jQuery
1. jQuary概述
1.1 JavaScript库
-
是一个封装好的集合(方法和函数),简单理解就是一个JS文件,里面对原生JS进行了封装且可以高效的使用这些封装好的功能
-
比如jQuery就是为了方便了操作DOM,里面基本上都是函数(方法)
常见的js库:jQuery ,Prototype, YUI ,Dojo, Ext JS, 移动端的zepto
1.2 jQuary概念
优点:
-
1.轻量级。核心文件才几十kb,不会影响页面加载速度
-
2.链式编程、隐式迭代
-
3.对事件、样式、动画支持,大大简化了DOM操作
-
4.支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
2.jQuary的基本使用
2.1 jQuery 的入口函数
script写在html标签之前
$(function () { … // 此处是页面 DOM 加载完成的入口 }) ;
$(document).ready(function(){ … // 此处是页面DOM加载完成的入口 });
2.2 jQuary顶级对象 $
-
是jQuery的别称,这两个等同;为了使用方便,通常直接使用
-
是jQuery的顶级对象,相当于原生JS中的window。把元素利用包装成jQuery对象就可以直接调用jQuery方法
2.3 jQuary 对象与 DOM 对象
- DOM对象:利用原生JS获取来的对象就是DOM对象
//mydiv 就是DOM对象 var mydiv=document.querySelector('div');
- jQuery对象:jQuery方法获取的元素就是jQuery对象;
本质是利用$对DOM对象包装后产生的对象(伪数组形式存储)
$('div') //$('div')就是jQuary对象
注:jQuery对象只能使用jQuery方法,DOM对象则使用原生的JavaScript属性和方法
2.3.1 jQuary 对象与 DOM 对象的相互转换
两个对象之间可以相互转换
因为原生JS比jQuery更大,原生的一些属性和方法jQuery没有被封装,要使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用
DOM–>jQuery
$(DOM对象)
// DOM对象转换为 jQuery对象 var mydiv = document.querySelector('div'); $(mydiv);//注意并没有引号
jQuery–>DOM
因为jQuery对象获取返回的是一个伪数组:
$(‘div’)[index] index是索引号
$(‘div’).get(index)
// jQuery对象转换为DOM对象 $('div'); $('div')[0];//第一种方法 $('div').get[0];//第二种
二、jQuary常用API
1. jQuery选择器
1.1 jQuery基础选择器
$(“选择器”):参数直接写CSS选择器即可,打印出来值都是伪数组形式
| 名称 | 用法 | 描述 | 名称 |
|---|---|---|---|
| ID选择器 | $("#id") | 获取指定ID的元素 | ID选择器 |
| 全选选择器 | $("*") | 匹配所有元素 | 全选选择器 |
| 类选择器 | $(".class") | 获取同一类class的元素 | 类选择器 |
| 标签选择器 | $(“div”) | 获取同一类标签的元素 | 标签选择器 |
| 并集选择器 | $(“div,p,li”) | 选取多个元素 | 并集选择器 |
| 交际选择器 | $(“li.current”) | 交集元素 | 交际选择器 |
1.2 层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $(“ul>li”) | 获取儿子级别的元素 |
| 后代选择器 | $(“ul li”) | 获取ul标签下的所有li元素 |
<body> <div id = "div" class="divs"></div> <ul> <li></li> </ul> <script type="text/javascript"> console.log($("#div")); console.log($(".divs")); //获得li标签 console.log($("ul li")); </script> </body>
1.3 隐式迭代
-
遍历内部DOM元素(伪数组形式存储)的过程叫做隐式迭代
-
简单理解:为匹配到的所有元素进行循环遍历执行相应的方法,简化操作方便调用
jquary设置样式:
<div>1</div> <div>2</div> <script> $('div').css('background', 'pink')//全部div背景都变为pink,这既是隐式迭代 </script>
1.4 筛选选择器
| 语法 | 用法 | 描述 | 语法 |
|---|---|---|---|
| :first | $(“li:first”) | 获取第一个li元素 | :first |
| :last | $(“li:last”) | 获取最后一个li元素 | :last |
| :eq(index) | $(“li:eq(2)”) | 获取索引号为2的li元素,索引号从0开始 | :eq(index) |
| :odd | $(“li:odd”) | 选择索引号为奇数的元素 | :odd |
| :even | $(“li:even”) | 选择索引号为偶数的元素 | :even |
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> <script> $(function () { $('ul li')//选出所有li $('ul li:first')//选出第一个li $('ul li:last')//选出最后一个li $('ul li:eq(2)')//选出索引号为2的li $('ul li:odd')//选出索引号为奇数的li $('ul li:even')//选出索引号为偶数的li }) </script>
1.5 筛选方法
| 方法名 | 用法 | 描述 |
|---|---|---|
| parent() | $(“li”).parent() | 查找父级 |
| parents() | $(“li”).parents("div") | 查找指定祖先元素 |
| children(selector) | $(“ul”).children(“li”) | 相当于$(“ul>li”),最近子级 |
| find(selector) | $(“ul”).find(“li”) | 相当于$(“ul li”),后代选择器 |
| siblings(selector) | $(“li”).siblings(“li”) | 查找兄弟节点,不包括本身 |
| nextAll() | $(".first").nextAll() | 查找当前元素之后所有同级(向后找) |
| prevtAll() | $(".last").prevtAll() | 查找当前元素之前所有同级 (向前找) |
| eq(index) | $(“li”).eq(2) | 与:eq(index)效果相同 |
| hasClass(“类名”) | $(“li”).hasClass(") | 判断是否有指定类 |
<body> <ul> <li>内容</li> <li>内容</li> <li>内容</li> </ul> <script type="text/javascript"> //获得li标签的父标签 console.log($("li").parent()); //获得ul的子标签 console.log($("ul").children("li")); //后代选择器 console.log($("ul").find("li")); //除了自己的同级元素 $("li:eq(1)").siblings("li").css("background","red"); //推荐使用此方法而不是选择器,因为可以写入变量 $("li").eq(1).css("background","green"); //判断是否含有指定类 console.log($("ul").hasClass("name")) </script> </body>
下拉菜单案例
点击查看代码
<ul class="nav"> <li class="dh"><a href="">微博 ↓</a> <ul> <li>私信</li> <li>评论</li> <li>@我</li> </ul> </li> <li class="dh"><a href="">博客 ↓</a> <ul> <li>私信</li> <li>评论</li> <li>@我</li> </ul> </li> <li class="dh"><a href="">邮箱 ↓</a> <ul> <li>私信</li> <li>评论</li> <li>@我</li> </ul> </li> </ul>
<script> $(function () { //鼠标经过li $('.nav>li').mouseover(function () { // $(this)当前元素 注意没有 引号 //show()显示元素 $(this).children('ul').show() }) //鼠标离开事件 $('.nav>li').mouseout(function () { // $(this)当前元素 注意没有 引号 //hide()隐藏元素元素 $(this).children('ul').hide() }) }) </script>
1.6 jQuary排他思想
<button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <button>按钮6</button> <script> $(function () { $('button').click(function () { //当前元素颜色变化 $(this).css('background', 'pink') //其余兄弟去掉颜色 $(this).siblings('button').css('background', '') }); }) </script>
tab栏切换
点击查看代码
<div class="tab"> <ul> <li>商品介绍</li> <li>规格与包装</li> <li>售后保障</li> <li>商品评价</li> <li>手机社区</li> </ul> </div> <div class="tab_con"> <div class="item" style="display:block"> 商品介绍模块内容 </div> <div class="item"> 规格与包装模块内容 </div> <div class="item"> 售后保障模块内容 </div> <div class="item"> 商品评价模块内容 </div> <div class="item"> 手机社区模块内容 </div> </div>
<script> $(function () { $('.tab li').mouseover(function () { //得到当前元素索引号的方法 $(this).index() var index = $(this).index() //下面对应的文字显示和隐藏 $('.tab_con .item').eq(index).show() //其余兄弟隐藏 $('.tab_con .item').eq(index).siblings('.item').hide() }) }) </script>
链式编程
//当前元素颜色变化 $(this).css('color', 'pink') //其余兄弟去掉颜色 $(this).siblings('').css('color', '')
上述代码可有链式编程简换成下列代码
$(this).css('color', 'pink').siblings('').css('color', '')
2. jQuary 样式操作
2.1 操作css方法
2.1.1 参数只写属性名
返回的是属性值:$(this).css(“color”)
div { width: 200px; height: 200px; background-color: aqua; } console.log($("div").css("width"))//返回值是200px
2.1.2 参数是(“属性名”,“属性值”),是设置一组属性
属性必须使用引号 (值为数字可以不用跟单位和引号):
$(this).css(“color”,“red”)
2.1.3 参数可以是对象的形式,方便设置多组样式。
属性名可以不用加引号,注意属性之间用 逗号 隔开
$("div").css({ //对象的方式属性名可以不加上引号 height:"600px", width:300, //数字可以不加 //复合属性必须遵守驼峰命名法 backgroundColor:"red" //颜色必须加引号 });
2.2 设置类样式方法
2.2.1 添加类 addClass()
.current { background-color: rgb(220, 63, 63); color: aliceblue; }
$('div').addClass('current');
2.2.2 删除类 removeClass()
$('div').removeClass('current');
2.2.3 切换类 toggleClass()
没有这个类 就添加上,有这个类 就移除
$('div').toggleClass('current');
2.3 类操作与className区别
-
原生JS中的className会覆盖元素原先里面的类名;
-
而类操作只是对指定类进行操作,不影响原先的类名(相当于追加)
3. jQuary 效果
效果即为动画效果;
jQuery封装了许多动画效果:
| 效果 | 方法 |
|---|---|
| 显示隐藏 | show() 显示 hide() 隐藏 toggle() 切换 |
| 滑动 | slideDown() 下拉 slideUp() 上拉 slideToggle() 切换 |
| 淡入淡出 | fadeIn()淡入 fadeOut() 淡出 fadeToggle() 切换 fadeTo() 指定透明度 |
| 自定义动画 | animate() |
3.1 显示和隐藏
语法规范:
显示:show (['speed',['easing'],[fn]])( [ ] 表示可省略不写)
隐藏:hide(['speed',['easing'],[fn]])
切换:toggle(['speed',['easing'],[fn]])
-
参数都可以省略,无动画直接显示
-
speed:三种速度的字符串(“slow”,“normal”,“fast”)或者使用毫秒值如:1000
-
easing:(Optional)用来指定切换效果,默认为“swing”(慢快慢),可用参数为“linear”(匀速)
-
fn:回调函数,动画执行完毕后执行回调函数,每个元素执行一次
<button>显示</button> <button>隐藏</button> <button>切换</button> <div></div> <script> $(function () { $('button').eq(0).click(function () { $('div').show(1000, 'linear', function () { // alert('1')//动画结束后执行 }) }) $('button').eq(1).click(function () { $('div').hide(1000, 'linear', function () { // alert('1')//动画结束后执行 }) }) $('button').eq(2).click(function () { $('div').toggle(1000, 'linear', function () { // alert('1')//动画结束后执行 }) }) }) </script>
3.2 滑动
上拉:slideUp(['speed',['easing'],[fn]])
下拉:slideDown(['speed',['easing'],[fn]])
切换滑动:slideToggle(['speed',['easing'],[fn]])
$('button').eq(0).click(function () { $('div').slideUp(1000, 'linear', function () { }) }) $('button').eq(1).click(function () { $('div').slideDown(1000, 'linear', function () { }) }) $('button').eq(2).click(function () { $('div').slideToggle(1000, 'linear', function () { }) })
3.3 事件切换
$(“button”).hover([over],out):就是 鼠标经过 离开的复合方法
-
over:(相当于mouseenter)鼠标 经过 触发的函数
-
out:(相当于mouseleave)鼠标 离开 触发的函数
(注:mouseover和mouseenter的区别:mouseover支持事件冒泡,mouseenter不支持)
$("button").hover( //参数一:over function(){ $("div").slideDown(); }, //参数二:out function(){ $("div").slideUp(); });
另一种写法
$("button").hover(function(){ $("div").slideToggle(); });
3.4 动画队列与停止排队
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队(鼠标不停触发动画,动画排队挨着执行 即使鼠标已经离开)
停止排队的方法:stop();
-
stop()用于停止动画或者效果
-
应写在动画或者效果之前,相当于停止上一次动画或效果
$("button").hover(function(){ //stop要写在动画的前面 先停止上一次动画,再执行这次动画 $("div").stop().slideToggle(); });
3.5 淡入淡出
淡入:fadeIn( [speed , ['easing'] , [ fn ]] )
淡出:fadeOut( [speed , ['easing'], [fn]] )
切换:fadeToggle( [speed, ['easing'] , [fn]] )
修改透明度:fadeTo( [speed , opacity,['easing'] , [ fn ]] )
- opacity 透明度必须写上,取值为0~1
$('button').eq(0).click(function () { $('div').fadeIn(1000, 'linear', function () { }) }) $('button').eq(1).click(function () { $('div').fadeOut(1000, 'linear', function () { }) }) $('button').eq(2).click(function () { $('div').fadeToggle(1000, 'linear', function () { }) }) $('button').eq(3).click(function () { $('div').fadeTo(1000, 0.3, 'linear', function () { }) })
案例:未选中的图片变暗
点击查看代码
<style> * { margin: 0; padding: 0; } li { list-style: none; } body { background-color: black; } div { width: 630px; height: 385px; margin: 100px auto; padding: 10px; border: 1px solid white; } li { float: left; margin: 5px; } </style> <div> <ul> <li><img src="../素材图片/汽车.webp" alt="" width="200" height="180"></li> <li><img src="../素材图片/汽车.webp" alt="" width="200" height="180"></li> <li><img src="../素材图片/汽车.webp" alt="" width="200" height="180"></li> <li><img src="../素材图片/汽车.webp" alt="" width="200" height="180"></li> <li><img src="../素材图片/汽车.webp" alt="" width="200" height="180"></li> <li><img src="../素材图片/汽车.webp" alt="" width="200" height="180"></li> </ul> </div>
<script> $(function () { $('li').hover(function () { //鼠标经过,其他li的透明度变为0.5 $(this).siblings().stop().fadeTo(500, 0.5) }, function () { //鼠标离开,其他li透明度恢复 $(this).siblings().stop().fadeTo(500, 1) }) }) </script>
3.6 自定义动画animate
animate(params,[speed],['easing'],[fn])
- params:想要更改的样式属性,以对象形式传递(必须写)。
属性名可以不用带引号,若为复合属性需用驼峰命名法
$("button").click(function(){ //动画方法中的参数必须使用对象形式 $("div").animate({ left:800, top:400, //改变图片透明度 opacity:0.5, //改变大小 width:200 },500) });
案例:手风琴效果
点击查看代码
<body> <div> <ul> <li class="current"><a href=""> <img src="../素材图片/one piece/luffy.webp" alt="" class="small"> <img src="../素材图片/one piece/luffy.webp" alt="" class="big"> </a> </li> <li><a href=""> <img src="../素材图片/one piece/zoro.webp" alt="" class="small"> <img src="../素材图片/one piece/zoro.webp" alt="" class="big"> </a> </li> <li><a href=""> <img src="../素材图片/one piece/nami.webp" alt="" class="small"> <img src="../素材图片/one piece/nami.webp" alt="" class="big"> </a> </li> <li><a href=""> <img src="../素材图片/one piece/usopp.webp" alt="" class="small"> <img src="../素材图片/one piece/usopp.webp" alt="" class="big"> </a> </li> <li><a href=""> <img src="../素材图片/one piece/sanji.webp" alt="" class="small"> <img src="../素材图片/one piece/sanji.webp" alt="" class="big"> </a> </li> <li><a href=""> <img src="../素材图片/one piece/chopper.webp " alt="" class="small"> <img src="../素材图片/one piece/chopper.webp " alt="" class="big"> </a> </li> <li><a href=""> <img src="../素材图片/one piece/robin.webp" alt="" class="small"> <img src="../素材图片/one piece/robin.webp" alt="" class="big"> </a> </li> <li><a href=""> <img src="../素材图片/one piece/franky.webp" alt="" class="small"> <img src="../素材图片/one piece/franky.webp" alt="" class="big"> </a> </li> <li><a href=""> <img src="../素材图片/one piece/brook.webp" alt="" class="small"> <img src="../素材图片/one piece/brook.webp" alt="" class="big"> </a> </li> </ul> </div> </body> <style> * { margin: 0; padding: 0; } ul { list-style: none; } div { width: 1000px; background: url(../素材图片/壁纸1.webp) no-repeat; padding: 10px; overflow: hidden; } li { position: relative; float: left; width: 50px; height: 136.51px; margin: 5px; } .small { position: absolute; width: 50px; height: 136.51px; top: 0; left: 0; } .big { display: none; width: 100px; } .current { width: 100px; } .current .big { display: block; } .current .small { display: none; } </style>
<script> $(function () { $('li').hover(function () { //li的宽度变大,小图片淡出,大图片淡入 $(this).stop().animate({ width: 100 }).find('.small').stop().fadeOut().siblings('.big').stop().fadeIn() }, function () { $(this).stop().animate({ width: 50 }).find('.big').stop().fadeOut().siblings('.small').stop().fadeIn() }) }) </script>
4. jQuary 属性操作
4.1 设置或获取元素固有属性值 prop()
-
$(“标签”).prop(“属性名”):获取标签的指定属性名称 -
$(“标签”).prop(“属性名”,“属性值”):设置属性值
<a href="" title="123"></a> <script> $(function () { $('a').prop('title', '456')//title变为456 }) </script>
4.2 设置或获取元素的自定义属性 attr()
<div index="1"></div> <script> $(function () { //自定义属性 attr() $('div').attr('index', '2')//index变为2 }) </script>
4.3 数据缓存data
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构;一但页面刷新,之前存放的数据都将被移除
<span>123</span> <script> $(function () { $('span').data('uname', 'andy')//存放数据 console.log($('span').data('uname'));//获取数据 }) </script>
- 设置获取H5自定义属性
<body> <a href="#" data-index = "1">链接</a> <script type="text/javascript"> //prop()获取不到 console.log($("a").prop("data-index")) //attr()也可以获取H5自定义属性,返回值为字符串类型 console.log($("a").attr("data-index")) //因为使用data()方法,所以属性名可以省略data关键字 //返回值为数字型 console.log($("a").data("index")) </script> </body>
案例:复选框的全选功能
<script> $(function () { //全选 $('#cbAll').change(function () { //将全选按钮的状态赋值给其他按钮 $('.cb').prop('checked', $(this).prop('checked')); }) //全选框跟着其他框变 //如果其他框被选中个数等于全部其他框的个数,全选框就勾上,否则不勾 $('.cb').change(function () { //:checked 查找被选中的表单元素 if ($('.cb:checked').length === $('.cb').length) { $('#cbAll').prop('checked', 'checked') } else { $('#cbAll').prop('checked', '') } }) }) </script>
5. jQuary 文本属性值
主要针对元素内容和表单的值操作
5.1 普通元素内容 html()
-
相当于原生innerHtml;
-
方法参数为空则为获取标签内容,
-
参数有值则为设置标签内容
html()//获取元素内容 html('内容')//设置元素内容
<div> <span>123</span> </div> <script> console.log($('div').html());//输出的是<span>123</span> $('div').html('456')//span里的值变为456 </script>
5.2 普通元素文本内容 text()
相当于原生innerText
<div> <span>123</span> </div> <script> console.log($('div').text());//输出的是 456 $('div').text('789')//span里的值变为789 </script>
5.3 表单内容值 val()
<body> <input type="text" value="请输入内容"> <script> //获取输入框中的值 console.log($("input").val()) //修改输入框中的值 $("input").val("123"); </script> </body>
案例:数量加减,价格小计
-
要去掉 ¥ 符号后再进行计算,这里用到截取字符串substr()
-
最后的结果要保留两位小数,通过toFixed(2)方法(注意这里是四舍五入)
点击查看代码
<style> * { margin: 0; padding: 0; } table { width: 400px; margin: 100px auto; text-align: center; border-collapse: collapse; } tr { height: 35px; background-color: rgba(234, 234, 234); } th { padding: 0 10px; background-color: rgb(137, 183, 255); border: 1px solid rgb(215, 215, 215); } td { border: 1px solid rgb(192, 191, 191); font-size: 14px; } td .quantity { width: 68px; margin: 0 auto; } td button, td .num { float: left; background-color: aliceblue; border: 1px solid rgb(192, 191, 191); } td .num { width: 25px; height: 18px; text-align: center; } td button { width: 20px; height: 20px; font-size: 18px; line-height: 20px; } td a { text-decoration: none; font-size: 13.5px; cursor: pointer; } </style>
<script> //数量加减 //减 $('.quantity .del').click(function () { //注意:这里点了谁,只让他的兄弟的值变化。 var i = $(this).siblings('.num').val();//i是数量的初始值 i--; //如果数量小于等于0,就让值为0 if (i <= 0) { i = 0; } $(this).siblings('.num').val(i); //价格小计 //小计元素 是 加减符号 父亲的父亲的兄弟 var t = $(this).parents('td').siblings('.price').text()//t是单价 //注意要去掉 ¥ 符号后再进行计算,这里用到截取字符串substr() t = t.substr(1); //价格小计=数量*单价 t = (t * i).toFixed(2);//保留两位小数 $(this).parents('td').siblings('.total').text('¥' + t) }) //加 $('.quantity .add').click(function () { var i = $(this).siblings('.num').val(); i++; $(this).siblings('.num').val(i); //价格小计 //小计元素 是 加减符号 父亲的父亲的兄弟 var t = $(this).parents('td').siblings('.price').text()//t是单价 //注意要去掉 ¥ 符号后再进行计算,这里用到截取字符串substr() t = t.substr(1); //价格小计=数量*单价 t = (t * i).toFixed(2);//保留两位小数 $(this).parents('td').siblings('.total').text('¥' + t) }) //用户修改表单内的值,同样要计算小计 $('.quantity .num').change(function () { //价格小计 var i = $(this).val(); if (i <= 0) { i = 0; $(this).val(i);//如果输入的值为负,自动变为0 } //小计元素 是 加减符号 父亲的父亲的兄弟 var t = $(this).parents('td').siblings('.price').text()//t是单价 //注意要去掉 ¥ 符号后再进行计算,这里用到截取字符串substr() t = t.substr(1); //价格小计=数量*单价 t = (t * i).toFixed(2);//保留两位小数 $(this).parents('td').siblings('.total').text('¥' + t) }) }) </script>
6. jQuary 元素操作
6.1 遍历元素
-
jQuery为元素设置了隐式迭代,是对同一元素做了同样的操作。
-
如果想要对单个元素样式进行更改就需要用到遍历
6.1.1 $(‘div’).each(function(index,domEle){ })
-
index是每个元素的索引号;(索引号可自行指定)
-
demEle是每个DOM元素对象,不是jquary对象
-
所以想要使用jquary方法,需要给这个DOM元素转换为jquary对象 $(domEle)
<div>1</div> <div>2</div> <div>3</div> <script> $(function () { var sum = 0; var arr = ['red', 'green', 'biue']; $('div').each(function (index, domEle) { console.log(index);//输出结果为0 1 2 console.log(domEle);//输出结果为 <div>1</div> <div>2</div> <div>3</div> $(domEle).css('color', arr[i]) sum += parseInt( $(domEle).text());//将每个元素里的值(要将字符型转换为数字型)相加 }) }) </script>
6.1.2$.each($(‘div’),function(index,element){ })
-
$.each()方法可用于遍历任何对象,主要用于数据处理,比如数组,对象
-
里面有两个参数,index是索引号,element遍历内容
//遍历数组 $.each(arr, function (index, element) { console.log(index); console.log(element); }) //遍历对象 $.each({ name: 'andy', sex: '女', age: 18 }, function (i, ele) { console.log(i);//输出 name,sex这种属性名 console.log(ele);//输出 Andy 女 这种属性值 });
6.2 创建,添加元素
创建元素
语法格式:$('<li></li>')
添加元素
1.内部添加(父子关系)
-
element.append(‘内容’)
把内容放入匹配元素内部的最后面,类似原生 appendChild -
element.prepend(‘内容’)
把内容放入匹配元素内部的最前面
$(function() { // 1. 创建元素 var li = $("<li>我是后来创建的li</li>"); // 2. 添加元素 // (1) 内部添加 // $("ul").append(li); 内部添加并且放到内容的最后面 $("ul").prepend(li); // 内部添加并且放到内容的最前面
2.外部添加(兄弟关系)
-
element.after(‘内容’): 把内容放在目标元素的后面 -
element.before(‘内容’): 把内容放在目标元素的前面
<body> <div>原本就存在</div> <script> var div =$('<div>动态生成</div>') //添加到内容后面 $('div').after(div); //添加到内容前面 $('div').before(div); </script> </body>
6.3 删除元素
-
element.remove(): 删除元素本身 -
element.empty(): 删除元素集合中的所有子节点,本身元素不删除 -
element.html(’’):清空元素内容(内容为空字符串表示为清空)
<ul class="one"> <li></li> <li></li> <li></li> </ul> <ul class="two"> <li></li> <li></li> <li></li> </ul> <div class="three">123 <span>123</span> </div> <script> $(function () { $('.one').remove();//删除全部 $('.two').empty();//只删除子节点 $('.three').html('')//删除内容,等同于删除子节点 }) </script>
案例:购物车案例
$(function () { //全选 $('.cbAll').change(function () { //将全选按钮的状态赋值给其他按钮 $('.cb').prop('checked', $(this).prop('checked')); $('.cbAll').prop('checked', $(this).prop('checked'));//另一个全选框也选中 if ($(this).prop('checked')) { //让所有商品添加 类check_cart,即背景颜色改变 $('.item').addClass('check_cart') } else { $('.item').removeClass('check_cart'); } getSum() }) //全选框跟着其他框变 //如果其他框被选中个数等于全部其他框的个数,全选框就勾上,否则不勾 $('.cb').change(function () { //:checked 查找被选中的表单元素 if ($('.cb:checked').length === $('.cb').length) { $('.cbAll').prop('checked', 'checked') } else { $('.cbAll').prop('checked', '') } if ($(this).prop('checked')) { //让当前商品添加 类check_cart,即背景颜色改变 $(this).parents('.item').addClass('check_cart') } else { $(this).parents('.item').removeClass('check_cart'); } getSum() }) //数量加减 //减 $('.quantity .sub').click(function () { //注意:这里点了谁,只让他的兄弟的值变化。 var i = $(this).siblings('.num').val();//i是数量的初始值 i--; //如果数量小于等于0,就让值为0 if (i <= 0) { i = 0; } $(this).siblings('.num').val(i); //价格小计 //小计元素 是 加减符号 父亲的父亲的兄弟 var t = $(this).parents('td').siblings('.price').text()//t是单价 //注意要去掉 ¥ 符号后再进行计算,这里用到截取字符串substr() t = t.substr(1); //价格小计=数量*单价 t = (t * i).toFixed(2);//保留两位小数 $(this).parents('td').siblings('.total').text('¥' + t) //计算选中商品数和总额 getSum();//调用函数 }) //加 $('.quantity .add').click(function () { var i = $(this).siblings('.num').val(); i++; $(this).siblings('.num').val(i); //价格小计 //小计元素 是 加减符号 父亲的父亲的兄弟 var t = $(this).parents('td').siblings('.price').text()//t是单价 //注意要去掉 ¥ 符号后再进行计算,这里用到截取字符串substr() t = t.substr(1); //价格小计=数量*单价 t = (t * i).toFixed(2);//保留两位小数 $(this).parents('td').siblings('.total').text('¥' + t) //计算选中商品数和总额 getSum();//调用函数 }) //用户修改表单内的值,同样要计算小计 $('.quantity .num').change(function () { //价格小计 var i = $(this).val(); if (i <= 0) { i = 0; $(this).val(i);//如果输入的值为负,自动变为0 } //小计元素 是 加减符号 父亲的父亲的兄弟 var t = $(this).parents('td').siblings('.price').text()//t是单价 //注意要去掉 ¥ 符号后再进行计算,这里用到截取字符串substr() t = t.substr(1); //价格小计=数量*单价 t = (t * i).toFixed(2);//保留两位小数 $(this).parents('td').siblings('.total').text('¥' + t) //计算选中商品数和总额 getSum();//调用函数 }) //计算选中商品数和总额 function getSum() { var count = 0;//商品总数 var priceall = 0;//总额 //计算商品总数 $('.num').each(function (i, ele) { if ($('.cb').eq(i).prop('checked') === true) {//选中才计算数量和总额 count += parseInt($(ele).val());//元素的value值相加 } }) $('.s_quan').text(count); //计算总额 $('.total').each(function (i, ele) { if ($('.cb').eq(i).prop('checked') === true) { //注意转换为浮点型,因为遍历出来的是字符型,所以一定要转换 priceall += parseFloat($(ele).text().substr(1)); } }) $('.s_tp').text('¥' + (priceall).toFixed(2)); } //删除模块 // 操作中的删除 $('.del a').click(function () { $(this).parents('tr').remove(); getSum(); }) //删除选中商品 //判断小的复选框是否选中,如果选中,就删除对应商品 $('.del_check a').click(function () { $('.cb:checked').parents('tr').remove(); getSum(); }) //清空购物车 $('.del_all a').click(function () { $('.cb').parents('tr').remove(); $('.cbAll').prop('checked', ''); getSum(); }) })
html部分:
点击查看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../jquary.min.js"></script> <link rel="stylesheet" href="index.css"> <script src="index.js"> </script> </head> <body> <table> <thead> <tr> <th><input type="checkbox" class="cbAll"></th> <th>商品</th> <th>价格</th> <th>数量</th> <th>小计</th> <th>操作</th> </tr> </thead> <tbody> <tr class="item"> <td><input type="checkbox" class="cb"></td> <td>桃子</td> <td class="price">¥12.00</td> <td> <div class="quantity"> <button href="" class="sub">-</button> <input type="text" class="num" value="0"> <button href="" class="add">+</button> </div> </td> <td class="total">¥0.00</td> <td class="del"><a href="javascript:;">删除</a></td> </tr> <tr class="item"> <td><input type="checkbox" class="cb"></td> <td>油泼面</td> <td class="price">¥10.00</td> <td> <div class="quantity"> <button href="" class="sub">-</button> <input type="text" class="num" value="0"> <button href="" class="add">+</button> </div> </td> <td class="total">¥0.00</td> <td class="del"><a href="javascript:;">删除</a></td> </tr> <tr class="item"> <td><input type="checkbox" class="cb"></td> <td>唇膏</td> <td class="price">¥9.90</td> <td> <div class="quantity"> <button href="" class="sub">-</button> <input type="text" class="num" value="0"> <button href="" class="add">+</button> </div> </td> <td class="total">¥0.00</td> <td class="del"><a href="javascript:;">删除</a></td> </tr> <tr> <div class="settle"> <div class="settle_before"> <input type="checkbox" class="cbAll">全选 <span class="del_check"><a href="javascript:;">删除选中商品</a></span> <span class="del_all"><a href="javascript:;">清理购物车</a></span> </div> <div class="settle_after"> <div class="s_quan">0</div> <span>总价: <em class="s_tp">¥0.00</em></span> <div class="s_jie">去结算</div> </div> </div> </tr> </tbody> </table> </body> </html>
点击查看代码
* { margin: 0; padding: 0; } a { text-decoration: none; color: purple; } table { width: 700px; margin: 100px auto; margin-bottom: 0; text-align: center; border-collapse: collapse; } tr { height: 35px; background-color: rgba(234, 234, 234); } th { padding: 0 10px; background-color: rgb(137, 183, 255); border: 1px solid rgb(215, 215, 215); } td { border: 1px solid rgb(192, 191, 191); font-size: 14px; } td .quantity { width: 68px; margin: 0 auto; } /* 数量列 */ td button, td .num { float: left; background-color: aliceblue; border: 1px solid rgb(192, 191, 191); } td .num { width: 25px; height: 18px; text-align: center; } td button { width: 20px; height: 20px; font-size: 18px; line-height: 20px; } /* 删除列 */ td a { font-size: 13.5px; cursor: pointer; } /* 总计栏 */ .settle { width: 700px; height: 50px; position: fixed; bottom: 0; left: 50%; transform: translateX(-50%); margin-top: 0; border: 1px solid rgb(171, 167, 167); font-size: 14px; } .settle_before { height: 50px; position: absolute; line-height: 50px; } .settle_before input { margin: 0 2px 0 10px; } .settle_before a { margin: 0 10px } .settle_after { width: 350px; height: 50px; position: absolute; line-height: 50px; right: 0; } .settle_after .s_quan, .settle_after span { float: left; margin: 0 10px; } .settle_after .s_quan, .settle_after .s_tp { color: rgb(200, 3, 3); font-size: 16px; } .settle_after .s_quan::before { content: '已选中 '; color: black; } .settle_after .s_quan::after { content: ' 件商品'; color: black; } .settle_after .s_jie { position: fixed; right: 0; width: 60px; height: 50px; background-color: rgb(200, 3, 3); color: aliceblue; font-weight: 800; font-size: 17px; text-align: center; } /* 选中背景颜色改变 */ .check_cart { background-color: rgb(176, 176, 176); }
7. jQuary 尺寸、位置操作
7.1 jquary尺寸
| 语法 | 用法 |
|---|---|
| width() height() |
匹配元素高度、宽度值 只算width/height |
| innerWidth() innerHeight |
匹配元素宽度、高度值 包含padding |
| outerWidth() outerHeight() |
匹配元素宽度、高度值 包含padding、border |
| outerWidth(true) outerHeight(true) |
匹配元素宽度、高度值 包含padding、border、margin |
-
以上参数为空,则是获取相应值,返回的是数字型。 -
如果参数为数字,则是修改相应值。 -
参数可以不必写单位。
7.2 jquary位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
7.2.1 offset() 设置或获取元素偏移
offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
<script> // offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。 // 该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。 // 1. 获取设置距离文档的位置(偏移) offset $(".son").offset({ top: 200, left: 200 }); // console.log($(".son").offset()); // console.log($(".son").offset().top); </script>
7.2.2 position() 获取元素偏移
-
position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。 -
该方法只能获取
<script> // position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。 // 该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left 用于获取距离定位父级 左侧的距离。 // 该方法只能获取 console.log($(".son").position().top); </script>
7.2.3 scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
-
scrollTop()方法设置或返回被选元素被卷去的部分。 -
不跟参数是获取,参数为不带单位的数字则是设置被卷去的部分
<script> $(function () { $(document).scrollTop(100); // 被卷去的头部 scrollTop() / 被卷去的左侧 scrollLeft()
案例:返回顶部
var boxTop = $('.container').offset().top; // 页面滚动事件 $(window).scroll(function () { console.log($(document).scrollTop()); if ($(document).scrollTop() >= boxTop) { $('.back').fadeIn(); } else { $('.back').fadeOut(); } }); $('.back').click(function () { //这里应该该是元素做动画,而不是页面文档 $('html,body').animate({//设置动画 scrollTop: 0 }); }) }); </script>
案例:电梯导航
- 注意点:当点击了侧边栏的li,点击事件里的animate会触发页面滚动事件
- 使用节流阀(互斥锁)解决
- 只有flag为true时,才执行滚动事件
- 当每次点击时,就将flag=false
- 当动画执行完毕后,使用回调函数将flag=true
$(function () { //返回顶部 var conY = $('.content').offset().top; //显示与隐藏函数 function toggle_sidebar() { if ($(document).scrollTop() >= conY) { $('.sidebar').fadeIn() $('.goback').fadeIn() } else { $('.sidebar').fadeOut() $('.goback').fadeOut() } } //滚动前调用,可以避免出现刷新后不显示的问题 toggle_sidebar(); var flag = true;//节流阀 $(window).scroll(function () { toggle_sidebar(); if (flag) { //页面滚动,侧边栏样式也跟着动 $('.content div').each(function (i, ele) { if ($(document).scrollTop() >= $(ele).offset().top) { $('.sidebar li').eq(i).addClass('current').siblings('li').removeClass('current'); } }) } }) $('.goback').click(function () { //这里应该该是元素做动画,而不是页面文档 $('html,body').animate({//设置动画 scrollTop: 0 }); }) //电梯导航 $('.sidebar li').click(function () { flag = false var index = $(this).index() var y = $('.content div').eq(index).offset().top; $('body,html').animate({ scrollTop: y }, function () { flag = true; }); //背景变化 $(this).addClass('current') $(this).siblings('li').removeClass('current'); }) })
html+css
点击查看代码
<style> * { margin: 0; padding: 0; } li { list-style: none; } body { background-color: #f1f1f1; } header { height: 300px; background-color: floralwhite; margin-bottom: 20px; } .content div { width: 600px; height: 350px; margin: 0 auto; padding: 10px; margin-bottom: 20px; background-color: white; } span { display: block; border-bottom: 3px solid rgb(198, 15, 15); font-size: 18px; font-weight: 800; color: rgb(198, 15, 15); } .sidebar { width: 65px; position: fixed; right: 0; top: 50%; transform: translateY(-50%); background-color: white; cursor: pointer; display: none; } .sidebar li, .goback { height: 35px; line-height: 35px; font-size: 13px; border-top: .5px solid rgb(205, 205, 205); text-align: center; } .sidebar li:first-child { border-top: none; } .goback { width: 65px; position: fixed; right: 0; bottom: 20px; cursor: pointer; display: none; background-color: antiquewhite; border: none; } .current { background-color: rgb(198, 15, 15); color: white; } </style> </head> <body> <header>头部</header> <div class="content"> <div class="machine"><span>家用电器</span> </div> <div class="phone"> <span>手机通讯</span> </div> <div class="like"> <span>猜你喜欢</span> </div> <div class="hot"> <span>实惠热卖</span> </div> <div class="special"><span>品质特色</span> </div> <div class="shop"> <span>好店直播</span> </div> </div> <!-- 电梯导航 --> <div class="sidebar"> <ul> <li class="current">家用电器</li> <li>手机通讯</li> <li>猜你喜欢</li> <li>实惠热卖</li> <li>品质特色</li> <li>好店直播</li> </ul> </div> <div class="goback">返回顶部</div> </body>
三、jquary事件
1 jquary事件注册
element.事件(function(){ }):创建方式与原生JS语法大致相同
但是创建事件只能创建单个事件,不能创建多个事件
2. jquary事件处理
2.1 事件处理 on()绑定事件
element.on(events,[selector],fn)
-
events:一个或多个用空格分隔的事件类型,
如"click"或"keydown" 。 -
selector: 元素的子元素选择器 。
-
fn:回调函数 即绑定在元素身上的侦听函数。
//on可以绑定1个或者多个事件处理程序 $(function () { $('div').on({ mouseenter: function () { $(this).css('background', 'pink') }, click: function () { $(this).css('background', 'blue') } }) //鼠标经过鼠标离开(两个事件触发同一函数) $('div').on('mouseenter mouseleave', function () { $(this).toggleClass('current'); }) })
//on可以实现事件委托(委派) $("ul").on("click", "li", function () { alert(11); }); // click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li
- 动态创建的元素,click()无法绑定事件,on()可以为动态生成的元素绑定事件
<body> <ul> <li>1</li> <li>2</li> </ul> <script> //先绑定了事件,再创建标签 //事件绑定在ul标签上,触发事件的对象为li $('ul').on('click','li',function(){ alert('1') }) //即使动态创建的li标签也可以绑定事件 var li = $('<li></li>') $('ul').append(li) </script> </body>
案例:留言发布
点击查看代码
<style> * { margin: 0; padding: 0; } li { list-style: none; } div { width: 450px; padding: 10px; margin: 100px auto; border: 1px solid black; } textarea { width: 300px; } ul { width: 300px; margin: 0 auto; } li { border-bottom: 1px dashed gray; display: none; } a { text-decoration: none; float: right; } </style> </head> <body> <div class="box"> <span>留言发布</span> <textarea name="" id="" cols="30" rows="10" class="txt"></textarea> <button class="btn">发布</button> <ul> </ul> </div> </body>
$(function () { $('.btn').on('click', function () { if ($('.txt').val().length !== 0) { var li = $('<li></li>'); li.html($('.txt').val() + '<a href="javascript:;">删除</a>'); $('ul').prepend(li); li.slideDown() $('.txt').val('') } }) $('ul').on('click', 'a', function () { $(this).parent().slideUp(function () { $(this).remove()//这里的this指的是li }) }) })
2.2 事件处理 off() 解绑事件
-
$(‘div’).off():将div标签上的所有事件全部解绑 -
$(‘div’).off(‘click’):将div标签上的点击事件解绑 -
$(‘ul’).off(‘click li’):将div标签上的委托点击事件
one()绑定事件只会触发一次
<body> <ul> <li>1</li> <li>2</li> </ul> <script> //事件绑定在ul标签上,触发事件的对象为li //只会触发一次,第二次不会触发 $('ul').one('click','li',function(){ alert('1') }) </script> </body>
2.3 自动触发事件 tigger()
2.3.1 方式一:element.事件()
$("ul").on("click", "li", function () { alert(11); }); // 自动触发事件 $('li').click()
2.3.2 方式二:element.trigger()
$('li').trigger('click')
2.3.3 方式三:element.triggerHandler(type):
与上面两个区别为 不会触发元素默认行为(比如文本框,光标不会闪烁)
$('div').triggerHandler('click')
3 jquary事件对象
-
jQuery事件对象其实就是js事件对象的一个封装,处理了兼容性。
-
element.on(events,[selector],function(event) {}) -
阻止默认行为:
event.preventDefault()或者return false -
阻止冒泡:
event.stopPropagation()
<script> $(document).on("click", function () { console.log("document"); }); $("div").on("click", function (event) { console.log("div"); event.stopPropagation() }); </script>
4. jquary其他方法
4.1 jquary拷贝对象
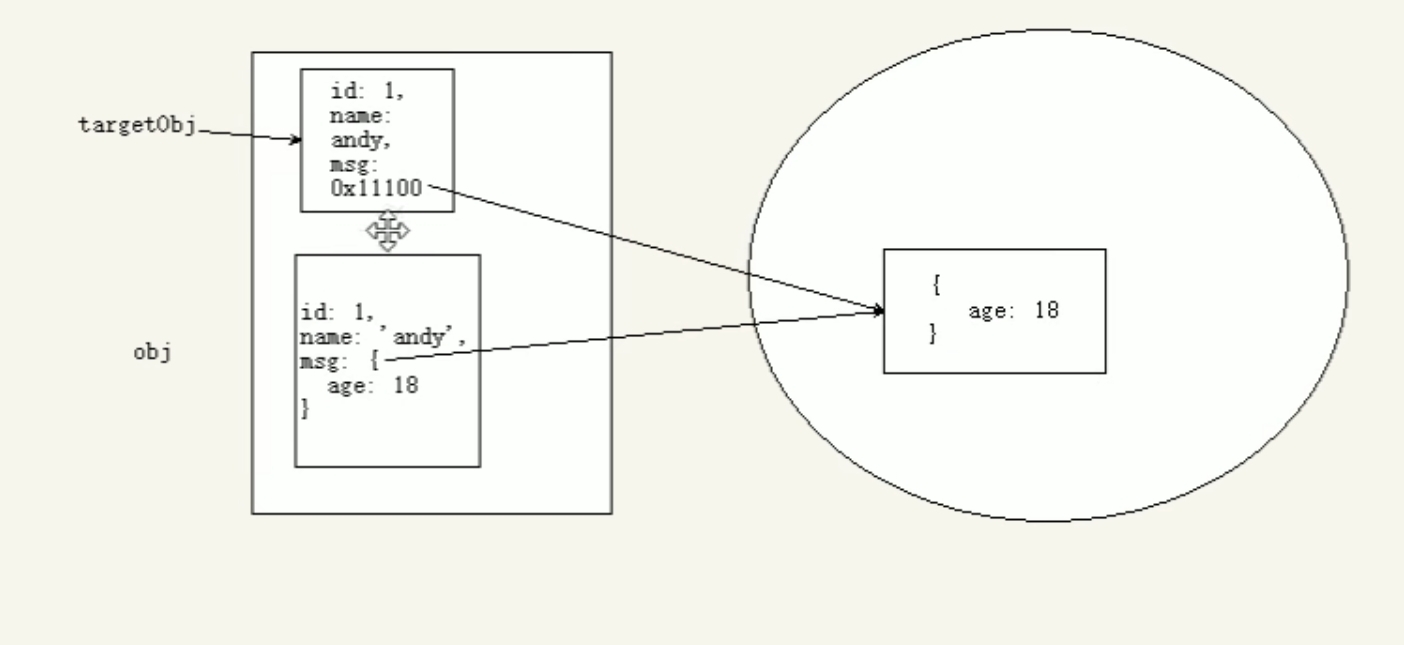
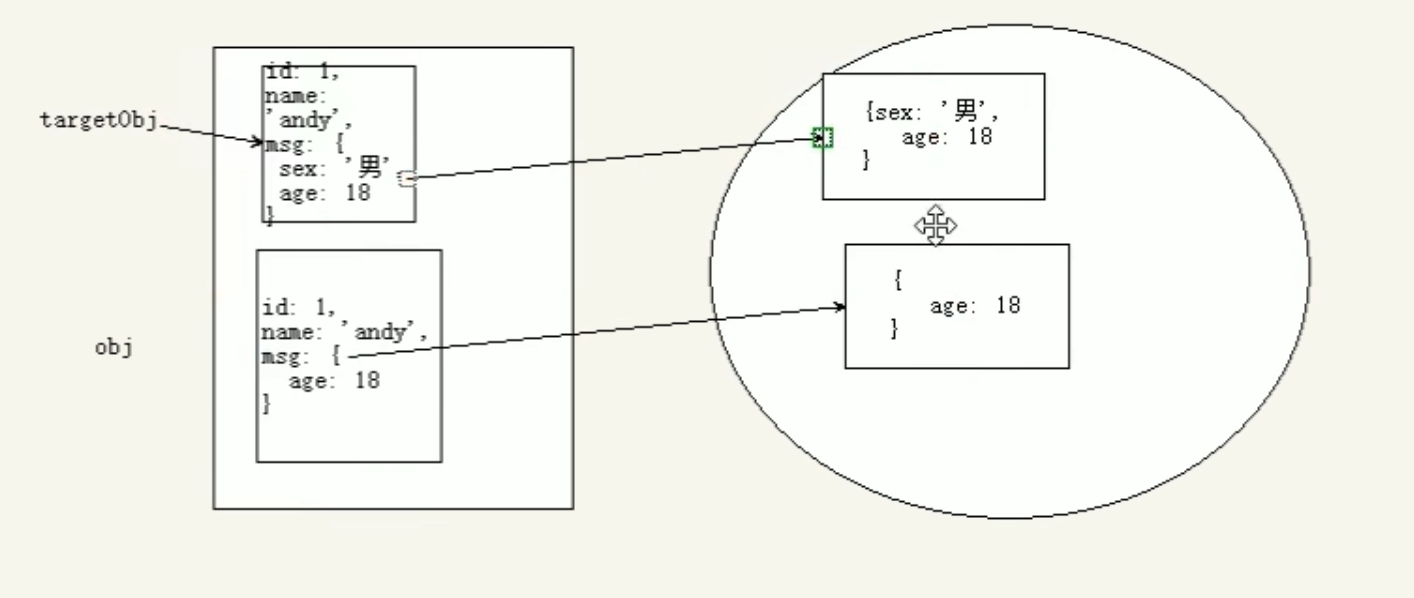
把某个对象拷贝(合并)给另外一个对象使用,此时可以使用 $.extend() 方法(会覆盖拷贝对象原来的数据)
$.extend([deep],target,object,[objectN]):
-
deep: 如果设为true 为深拷贝, 默认为false 浅拷贝
-
target: 要拷贝的目标对象
-
object1:待拷贝到第一个对象的对象。
-
objectN:待拷贝到第N个对象的对象。
-
浅拷贝:将拷贝的内容地址给了目标对象,
目标对象修改数据也会影响原先对象中的值 (因为指向同一对象)

-
深拷贝:将数据完整的复制给目标对象,而不是地址(重新开辟一个空间并将地址赋予目标对象,不会影响另一个)
-

<body> <script> //目标中没有属性直接赋予,相同名字的属性覆盖 var target ={ id:2 }; var obj= { id:1, age:18, address:{ info:'河南省' } } //浅拷贝 $.extend(target,obj); console.log(target) //深拷贝 $.extend(true,target,obj); </script> </body>
4.2 多库共存
jquary使用$作为标识符,但其他js库也会用$作为标识符,这样一起使用会产生冲突
让jquary与其他js库不存在冲突,这就叫做多库共存
jQuery 解决方案:
-
把里面的 $ 符号 统一改为 jQuery。 比如
jQuery(’‘div’’) -
jQuery 变量规定新的名称:
$.noConflict() var xx(自定义符号) = $.noConflict();
4.3 jquary插件
jQuery 插件常用的网站:
-
jQuery 插件库 http://www.jq22.com/
-
jQuery 之家 http://www.htmleaf.com/
图片懒加载技术
当我们页面滑动到可视区域,再显示图片
全屏滚动
网址:https://github.com/alvarotrigo/fullPage.js
中文翻译网址:https://www.dowebok.com/demo/2014/77/
案例:todolist
// 按下回车或者复选框,先把数据存到本地存储里,再传到li里 // 存储的数据格式:var todolist=[{title:'',done:false}] // 本地存储只能存储字符串类型 $(function () { load();//刷新页面就能渲染 $('.title').on('keydown', function (e) { if (e.keyCode === 13) { if ($(this).val() === '') { alert("请输入内容") } else { var local = getDate(); // 按下回车,将新数据存入local,再将local数组添加到本地存储 local.push({ title: $(this).val(), done: false }) saveDate(local)//local是局部变量,需要传入函数中 load(); $(this).val('') } } }) //读取本地存储原来的数据 function getDate() { var data = localStorage.getItem('todolist'); if (data !== null) { //转换数据表类型 字符串转换为对象格式 return JSON.parse(data); } else { return []; } } //保存本地存储数据 function saveDate(data) {//data就是local // JSON.stringify() 转换为字符串的方法 localStorage.setItem('todolist', JSON.stringify(data)); } // todolist 本地存储数据渲染加载到页面 function load() { //先读取本地存储数据 var data = getDate(); var doingnum = 0; var donenum = 0 //遍历之前需要清空ul中的内容,否则会出现重复渲染的情况 $('.todolist,.donelist').empty(); // $('.doing span,.done span').text('0') $.each(data, function (i, n) {//遍历数据 //有几条数据,就创建几个li if (n.done) { $('.donelist').prepend('<li><input type="checkbox" checked="checked"><p>' + n.title + '</p><a index=' + i + ' href="javascript:;">×</a></li> ') donenum++; } else { $('.todolist').prepend('<li><input type="checkbox"><p>' + n.title + '</p><a index=' + i + ' href="javascript:;">×</a></li> ') doingnum++; } $('.done span').text(donenum); $('.doing span').text(doingnum); }) } //todolist删除操作 //删除本地存储里的数据,a是动态创建,使用事件委托 $('.todolist,.donelist').on('click', 'a', function () { //这里不能直接用index,是因为a不是亲兄弟 //这里不能直接用index,是因为a不是亲兄弟 //这里不能直接用index,是因为a不是亲兄弟 // var index = $(this).index; var index = $(this).attr('index') // 删除数组中的某些元素用 splice(从哪个位置开始删除,删除几个元素)方法 var data = getDate(); data.splice(index, 1); saveDate(data)//存储数组 load();//重新渲染 }) // 任务完成和进行的转换 //如果done是 false 则是没做,true 则是完成 $('.todolist,.donelist').on('click', 'input', function () { //1.获取数据 data = getDate(); //2.修改数据的done属性,根据checked状态 var index = $(this).siblings('a').attr('index') data[index].done = $(this).prop('checked')//选中为true,没选中为flase //3.保存到本地存储 saveDate(data); //4.根据done属性渲染页面 load(data); }) })
html+css:
点击查看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../jquary.min.js"></script> <script src="index.js"></script> <style> body { background-color: rgb(222, 222, 222); } * { margin: 0; padding: 0; } li { list-style: none; } /* 头部 */ header { width: 100%; height: 50px; background-color: rgb(52, 52, 52); color: aliceblue; } .head_center { width: 600px; height: 26px; margin: auto; /* line-height: 23px; */ padding-top: 12px; padding-bottom: 12px; } .head_center h3 { float: left; } .head_center input { padding-left: 5px; width: 380px; height: 24px; border-radius: 8px; box-shadow: 1px 1px 10px rgba(52, 52, 52, .5) inset; float: right; outline: 0; } /* 正在进行 */ .doing { width: 600px; margin: 20px auto; } /* 已经完成 */ .done { width: 600px; margin: auto; } .doing h2, .done h2 { border-bottom: 3px solid cadetblue; } .doing span, .done span { width: 18px; height: 18px; background-color: rgb(249, 240, 252); border-radius: 50%; font-size: 15px; font-weight: bold; color: black; float: right; text-align: center; line-height: 18px; } ul { width: 600px; margin: auto; } .doing li, .done li { width: 585px; height: 30px; margin: 10px 0; padding: 0 5px; line-height: 30px; background-color: rgb(255, 255, 255); border-left: 5px solid cornflowerblue; border-top-left-radius: 3px; border-bottom-left-radius: 3px; } .done li { opacity: 0.5; } .donelist input, .todolist input { width: 25px; } .doing p, .done p { display: inline; } .done p { text-decoration: line-through; } .donelist a, .todolist a { text-decoration: none; float: right; font-size: 18px; } </style> </head> <body> <header> <div class="head_center"> <h3>ToDoList</h3> <input type="text" class="title" placeholder="添加ToDo"> </div> </header> <div class="doing"> <h2>正在进行<span>0</span></h2> <ul class="todolist"> <!-- <li><input type="checkbox"> <p>123</p> <a href="javascript:;">×</a> </li> --> </ul> </div> <div class="done"> <h2>已经完成<span>0</span></h2> <ul class="donelist"> </ul> </div> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通