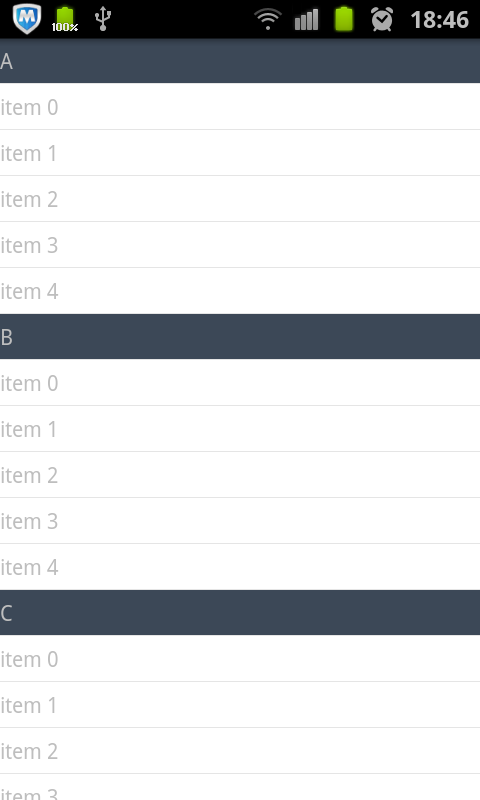
我们有时候会遇到这么一个情况。就是我在一个ListView里面须要显示的东西事实上是有种类之分的。比方我要分冬天,夏天。秋天。春天,然后在这每一个季节以下再去载入各自的条目数据。
还有,比方我们的通讯录。我们须要按A。B,C这种字母顺序分类然后显示。
这个怎么实现呢?
以下我们不用ExpandableListView。而是仅仅用ListView来实现这一显示效果。

MainActivity.java
- package com.xzq.listviewadapter;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Window;
- import android.widget.ListView;
- public class MainActivity extends Activity {
- private String[] string = { "A", "B", "C", "D", "E", "F", "G", "H", "I",
- "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V",
- "W", "X", "Y", "Z" };
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.main);
- ListView listview = (ListView) findViewById(R.id.listview);
- MyCustomAdapter adapter = new MyCustomAdapter(this);
- int size = string.length;
- for (int i = 0; i < size; i++) {
- adapter.addSeparatorItem(string[i]);
- for (int k = 0; k < 5; k++) {
- adapter.addItem("item " + k);
- }
- }
- listview.setAdapter(adapter);
- }
- }
MyCustomAdapter.java
- package com.xzq.listviewadapter;
- import java.util.ArrayList;
- import java.util.TreeSet;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.TextView;
- public class MyCustomAdapter extends BaseAdapter {
- private static final int TYPE_ITEM = 0;
- private static final int TYPE_SEPARATOR = 1;
- private static final int TYPE_MAX_COUNT = TYPE_SEPARATOR + 1;
- private ArrayList<String> data = new ArrayList<String>();
- private LayoutInflater inflater;
- private TreeSet<Integer> set = new TreeSet<Integer>();
- public MyCustomAdapter(Context context) {
- inflater = LayoutInflater.from(context);
- }
- public void addItem(String item) {
- data.add(item);
- }
- public void addSeparatorItem(String item) {
- data.add(item);
- set.add(data.size() - 1);
- }
- public int getItemViewType(int position) {
- return set.contains(position) ? TYPE_SEPARATOR : TYPE_ITEM;
- }
- @Override
- public int getViewTypeCount() {
- return TYPE_MAX_COUNT;
- }
- @Override
- public int getCount() {
- return data.size();
- }
- @Override
- public Object getItem(int position) {
- return data.get(position);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder holder = null;
- int type = getItemViewType(position);
- if (convertView == null) {
- holder = new ViewHolder();
- switch (type) {
- case TYPE_ITEM:
- convertView = inflater.inflate(R.layout.item1, null);
- holder.textView = (TextView) convertView
- .findViewById(R.id.item1);
- break;
- case TYPE_SEPARATOR:
- convertView = inflater.inflate(R.layout.item2, null);
- holder.textView = (TextView) convertView
- .findViewById(R.id.item2);
- break;
- }
- convertView.setTag(holder);
- } else {
- holder = (ViewHolder) convertView.getTag();
- }
- holder.textView.setText(data.get(position));
- return convertView;
- }
- public static class ViewHolder {
- public TextView textView;
- }
- }
main.xml
-
<?xml version="1.0" encoding="utf-8"?
>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#ffffff"
- android:orientation="vertical" >
- <ListView
- android:id="@+id/listview"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello" />
- </LinearLayout>
item1.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#ffffff"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/item1"
- android:layout_width="fill_parent"
- android:layout_height="30dip"
- android:gravity="center_vertical" />
- </LinearLayout>
item2.xml
-
<?
xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/item2"
- android:layout_width="fill_parent"
- android:layout_height="30dip"
- android:background="#3c4857"
- android:gravity="center_vertical" />
- </LinearLayout>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号