css涂鸦这样玩
前言
上一次深扒CSS的时候,还说CSS和H5绘制复杂图形很麻烦,看了大神的操作后,感觉茅塞顿开了,哈哈。
就算可能我暂时没有用到的机会,学习一下开发者的设计思路也是受益匪浅呀。
嗯,今天要介绍的是一个制作web图案的组件——css-doodle。
使用css-doodle可以很快的绘制一些规律性图形、动画。
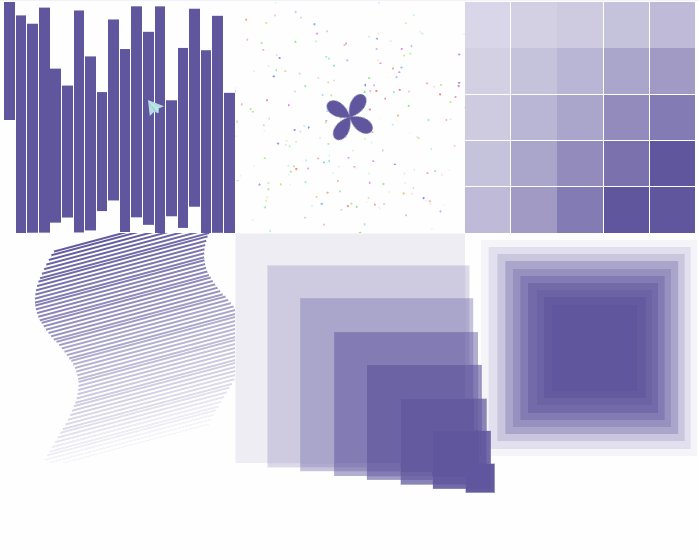
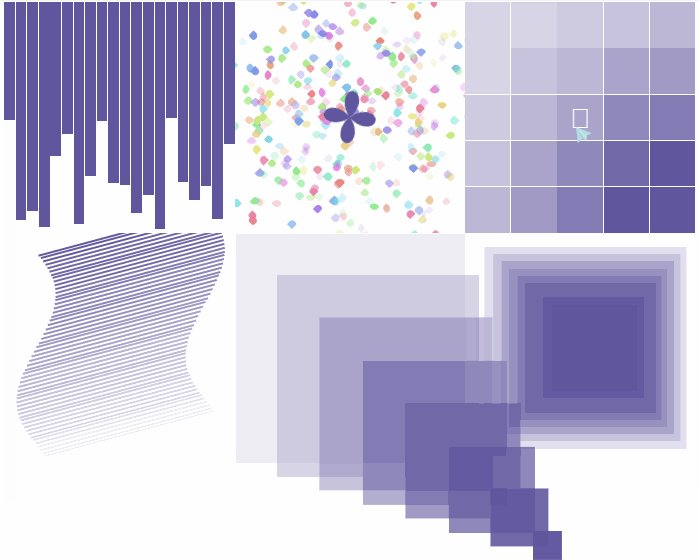
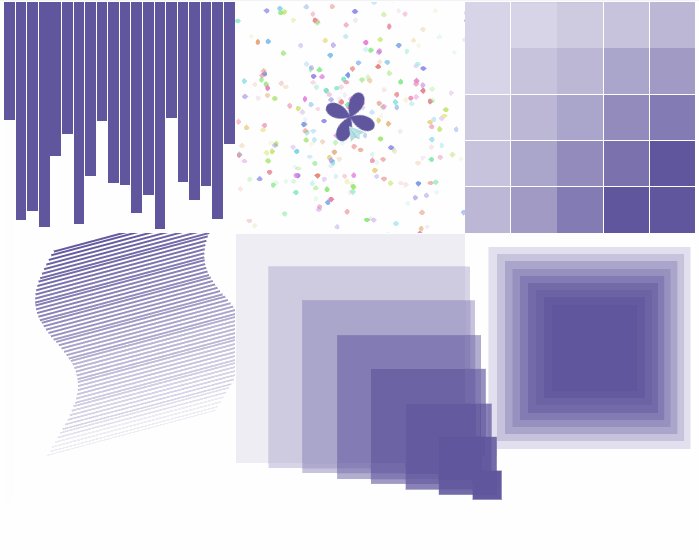
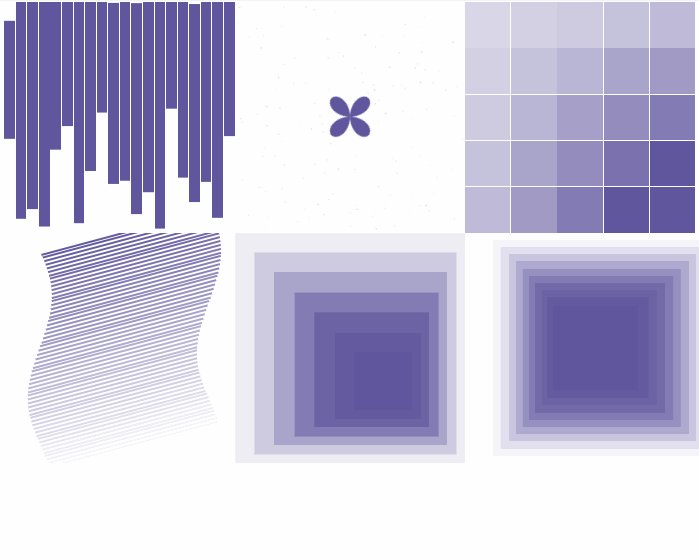
使用css-doodle,只需要编辑10来行代码,就可以得到下面这些图案效果。

作者在他的codepen上放了很多实例,大家可以先去看看。
css-doodle挺受欢迎的,codepen上有它的画廊。
css-doodle官网:https://css-doodle.com/
原理
<css-doodle/>使用Custom Elements、Shadow DOM和CSS Grid来创建css图案。
Custom Elements(自定义元素)、Shadow DOM(影子节点)是前端框架的自定义组件中基本都会用到的😳,grid网格布局相信也不陌生,所以兼容性问题也不用太担心,如果不兼容,请使用你需要相关的Polyfilling。
[深扒css][]着重讲了如何充分利用单个div来绘制css图案,当遇到单div绘图的瓶颈,自然要考虑使用多div,这种时候管理众多div就很重要,要无误地给每个div分配各自的‘外貌’。css-doodle就是这个能力出众的大管家啦。
css-doodle可以理解成绘图能力加强的css,有着封装过的选择器、函数、属性。
你可以在<css-doodle> /* put your code here */</css-doodle>标签中写css-doodle代码。
基本使用
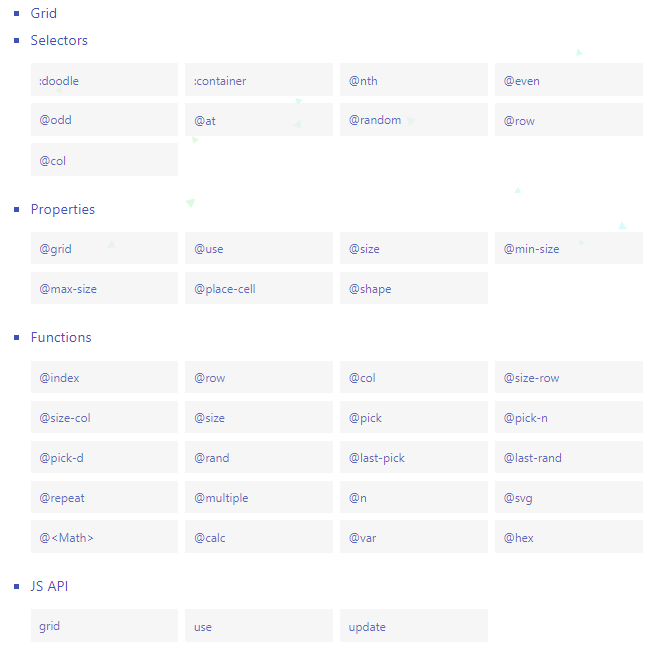
下图是css-doodle提供的一些功能、概念。主要分为Grid、Selectors、Properties、Functions、JS API。
使用Grid网格布局可以方便的生成一个dom矩阵,dom元素编号方便,选取的时候就可以按编号来选。
Selectors提供的是一些元素选择器,按行选、按列选、按编号选、随机选等等。
选择到一组元素后,就可以给这一组元素统一设置css属性,Properties额外提供了几个封装的属性。
然后还有3个JS api,可以在JS控制css-doodle代码。

学习起来真的很容易的,推荐大家使用看官网示例+codepen在线练习。
随机比例:@rand(5%,100%)
随机时间:@rand(500ms);
随机角度:@rand(360deg)
随机颜色:hsla(@r(0,360), 70%, 70%, @r(.1,1));
#@repeat(6, @pick([0-9a-f]));
随机字符编码:\@hex(@rand(932, 9687))
🌰🍊🍎我还是在下面攒点干货好了。
实战
我的简陋代码,大家去codepen上看看呀。
https://codepen.io/bluehat999/pen/OeKNVZ




 浙公网安备 33010602011771号
浙公网安备 33010602011771号