ajax笔记
一、什么是Ajax
- AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。

-
AJAX还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户的感受是在不知不觉中完成请求和响应过程。
-
传输的数据可以是text纯文本,但是更常用的是xml,现在我们最经常使用就是json。
ajax的特点
优点
-
可以无需刷新页面与服务器端进行通信
-
允许你根据用户时间来更新部分页面内容
缺点
-
没有浏览历史,不能回退
-
存在跨域问题
-
SEO(搜索引擎优化)不太友好
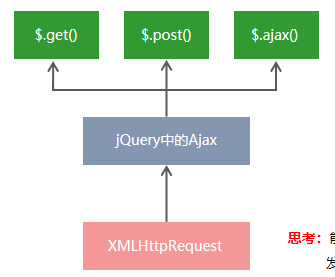
二. jquary中的ajax
$.get()//从服务器获取数据
$.post()//给服务器提交数据
$.ajax()//即可获取也可提交
2.1 $.get()函数语法
$.get(url,[data],[callback])
| 参数名 | 参数类型 | 说明 |
|---|---|---|
| url | string | 要请求的资源地址 |
| data | object | 要求资源期间要携带的参数 |
| callback | function | 请求成功时的回调函数 |
2.2 $.post()函数语法
$.post(url,[data],[callback])
2.3 $.ajax()函数语法
$.ajax({ type: '',//请求的方式,GET或 POST url: '',//请求的url地址 data: {},//请求要求带的数据 success: function (res) { }//请求成功后的回调函数 })
三、接口
四、form表单与模板引擎
4.1 form标签的属性
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL | 规定当提交表单时向何处发送表单数据。(当提交表单后,页面会立即跳转到action属性指定的url地址) |
| method | get(默认) post |
规定用于发送表单数据的 HTTP 方法。 |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain |
规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method="post" 的情况) |
| target | _blank _self(默认) _parent _top framename |
规定在何处打开 action URL |
target属性
-
_blank:在新窗口打开
-
_self(默认):在同一窗口中打开
-
_parent:在父框架集打开
-
_top:在整个窗口中打开
-
framename:在指定的框架中打开
method属性
-
get(默认):地址栏会显示数据
-
post:地址栏不会显示数据,适合大量的,复杂的,或是文件上传的数据
enctype
-
application/x-www-form-urlencoded(默认):表示在发送数据之前编码所有的字符
-
multipart/form-data:不对字符编码,在使用包含文件上传控件的表单时,必须使用该值
-
text/plain:空格转换为“+”,但不对特殊字符编码
4.2 表单的同步提交
使用表单同步提交会有两个缺点:
-
页面会发生跳转
-
页面之前的状态和数据会丢失
解决方案:表单只负责采集数据,ajax负责将数据提交到服务器
$('#f1').on('submit', function () { alert('监听到了表单的提交事件') })
4.3 阻止表单的默认提交行为
当监听到表单的提交事件以后,可以调用事件对象event.preventDefault()函数,来阻止表单的提交和页面的跳转:e.preventDefault()
$('#f1').on('submit', function (e) { e.preventDefault() })
4.4 快速获取表单中的数据
serialize()函数
可以一次性获取到表单中所有的数据
<form action="/login" id="f1"> <input type="text" name="user_name"> <input type="password" name="password"> <button type="submit">提交</button> </form> <script> $(function () { $('#f1').on('submit', function (e) { e.preventDefault(); $(this).serialize()//注意表单一定要有name属性,且不能重名 //调用的结果:user_name=123&password=123 }) }) </script>
4.5 模板引擎

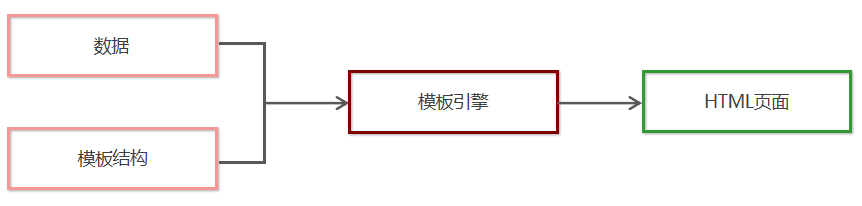
模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面。

优点:
-
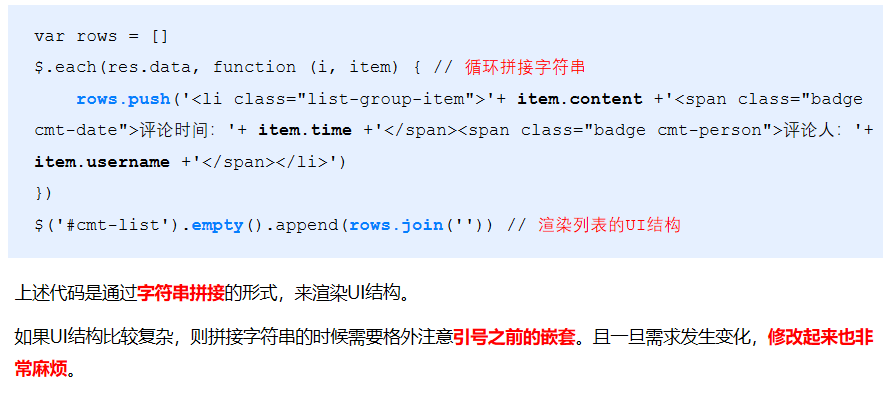
减少了字符串的拼接操作
-
使代码结构更清晰
-
使代码更易于阅读与维护
art-template模板引擎
中文官网首页为 http://aui.github.io/art-template/zh-cn/index.html

<script src="/jQuary/jquary.min.js"></script> <!-- 1.导入模板变量 --> <script src="template-web.js"></script> <!-- 在window全局,多一个函数,叫 template('模板的ID','需要渲染的数据对象') --> </head> <body> <div id="container"></div> <!-- 3.定义模板 --> <!-- 模板的html结构,要定义到script中 --> <script type="text/html" id="tpl-user"> <p>{{name}} {{age}}</p> </script> <script> //2.定义需要渲染的数据 var data = { name: '张三', age: 20 } //4.调用 template('模板的ID','需要渲染的数据对象')函数 var str = template('tpl-user', data) // 5.渲染 html 结构 $('#container').html(str) </script> </body>
{{}}可以表示输出,要有返回值
{{@ value}}表示原文输出
{{if 判断条件}} 需输出的内容 {{/if}}
{{if 判断条件1}} 需输出的内容{{else if 判断条件2}} 需输出的内容 {{/if}}
循环:
//当前循环的索引使用 $index 进行访问,当前的循环项使用 $value 进行访问。 {{each arr}} {{$index}} {{$value}}//$value是each循环获取的数组arr里的值 {{/each}}
过滤器:

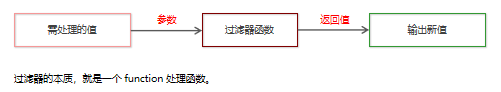
{{value |filterName}}将 value这个值传给后面的 filterName函数,最终输出函数返回的新值
定义过滤器的基本语法:
template.defaults.imports.filterName=function(value){ return; }
exec()函数用于检索字符串中的正则表达式的匹配
如果字符串中有匹配的值,则返回该匹配值,否则返回null
ajax加强
1. XMLHttpRequest的基本使用
XMLHttpRequest(简称 xhr)是浏览器提供的 Javascript 对象,通过它,可以请求服务器上的数据资源。之前所学的 jQuery 中的 Ajax 函数,就是基于 xhr 对象封装出来的。

1.1 使用xhr发起get请求
步骤:
-
创建 xhr 对象
-
调用
xhr.open()函数:指定 请求方式 与 URL地址 -
调用
xhr.send()函数:发起 Ajax 请求 -
监听
xhr.onreadystatechange事件
<script> // 创建 xhr 对象 var xhr = new XMLHttpRequest() // 调用 xhr.open() 函数:创建请求 指定 请求方式, URL地址 和 查询字符串 xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1') // 调用 xhr.send() 函数:发起 Ajax 请求 xhr.send() // 监听 xhr.onreadystatechange 事件 xhr.onreadystatechange = function () { // 4.1 监听 xhr 对象的请求状态 readyState ;与服务器响应的状态 status if (xhr.readyState === 4 && xhr.status === 200) { // 4.2 打印服务器响应回来的数据 console.log(xhr.responseText) } } </script>
1.2 了解xhr对象的readyState属性
用来表示当前 Ajax 请求所处的状态。每个 Ajax 请求必然处于以下状态中的一个:
| 值 | 状态 | 描述 |
|---|---|---|
| 0 | UNSENT | XMLHttpRequest 对象已被创建,但尚未调用 open方法。 |
| 1 | OPENED | open() 方法已经被调用。 |
| 2 | HEADERS_RECEIVED | send() 方法已经被调用,响应头也已经被接收。 |
| 3 | LOADING | 数据接收中,此时 response 属性中已经包含部分数据。 |
| 4 | DONE | Ajax 请求完成,这意味着数据传输已经彻底完成或失败。 |
1.3 url编码与解码
- URL 地址中,只允许出现英文相关的字母、标点符号、数字,因此,在 URL 地址中不允许出现中文字符。
- 如果 URL 中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
- URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
- URL编码原则的通俗理解:使用英文字符去表示非英文字符。
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记 // 经过 URL 编码之后,URL地址变成了如下格式: http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=%E8%A5%BF%E6%B8%B8%E8%AE%B0
1.4 如何对URL进行编码与解码
浏览器提供了 URL 编码与解码的 API,分别是:
encodeURI()编码的函数
encodeURI('黑马程序员') // 输出字符串 %E9%BB%91%E9%A9%AC%E7%A8%8B%E5%BA%8F%E5%91%98
decodeURI()解码的函数
decodeURI('%E9%BB%91%E9%A9%AC') // 输出字符串 黑马
注:由于浏览器会自动对 URL 地址进行编码操作,因此,大多数情况下,程序员不需要关心 URL 地址的编码与解码操作。
更多关于 URL 编码的知识,请参考如下博客:
https://blog.csdn.net/Lxd_0111/article/details/78028889
1.5 使用xhr发起get请求
步骤:
-
创建 xhr 对象
-
调用 xhr.open() 函数:指定 请求方式 与 URL地址
-
设置Content-Type属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') -
调用 xhr.send() 函数:发起 Ajax 请求,同时指定要发送的数据
-
监听 xhr.onreadystatechange 事件
// 创建 xhr 对象 var xhr = new XMLHttpRequest() // 调用 xhr.open() 函数 xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook') // 设置 Content - Type 属性(固定写法) xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') // 调用 xhr.send() 函数,同时指定要发送的数据 xhr.send('bookname=编译原理&author=蒋立源&publisher=西北工业大学出版社') // 监听 xhr.onreadystatechange 事件 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { // 4.2 打印服务器响应回来的数据 console.log(xhr.responseText) } }
2. 数据交换格式
-
数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式。
-
前端领域,经常提及的两种数据交换格式分别是 XML 和 JSON。其中 XML 用的非常少,
所以,我们重点要学习的数据交换格式就是 JSON。
2.1 XML简介
-
xml:可扩展标记语言。被设计用来传输和储存数据,是数据的载体
-
xml中没有预定义标签,都是自定义标签,用来表示一些数据
比如一个学生数据:
name="张三";age=18;sex="男"
<student> <name>张三</name> <age>18</age> <sex>男</sex> </student>
缺点:
- XML 格式臃肿,和数据无关的代码多,体积大,传输效率低
- 在 Javascript 中解析 XML 比较麻烦
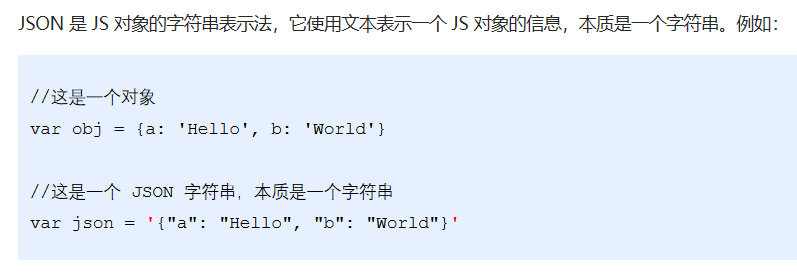
2.2 JSON简介
概念:
-
JSON (JavaScript Object Notation),即“JavaScript 对象表示法”
-
JSON 就是 Javascript 对象和数组的字符串表示法,它使用文本表示一个 JS 对象或数组的信息,因此,JSON 的本质是字符串。
作用:
- JSON 是一种轻量级的文本数据交换格式,在作用上类似于 XML,专门用于存储和传输数据,
- 但是 JSON 比 XML 更小、更快、更易解析。
2.3 JSON的两种结构
JSON 就是用字符串来表示 Javascript 的对象和数组。
所以,JSON 中包含对象和数组两种结构,
通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。
对象结构
- 对象结构在 JSON 中表示为 { } 括起来的内容。
- 数据结构为 如下所示 的键值对结构。
{ “key”: “value”, “key”: “value”, ... }
- 其中,key 必须是使用英文的双引号包裹的字符串,
- value 的数据类型可以是数字、字符串、布尔值、null、数组、对象6种类型。

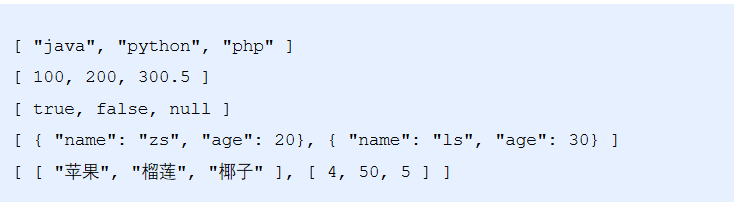
数组结构
-
数组结构在 JSON 中表示为 [ ] 括起来的内容。
-
数据结构为
[ "java", "javascript", 30, true … ]//字符串要用双引号包裹 -
数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型。

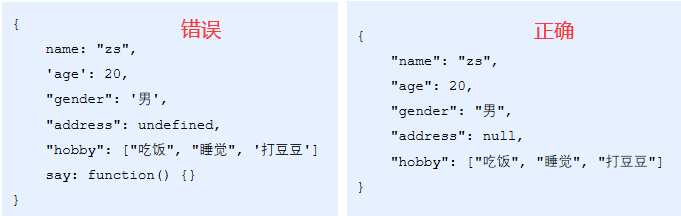
语法的注意事项:
属性名必须使用双引号包裹
字符串类型的值必须使用双引号包裹
JSON 中不允许使用单引号表示字符串
JSON 中不能写注释
JSON 的最外层必须是对象或数组格式
不能使用 undefined 或函数作为 JSON 的值
JSON 的作用:在计算机与网络之间存储和传输数据。
JSON 的本质:用字符串来表示 Javascript 对象数据或数组数据
2.4 JSON和JS对象的关系

2.5 JSON和JS对象的互转
- 要实现从 JSON 字符串转换为 JS 对象,使用
JSON.parse()方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}') //结果是 {a: 'Hello', b: 'World'}
- 要实现从 JS 对象转换为 JSON 字符串,使用
JSON.stringify()方法:
var json = JSON.stringify({a: 'Hello', b: 'World'}) //结果是 '{"a": "Hello", "b": "World"}'
2.6 序列化和反序列化
-
把数据对象 转换为 字符串的过程,叫做序列化,例如:调用
JSON.stringify()函数的操作,叫做 JSON 序列化。 -
把字符串 转换为 数据对象的过程,叫做反序列化,例如:调用
JSON.parse()函数的操作,叫做 JSON 反序列化。
3. 封装自己的Ajax函数
/*定义options参数选项 我们自定义的 Ajax 函数,它接收一个配置对象作为参数,配置对象中可以配置如下属性: method 请求的类型 url 请求的 URL 地址 data 请求携带的数据 success 请求成功之后的回调函数 */ //需要把data对象,转换成查询字符串的格式,因此定义resolveData函数 // @param { data } 需要发送到服务器的数据 即需输入的数据 name:'zs',age=20 // @returns { string } 返回拼接好的查询字符串 name = zs & age=10 function resolveData(data) { var arr = []; // 对数组或者对象的属性进行循环操作 //for(变量(即属性名) in 对象名字(即属性值)) for (let k in data) { arr.push(k + '=' + data[k]); } return arr.join('&'); } function myajax(options) { // 创建 xhr 对象 var xhr = new XMLHttpRequest() var data = resolveData(options.data); //判断方式为 get 还是 post if (options.method.toUpperCase() === "GET") {//toUpperCase()是转为大写 xhr.open('GET', options.url + '?' + data); xhr.send(); } else if (options.method.toUpperCase() === "POST") { xhr.open('POST', options.url); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send(data); } // 监听 xhr.onreadystatechange 事件 xhr.onreadystatechange = function () { //监听 xhr 对象的请求状态 readyState ;与服务器响应的状态 status if (xhr.readyState === 4 && xhr.status === 200) { // 服务器响应回来的数据 为 JSON格式的数据 var res = JSON.parse(xhr.responseText); options.success(res); } } }
使用格式:
<script> myajax({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks', success: function (res) { // 成功的回调函数 console.log(res) // 打印数据 } }) myajax({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/addbook', data: { bookname: '编译原理', author: '蒋立源', publisher: '西北工业大学出版社' }, success: function (res) { // 成功的回调函数 console.log(res) // 打印数据 } }) </script>
4. XMLHttpRequest Level2的新特性
旧版XMLHttpRequest的缺点
-
只支持文本数据的传输,无法用来读取和上传文件
-
传送和接收数据时,没有进度信息,只能提示有没有完成
XMLHttpRequest Level2的新功能
-
可以设置 HTTP 请求的时限
-
可以使用 FormData 对象管理表单数据
-
可以上传文件
-
可以获得数据传输的进度信息
4.1 设置 HTTP 请求的时限
有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。
新版本的 XMLHttpRequest 对象,增加了 timeout 属性,可以设置 HTTP 请求的时限:
xhr.timeout = 3000
上面的语句,将最长等待时间设为 3000 毫秒。过了这个时限,就自动停止HTTP请求。
与之配套的还有一个 timeout 事件,用来指定回调函数:
xhr.ontimeout = function(event){ alert('请求超时!') }
var xhr = new XMLHttpRequest() //设置超时时间 xhr.timeout = 3000 //如果超时就执行 xhr.ontimeout = function (event) { alert('请求超时!') } xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=2') xhr.send() xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) } }
4.2 使用 FormData 对象管理表单数据
- Ajax 操作往往用来提交表单数据。为了方便表单处理,HTML5 新增了一个 FormData 对象,可以模拟表单操作:
// 1. 新建 FormData 对象 var fd = new FormData() // 2. 为 FormData 添加表单项 fd.append('uname', 'zs') fd.append('upwd', '123456') // 3. 创建 XHR 对象 var xhr = new XMLHttpRequest() // 4. 指定请求类型与URL地址 xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata') // 5. 直接提交 FormData 对象,这与提交网页表单的效果,完全一样 xhr.send(fd) xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) console.log(JSON.parse(xhr.responseText)); } }
- FormDate对象也可用来获取网页表单的值
// 获取表单元素 var form = document.querySelector('#f1') // 监听表单元素的 submit 事件 form.addEventListener('submit', function (e) { e.preventDefault()//阻止表单默认提交行为,使用ajax形式提交表单 // 根据 form 表单创建 FormData 对象,会自动将表单数据填充到 FormData 对象中 var fd = new FormData(form) var xhr = new XMLHttpRequest() xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata') xhr.send(fd) xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) console.log(JSON.parse(xhr.responseText)); } } })
4.3 上传文件
实现步骤:
- 定义 UI 结构
- 验证是否选择了文件
- 向 FormData 中追加文件
- 使用 xhr 发起上传文件的请求
- 监听 onreadystatechange 事件
<!-- 1.定义 UI 结构 --> <input type="file" id="file"> <button id="btnUpload">上传文件</button> <!-- 显示上传成功后的图片 --> <br> <img src="" alt="" id="img" width="200">
// 2.验证是否选择了文件 var upload = document.querySelector('#btnUpload') upload.addEventListener('click', function () { //选择框的 files数组 就是用户选择的文件数组 var files = document.querySelector('#file').files if (files.length <= 0) { alert('请选择需要上传的文件') } // 3.向 FormData 中追加文件 var fd = new FormData(); // 将用户选择的文件 添加到 FormData 中 fd.append('avatae', files[0]) // 4.使用 xhr 发起上传文件的请求 // 创建 xhr 对象 var xhr = new XMLHttpRequest() // 调用 open 函数,指定请求类型与URL地址。其中,请求类型必须为 POST xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar') //发起请求 xhr.send(fd) // 5.监听 onreadystatechange 事件 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { // console.log(xhr.responseText); // 打印格式{ "message": "上传文件成功!", "status": 200, "url": "/uploads/1662017485671_473443c41b39442b98a7aea7254aa5af.jpg" } var data = JSON.parse(xhr.responseText); if (data.status === 200) {//证明上传成功 // 将图片地址,设置为 img标签 的 src var img = document.querySelector('#img'); img.src = 'http://www.liulongbin.top:3006' + data.url; alert(data.message); } else { alert(data.message); } } } })
4.4 获得数据传输的进度信息
新版本的 XMLHttpRequest 对象中,可以通过监听 xhr.upload.onprogress 事件,来获取到文件的上传进度。语法格式如下:
// 创建 XHR 对象 var xhr = new XMLHttpRequest() // 监听 xhr.upload 的 onprogress 事件 xhr.upload.onprogress = function(e) { // e.lengthComputable 是一个布尔值,表示当前上传的资源是否具有可计算的长度 if (e.lengthComputable) { // e.loaded 已传输的字节 // e.total 需传输的总字节 var percentComplete = Math.ceil((e.loaded / e.total) * 100) } }
// 创建 xhr 对象 var xhr = new XMLHttpRequest() //显示文件上传进度 // 监听 xhr.upload 的 onprogress 事件 xhr.upload.onprogress = function (e) { // e.lengthComputable 是一个布尔值,表示当前上传的资源是否具有可计算的长度 if (e.lengthComputable) { // e.loaded 已传输的字节 // e.total 需传输的总字节 var percentComplete = Math.ceil((e.loaded / e.total) * 100) //设置进度条样式 var progressBar = document.querySelector('.progress-bar'); progressBar.style.background = ''; progressBar.style.width = percentComplete + '%'; progressBar.innerHTML = percentComplete + '%'; } } //上传完成后,执行 onload xhr.upload.onload = function () { var progressBar = document.querySelector('.progress-bar'); progressBar.style.background = 'green' }
5. jquary高级用法
使用jQuery发起上传文件的请求
$.ajax({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/upload/avatar', data: fd, // 不修改 Content-Type 属性,使用 FormData 默认的 Content-Type 值 contentType: false, // 不对 FormData 中的数据进行 url 编码,而是将 FormData 数据原样发送到服务器 processData: false, success: function(res) { console.log(res) } })
jQuery实现loading效果
ajaxStart(callback)
Ajax 请求开始时,执行 ajaxStart 函数。可以在 ajaxStart 的 callback 中显示 loading 效果,示例代码如下:
// 自 jQuery 版本 1.8 起,该方法只能被附加到文档 document上 $(document).ajaxStart(function() { $('#loading').show() })
注意:
$(document).ajaxStart()函数会监听当前文档内所有的 Ajax 请求。
ajaxStop(callback)
Ajax 请求结束时,执行 ajaxStop 函数。可以在 ajaxStop 的 callback 中隐藏 loading 效果,示例代码如下:
// 自 jQuery 版本 1.8 起,该方法只能被附加到文档上 $(document).ajaxStop(function() { $('#loading').hide() })
6. axios
6.1 什么是axios
-
Axios 是专注于网络数据请求的库。
-
相比于原生的 XMLHttpRequest 对象,axios 简单易用。
-
相比于 jQuery,axios 更加轻量化,只专注于网络数据请求。

6.2 axios发起GET请求
axios.get('url', { params: { /*参数*/ } }).then(callback)
样例:
// 请求的 URL 地址 var url = 'http://www.liulongbin.top:3006/api/get' // 请求的参数对象 var paramsObj = { name: 'zs', age: 20 } // 调用 axios.get() 发起 GET 请求 axios.get(url, { params: paramsObj }).then(function(res) { // res.data 是服务器返回的数据 var result = res.data console.log(res) })
6.3 axios发起POST请求
axios.post('url', { /*参数*/ }).then(callback)
样例:
// 请求的 URL 地址 var url = 'http://www.liulongbin.top:3006/api/post' // 要提交到服务器的数据 var dataObj = { location: '北京', address: '顺义' } // 调用 axios.post() 发起 POST 请求 axios.post(url, dataObj).then(function(res) { // res.data 是服务器返回的数据 var result = res.data console.log(result) })
6.4 直接使用axios发起请求
axios({ method: '请求类型', url: '请求的URL地址', data: { /* POST数据 */ }, params: { /* GET参数 */ } }) .then(callback)
axios({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/get', params: { // GET 参数要通过 params 属性提供 name: 'zs', age: 20 } }).then(function(res) { console.log(res.data) })
axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', data: { // POST 数据要通过 data 属性提供 bookname: '程序员的自我修养', price: 666 } }).then(function(res) { console.log(res.data) })
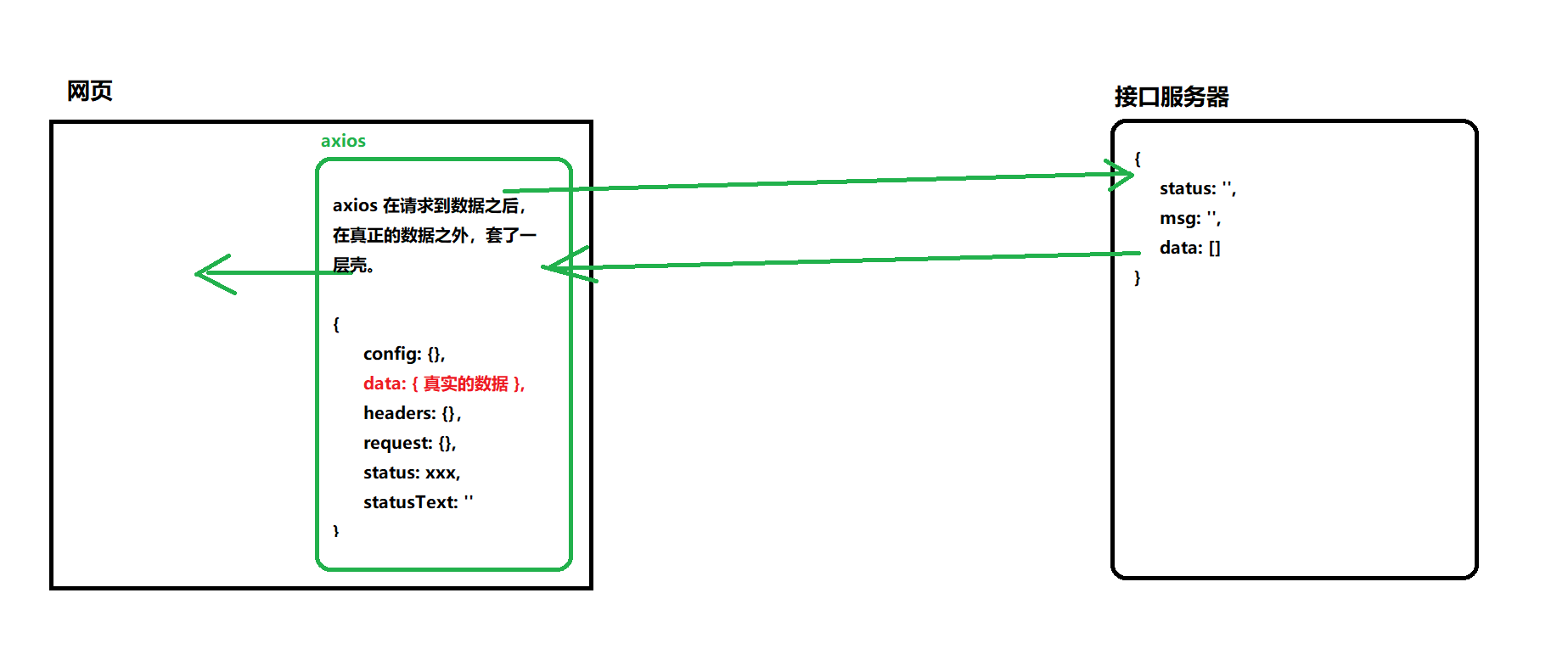
重:后补充的方法:(其中有我还没学到的内容)
-
调用 axios 之后,使用 async/await 进行简化
-
使用解构赋值,从 axios 封装的大对象中,把 data 属性解构出来
-
把解构出来的 data 属性,使用 冒号 进行重命名,一般都重命名为
document.querySelector('button').addEventListener('click', async function () { // 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await! // await 只能用在被 async “修饰”的方法中 // const res = await axios({ 使用解构赋值 //可使用{{ data : res }}的格式将data重命名为res,就可输出 res.data(接口数据) const { data } = await axios({ method: 'get', url: 'http://www.liulongbin.top:3006/api/getbooks', }) /* //1.未使用解构赋值的输出 console.log(res) // 输出六个属性 console.log(res) //如果没有await,则输出的是 promise 对象 console.log(res.data) // 输出 data 为服务器返回的真正的数据对象 console.log(res.data.data) // 输出的是 接口数据(所需要的数据的数组形式) */ /* //2.使用解构赋值的输出 console.log(data); // 同之前的 console.log(res.data) // 输出 data 为服务器返回的真正的数据对象 console.log(data.data); // 同之前的console.log(res.data.data) // 输出的是 接口数据(所需要的数据的数组形式) */ })
跨域和JSONP
1. 了解同源策略和跨域
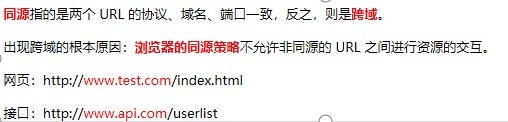
1.1 同源:
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
http:(协议)// www.test.com(域名) : 80(端口号,没有就默认80)/index.html

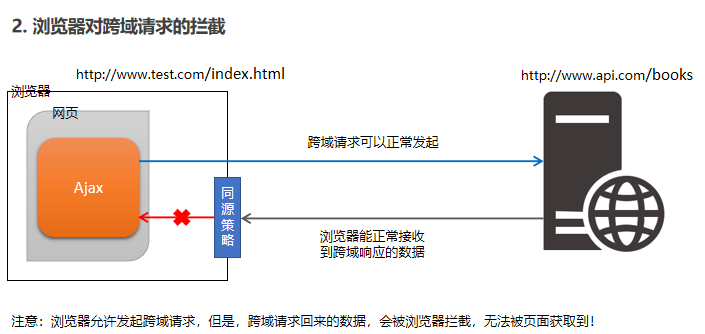
1.2 同源策略
-
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
-
通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
- 无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
- 无法接触非同源网页的 DOM
- 无法向非同源地址发送 Ajax 请求
1.3 跨域


1.4 如何实现跨域数据请求
-
现如今,实现跨域数据请求,最主要的两种解决方案,分别是 JSONP 和 CORS。
-
JSONP:出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持 GET 请求,不支持 POST 请求。
-
CORS:出现的较晚,它是 W3C 标准,属于跨域 Ajax 请求的根本解决方案。支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器。
2. jsonp
-
由于浏览器同源策略的限制,网页中无法通过 Ajax 请求非同源的接口数据。
但是<script> 标签不受浏览器同源策略的影响,可以通过 src 属性,请求非同源的 js 脚本。 -
因此,JSONP 的实现原理,就是通过
<script> 标签的 src 属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
2.1 实现一个简单的JSONP
定义一个 success 回调函数:
<script> function success(data) { console.log('获取到了data数据:') console.log(data) } </script>
通过 <script> 标签,请求接口数据
<script src="http://ajax.frontend.itheima.net:3006/api/jsonp?callback=success&name=zs&age=20"></script>
2.2 JSONP的缺点
-
由于 JSONP 是通过
<script> 标签的 src 属性,来实现跨域数据获取的,所以,JSONP 只支持 GET 数据请求,不支持 POST 请求。 -
注意:JSONP 和 Ajax 之间没有任何关系,不能把 JSONP 请求数据的方式叫做 Ajax,因为 JSONP 没有用到 XMLHttpRequest 这个对象。
2.3 jquary中的jsonp
jQuery 提供的 $.ajax() 函数,除了可以发起真正的 Ajax 数据请求之外,还能够发起 JSONP 数据请求
$.ajax({ url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20', // 如果要使用 $.ajax() 发起 JSONP 请求,必须指定 datatype 为 jsonp dataType: 'jsonp', success: function(res) { console.log(res) } })
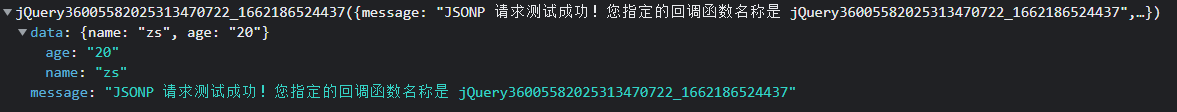
- 默认情况下,使用 jQuery 发起 JSONP 请求,会自动携带一个 callback=jQueryxxx 的参数,jQueryxxx 是随机生成的一个回调函数名称。

2.4 自定义参数及回调函数名称
- 发送到服务端的参数名称,默认值为 callback
jsonp: 'callback',
- 自定义的回调函数名称,默认值为 jQueryxxx 格式
jsonpCallback: 'abc',
$.ajax({ url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20', dataType: 'jsonp', // 发送到服务端的参数名称,默认值为 callback jsonp: 'callback', // 自定义的回调函数名称,默认值为 jQueryxxx 格式 jsonpCallback: 'abc', success: function(res) { console.log(res) } })
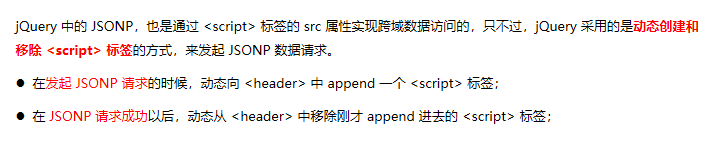
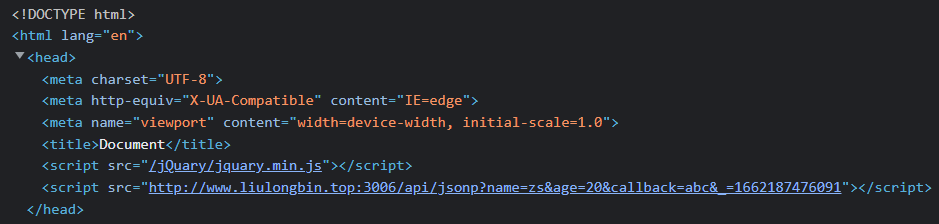
2.5 jQuery中JSONP的实现过程

<button>点击发起jsonp数据请求</button> <script> $('button').on('click', function () { $.ajax({ url: 'http://www.liulongbin.top:3006/api/jsonp?name=zs&age=20', // 如果要使用 $.ajax() 发起 JSONP 请求,必须指定 datatype 为 jsonp dataType: 'jsonp', // 发送到服务端的参数名称,默认值为 callback // jsonp: 'cb', // 自定义的回调函数名称,默认值为 jQueryxxx 格式 jsonpCallback: 'abc', success: function (res) { console.log(res) } }) }) </script>
在发起 JSONP 请求的时候,动态向<header>中 append 一个 <script> 标签

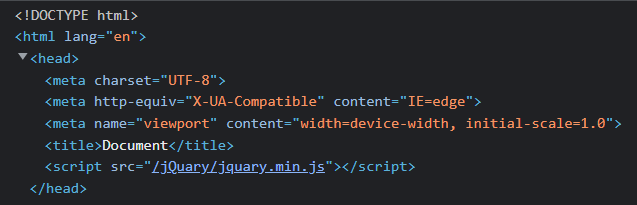
↓
↓ 在 JSONP 请求成功以后,动态移除刚才 append 进去的 <script> 标签
↓

4. 输入框的防抖
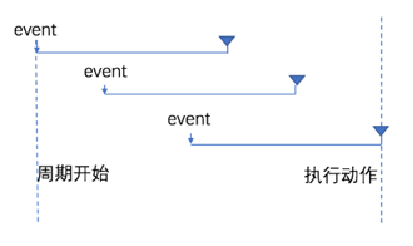
防抖策略(debounce)是当事件被触发后,延迟 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。

可以保证事件在多次触发的情况下不会被频繁执行
- 用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源;
实现输入框的防抖
var timer = null // 1. 防抖动的 timer function debounceSearch(keywords) { // 2. 定义防抖的函数 timer = setTimeout(function() { // 发起 JSONP 请求 getSuggestList(keywords) }, 500) } $('#ipt').on('keyup', function() { // 3. 在触发 keyup 事件时,立即清空 timer clearTimeout(timer) // ...省略其他代码 debounceSearch(keywords) })
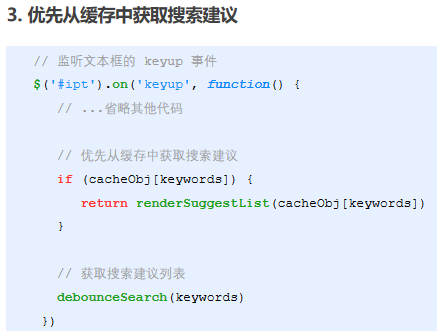
5. 缓存搜索的建议列表



案例:淘宝搜索
<div> <input type="text" id="ipt"> <button id="btn">搜索</button> <ul> </ul> </div> <script> $(function () { // 1. 防抖动的 timer var timer = null // 缓存对象 var cacheObj = {} // 2. 定义防抖的函数 function debounceSearch(words) { timer = setTimeout(function () { // 发起 JSONP 请求 getSuggest(words) }, 500) } $('#ipt').on('keyup', function () { // 3. 在触发 keyup 事件时,立即清空 timer clearTimeout(timer) var words = $(this).val().trim() if (words.length <= 0) { return $('ul').empty().hide(); } // console.log(keywords); // getSuggest(keywords) // 优先从缓存中获取搜索建议 else if (cacheObj[words]) { return renderSuggest(cacheObj[words]) } debounceSearch(words)//防抖函数 }) // 获取搜索建议函数 function getSuggest(words) { $.ajax({ // 指定请求的 URL 地址,其中,q 是用户输入的关键字 url: 'https://suggest.taobao.com/sug?q=' + words, // 指定要发起的是 JSONP 请求 dataType: 'jsonp', // 成功的回调函数 success: function (res) { // console.log(res) renderSuggest(res) } }) } // 页面渲染函数 function renderSuggest(res) { // if (res.length <= 0) { // //如果没有待渲染的数据,清空 ul 并隐藏 // return $('ul').empty().hide() // } $('ul').empty() $.each(res.result, function (i, ele) { // console.log(ele) //只需要 ele中的第一项 var li = $('<li>' + ele[0] + '</li>') $('ul').append(li).show(); }) // 将搜索的结果,添加到缓存对象中 var k = $('#ipt').val().trim(); cacheObj[k] = res; } }) </script>
总结防抖和节流的区别
-
防抖:如果事件被频繁触发,防抖能保证只有最有一次触发生效!前面 N 多次的触发都会被忽略
-
节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件!
HTTP协议
HTTP请求消息的组成

请求头部
-
请求头部用来描述客户端的基本信息,从而把客户端相关的信息告知服务器。比如:User-Agent 用来说明当前是什么类型的浏览器;Content-Type 用来描述发送到服务器的数据格式;Accept 用来描述客户端能够接收什么类型的返回内容;Accept-Language 用来描述客户端期望接收哪种人类语言的文本内容。
-
请求头部由多行 键/值对 组成,每行的键和值之间用英文的冒号分隔。
常见的请求头字段

空行
-
最后一个请求头字段的后面是一个空行,通知服务器请求头部至此结束。
-
请求消息中的空行,用来分隔请求头部与请求体。
请求体
-
请求体中存放的,是要通过 POST 方式提交到服务器的数据。
-
注意:只有 POST 请求才有请求体,GET 请求没有请求体!
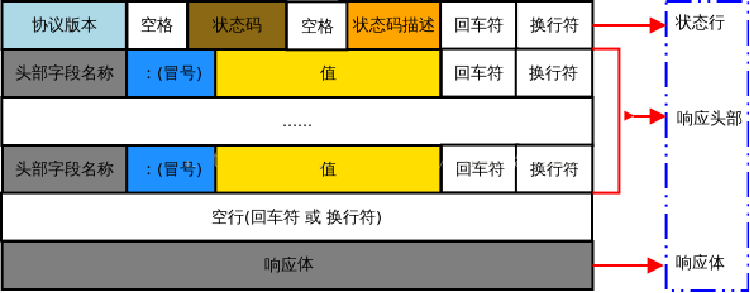
HTTP响应消息的组成
HTTP响应消息由状态行、响应头部、空行 和 响应体 4 个部分组成,如下图所示:

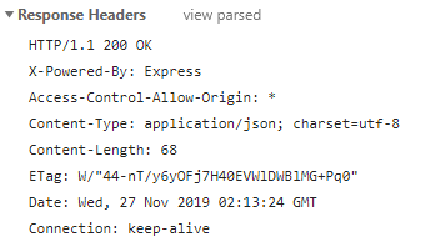
响应头部
-
响应头部用来描述服务器的基本信息。响应头部由多行 键/值对 组成,每行的键和值之间用英文的冒号分隔
-
关于更多响应头字段的描述,可以查看 MDN 官方文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers
响应体
- 响应体中存放的,是服务器响应给客户端的资源内容。

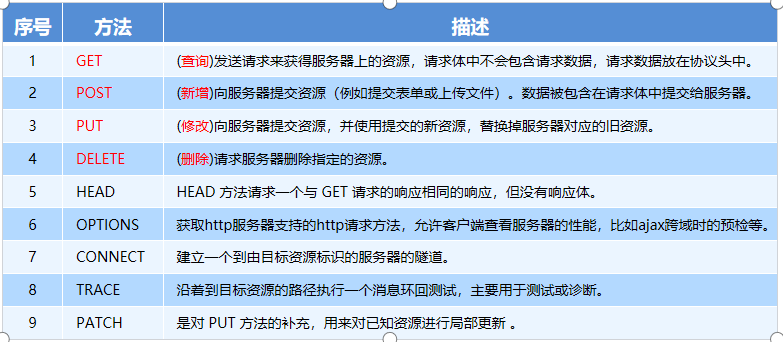
HTTP请求方法
- 请求方法的作用是:用来表明要对服务器上的资源执行的操作。最常用的请求方法是 GET 和 POST。

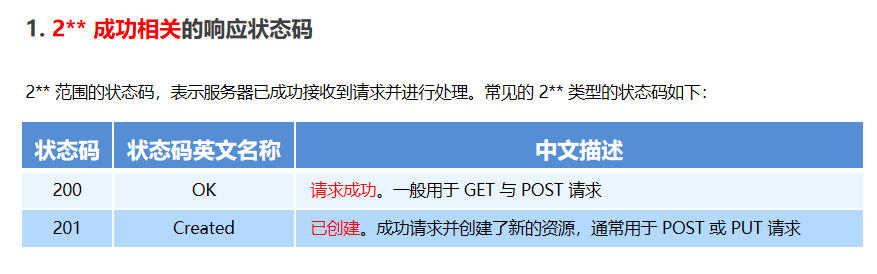
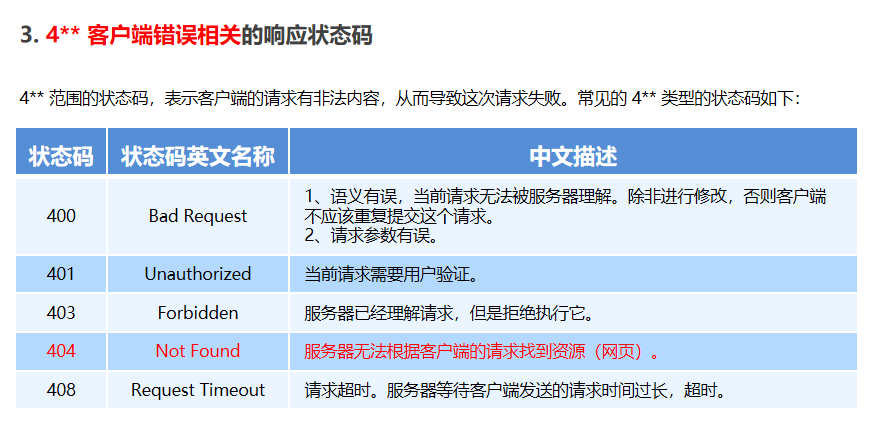
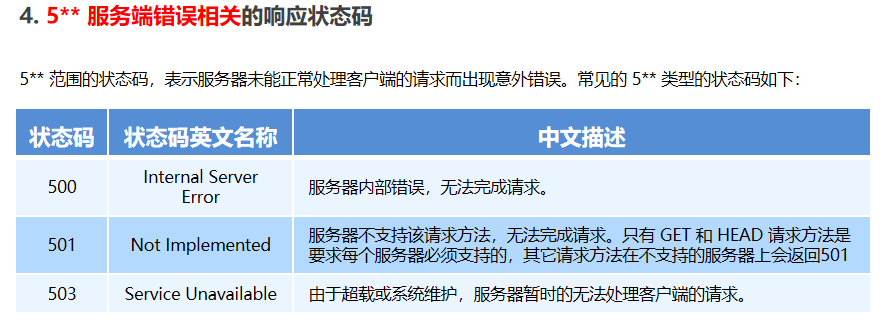
HTTP响应状态代码
-
HTTP 响应状态码(HTTP Status Code),也属于 HTTP 协议的一部分,用来标识响应的状态。
-
响应状态码会随着响应消息一起被发送至客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这次 HTTP 请求的结果是成功还是失败了。

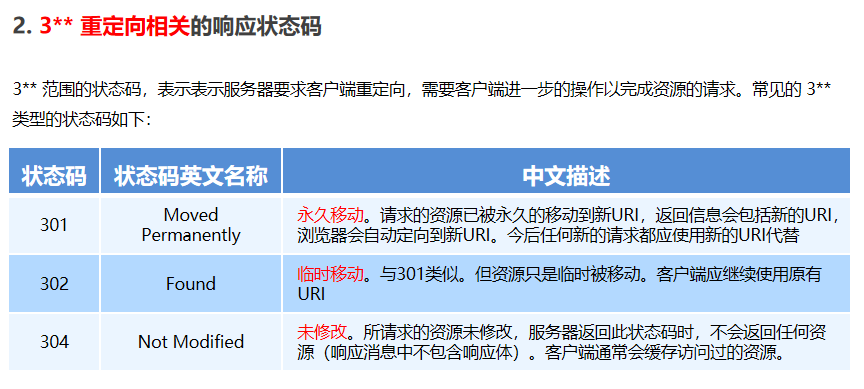
响应状态码的组成和分类
- HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字用来对状态码进行细分。
- HTTP 状态码共分为 5 种类型:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作(实际开发中很少遇到 1** 类型的状态码) |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
完整的 HTTP 响应状态码,可以参考 MDN 官方文档 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!