|---|---|
| 浏览器回退 | 无影响 | 回退会再次提交请求 |
| 地址标记 | 产生的 URL 地址可以被 Bookmark | 提交地址不被标记 |
| cache | 该请求会被浏览器主动 cache | 该请求不会被缓存 |
| 编码 | 只能进行url编码 | 支持多种编码方式 |
| 参数保留 | 请求参数会被完整保留在浏览器历史记录里 | POST中的参数不会被保留 |
| 长度限制 | 有(浏览器限制,IE-2083个字符) | 无(限制作用的是服务器的处理程序的处理能力) |
| 参数类型 | 只接受ASCII字符 | 没有限制 |
| 参数传递 | 通过URL传递 | 放在Request body中 |
| GET产生一个TCP数据包; | POST产生两个TCP数据包。 | |
| 浏览器会把http header和data一并发送出去,服务器响应200 | 浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。 |
6.常见web攻击技术简述
(1)XSS(Cross-Site Scripting,跨站脚本攻击):指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或者JavaScript进行的一种攻击。
(2)SQL注入攻击
(3)CSRF(Cross-Site Request Forgeries,跨站点请求伪造):指攻击者通过设置好的陷阱,强制对已完成的认证用户进行非预期的个人信息或设定信息等某些状态更新。
措施:
- 对于XSS攻击,服务器响应时set-cookie设置http-only,则不能通过 JS 访问 Cookie,减少 XSS 攻击
- 对输入进行验证,过滤掉可疑的代码
- 每个请求都带上一个由服务器生成的随机参数用于验证请求真伪,防止黑客恶意伪造
7.网络体系结构
8.TCP与UDP
TCP和UDP是TCP/IP协议簇中的传输层, 处于IP协议与应用层协议之间,分别提供面向连接和无连接的传输服务,实现了端到端的通信。
TCP的功能:
- 多路复用数据流:利用端口实现同时接收多个应用数据。
- 可靠传输:滑动窗口协议、TCP头的校验和域、确认应答机制
- 流量控制:调节窗口大小(慢启动算法和拥塞避免算法)
- 拥塞控制:重发定时器
TCP是全双工的,并且是点到点的,不支持组播或者广播形式。
TCP是字节流,不保留消息边界。
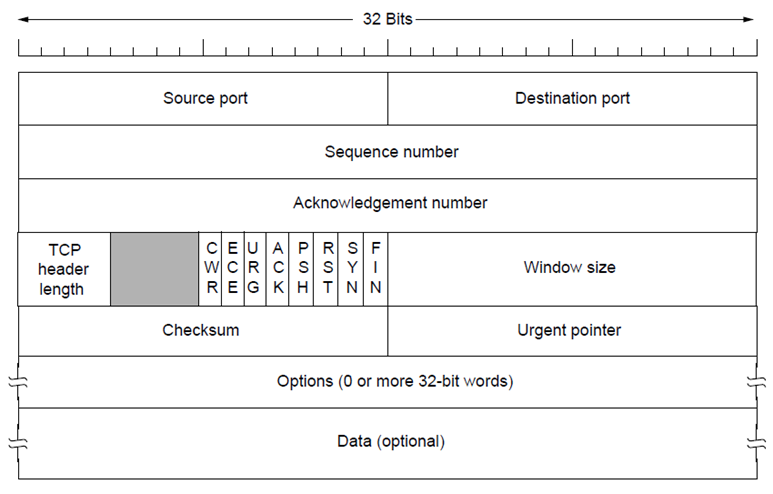
TCP段格式:

TCP段适应IP数据包的65515字节。
源端口、目的端口各16位,
顺序号:32位,以字节为单位对数据段编号,表示该数据段的第一个字节的编号。
确认号:32位,标识期望下次收到的第一个数据字节的序号
顺序号、确认号各16位,头长域4位,保留域4位, 标识位8位(SYN建立连接,FIN释放连接,ACK确认号有效,ECE、CWR拥塞控制), 窗口大小域16位,校验和16位,紧急指针域16位
TCP过程
TCP通过三次握手建立连接,四次握手释放连接。
在进行数据段传输时,使用滑动窗口机制完成,使用窗口探测发送紧急数据或强制接收端重新宣告下一个期望的字节和窗口大小。
傻瓜窗口症状:当发送端应用进程产生数据很慢、或接收端应用进程处理接收缓冲区数据很慢,或二者兼而有之;就会使应用进程间传送的报文段很小,特别是有效载荷很小。 极端情况下,有效载荷可能只有1个字节;而传输开销有40字节(20字节的IP头+20字节的TCP头) 。
解决傻瓜窗口症状的算法:Nagle算法(SSH或Telnet应用)、Clark 算法
TCP的拥塞控制策略
般而言,TCP拥塞控制机制方法主要分为如下5个阶段:Slow-start,Congestion Avoidance、Fast Retransmission、Fast Recovery ,Timeout Retransmission。
慢启动在阈值下每收到1个ACK,拥塞窗口就加1。
拥塞避免在阈值以下每一个RTT才加1。
TCP Tahoe版本:慢启动+拥塞避免+快速重传。先是慢速启动过程,拥塞窗口增长较快,当达到阈值后采用线性增长,直到丢包出现 。
TCP Reno版本:TCP Tahoe版本+快速恢复。
TCP和UDP中一些已经分配的端口
| 端口 | 应用层协议 | 描述 |
|---|---|---|
| 20,21 | FTP | 文件传输协议 |
| 22 | SSH | 安全外壳协议 |
| 25 | SMTP | 简单邮件传输协议 |
| 80 | HTTP | 超文本传输协议 |
| 110 | POP3 | 邮局协议版本3 |
| 143 | IMAP | 邮件访问协议 |
| 443 | HTTPS | 超文本传输安全协议 |
| 上面的 | 基于TCP | ,下面的基于UDP |
| 53 | DNS | 域名系统 |
| 161,162 | SNMP | 简单网络管理协议 |
9.HTTP与HTTPS
HTTP是基于 请求与响应模式的、无状态的、应用层的协议,HTTP是基于TCP/IP的。
HTTP1.0与HTTP1.1
HTTP/1.0 版的主要缺点是,每个TCP连接只能发送一个请求。发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接。
TCP连接的新建成本很高,因为需要客户端和服务器三次握手,并且开始时是慢启动。所以,HTTP 1.0版本的性能比较差。随着网页加载的外部资源越来越多,这个问题就愈发突出了。
HTTP/1.1 是1997年发布的,到如今依然流行。
- 长连接和请求的流水线处理
TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive
客户端和服务器发现对方一段时间没有活动,就可以主动关闭连接。
不过更建议客户端在最后一个请求时,发送Connection: close,明确要求服务器关闭TCP连接。
目前,对于同一个域名,大多数浏览器允许同时建立6个持久连接。 - Host头处理
HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request) - 更多缓存控制策略
TP1.1则引入了例如Entity tag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略。 - 引入range头域
HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),方便了开发者自由的选择以便于充分利用带宽和连接。 - 错误状态响应码
新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除。
HTTP2.0
- 二进制分帧
HTTP1.x的解析是基于文本。基于文本协议的格式解析存在天然缺陷,采用二进制格式,实现方便且健壮。 - 多路复用
http1.1中的长连接是串行的,存在队头阻塞的问题。而http2.0的多个请求可在同一连接上并行执行。 - header压缩
使用了 HPACK 压缩格式对传输的 header 进行编码,减少了 header 的大小。
HTTP2.0可以维护一个字典,差量更新HTTP头部,大大降低因头部传输产生的流量。 - 服务端推送
服务端推送能把客户端所需要的资源伴随着index.html一起发送到客户端,省去了客户端重复请求的步骤。
更多http2参考
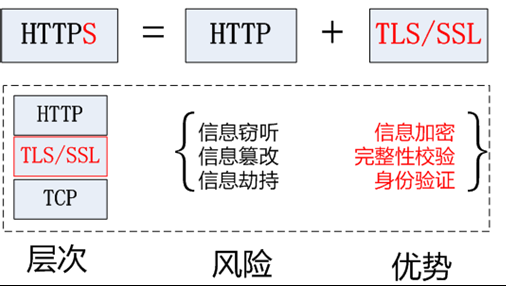
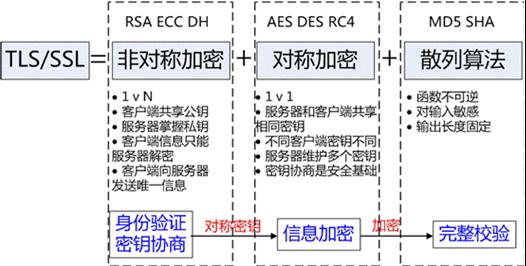
HTTPS
HTTPS 还是通过了 HTTP 来传输信息,但是信息通过 TLS 协议进行了加密。
https协议需要到 CA 申请证书,一般免费证书很少,需要交费。
HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
TLS 协议位于传输层之上,应用层之下。首次进行 TLS 协议传输需要两个 RTT ,接下来可以通过 Session Resumption 减少到一个 RTT。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号