Node.js的快速入门
一、Node.js模块化开发
1.JavaScript开发弊端
JavaScript在使用时存在两大问题,文件依赖和命名冲突
2.Node.js中模块化开发规范
-
Node.js规定一个JavaScript文件就是一个模块,模块内部定义的变量和函数默认情况下在外部无法得到
-
模块内部可以使用exports对象进行成员导出, 使用require方法导入其他模块。

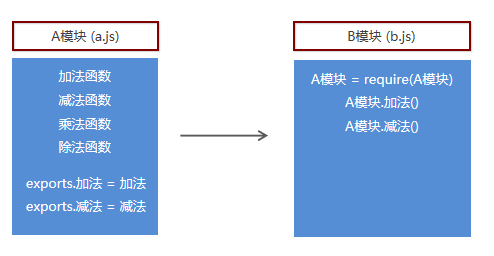
// a.js // 在模块内部定义变量 let version = 1.0; // 在模块内部定义方法 const sayHi = name => `您好, ${name}`; // 向模块外部导出数据 exports.version = version; exports.sayHi = sayHi;
// b.js // 在b.js模块中导入模块a let a = require('./b.js'); // 输出b模块中的version变量 console.log(a.version); // 调用b模块中的sayHi方法 并输出其返回值 console.log(a.sayHi('黑马讲师'));
3.模块成员导出的另一种方式
module.exports.version = version; module.exports.sayHi = sayHi;
- exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
二、系统模块
Node运行环境提供的API. 因为这些API都是以模块化的方式进行开发的, 所以我们又称Node运行环境提供的API为系统模块

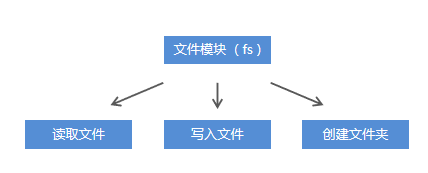
1.系统模块fs文件操作
f:file 文件 ;s:system 系统,文件操作系统。
const fs = require('fs');
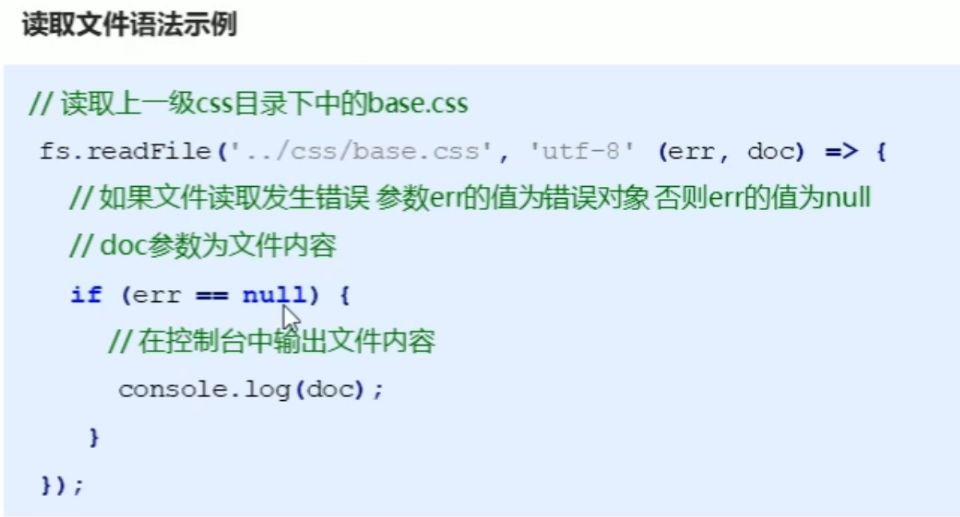
读取文件内容
fs.reaFile('文件路径/文件名称',['文件编码'],callback);

写入文件内容
fs.writeFile('文件路径/文件名称', '数据', callback);
const content = '<h3>正在使用fs.writeFile写入文件内容</h3>'; fs.writeFile('../index.html', content, err => { if (err != null) { console.log(err); return; } console.log('文件写入成功'); });
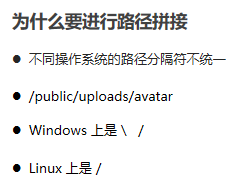
2.系统模块path路径操作

2.1路径拼接语法
path.join('路径', '路径', ...)
// 导入path模块 const path = require('path'); // 路径拼接 let finialPath = path.join('itcast', 'a', 'b', 'c.css'); // 输出结果 itcast\a\b\c.css console.log(finialPath);
2.2 相对路径和绝对路径
-
大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录
-
在读取文件或者设置文件路径时都会选择绝对路径
-
使用__dirname获取当前文件所在的绝对路径
三、第三方模块

2.获取第三方模块
npmjs.com:第三方模块的存储和分发仓库

3.第三方模块 nodemon
-
nodemon是一个命令行工具,用以辅助项目开发。
-
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
使用步骤:
-
使用npm install nodemon –g 下载它
-
在命令行工具中用nodemon命令替代node命令执行文件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通