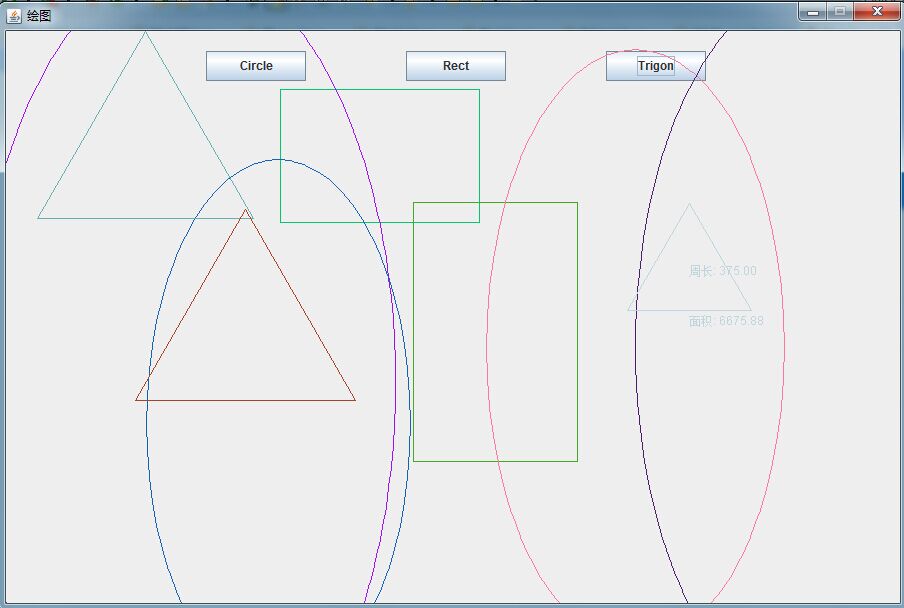
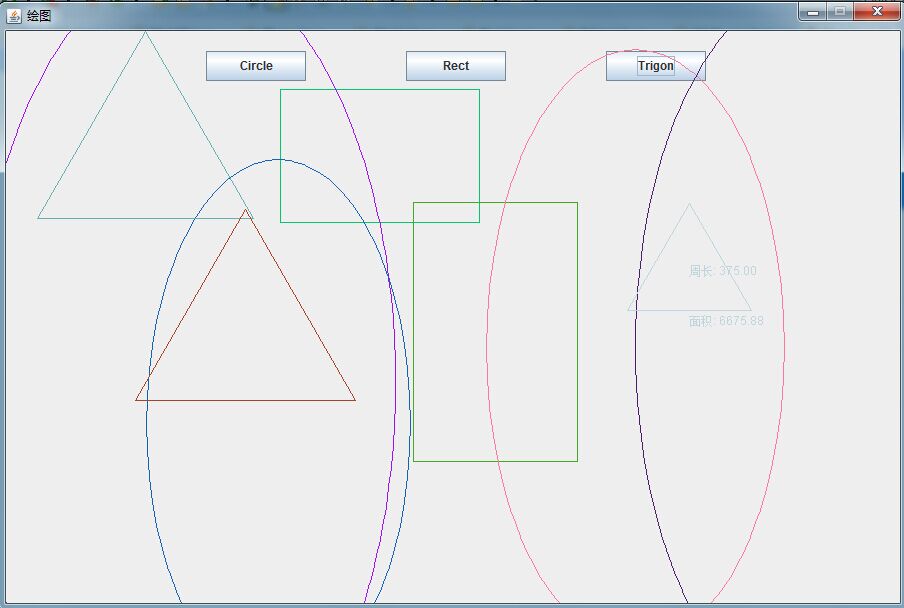
不是什么高级程序,就是基础知识的练习,所以不叙述了。
代码如下:
package mt;
import java.awt.Graphics;
/**
* 是否在窗口画图
* @author mt
*
*/
public interface Drawable {
public abstract void draw(Graphics g);
}
package mt;
import java.awt.Color;
/**
* 自定义工具类
* @author jackfrued
*
*/
public final class MyUtil {
private MyUtil() {
}
/**
* 产生指定范围的随机整数
* @param min 最小值(闭区间)
* @param max 最大值(闭区间)
* @return 指定范围的随机整数
*/
public static int random(int min, int max) {
return (int) (Math.random() * (max - min + 1) + min);
}
/**
* 生成随机颜色
* @return Color对象
*/
public static Color randomColor() {
int r = random(0, 255);
int g = random(0, 255);
int b = random(0, 255);
return new Color(r, g, b);
}
}
package mt;
import java.awt.Color;
/**
* 图像(抽象的)
* @author mt
*
*/
public abstract class Shape implements Drawable{
protected int x , y ; //中心的横纵坐标
protected Color color; //颜色
/**
* 计算面积
* @return 面积值
*/
public abstract double area();
/**
* 算周长
* @return 周长值
*/
public abstract double perimiter();
public void setColor(Color color) {
this.color = color;
}
public void setX(int x) {
this.x = x;
}
public void setY(int y) {
this.y = y;
}
public int getX() {
return x;
}
public int getY() {
return y;
}
}
package mt;
import java.awt.Graphics;
/**
* 圆形
* @author mt
*
*/
public class Circle extends Shape {
private int radius; //半径
/**
* 构造器
* @param radius 半径
*/
public Circle(int radius) {
this.radius = radius;
}
@Override
public void draw(Graphics g) {
g.setColor(color);
g.drawOval(x-radius, y-radius, radius << 1, radius << 2);
}
@Override
public double area() {
return Math.PI * radius * radius;
}
@Override
public double perimiter() {
return Math.PI * 2 *radius;
}
}
package mt;
import java.awt.Graphics;
/**
* 矩形
* @author mt
*
*/
public class Rect extends Shape {
private int widgt; //宽带
private int height; //高度
/**
* 构造器
* @param widgt 宽度
* @param height 高度
*/
public Rect(int widgt, int height) {
this.widgt = widgt;
this.height = height;
}
@Override
public void draw(Graphics g) {
g.setColor(color);
g.drawRect(x - widgt / 2, y - height / 2, widgt, height);
}
@Override
public double area() {
return widgt * height;
}
@Override
public double perimiter() {
return (widgt + height) << 1 ;
}
}
package mt;
import java.awt.Graphics;
/**
* 三角形
* @author mt
*
*/
public class Trigon extends Shape {
private int length; //边长
/* a = {x,(int) (y-length/2/0.866)};
b = {x-length/2,(int) (y+length/2*0.577)};
c = {x+length/2,(int) (y+length/2*0.577)}; 三点坐标*/
/**
* 构造器
* @param length 边长
*/
public Trigon(int length) {
this.length = length;
}
@Override
public void draw(Graphics g) {
g.setColor(color);
g.drawLine(x, (int) (y-length/2/0.866),x-length/2, (int) (y+length/2*0.577));
g.drawLine(x, (int) (y-length/2/0.866), x+length/2,(int) (y+length/2*0.577));
g.drawLine(x-length/2, (int) (y+length/2*0.577),x+length/2, (int) (y+length/2*0.577));
}
@Override
public double area() {
double p = 3 * length /2;
return Math.sqrt(p*((p-length)*(p-length)*(p-length)));
}
@Override
public double perimiter() {
return 3 * length;
}
}
package mt;
import java.awt.Graphics;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.image.BufferedImage;
import java.util.ArrayList;
import java.util.List;
import javax.swing.JButton;
import javax.swing.JFrame;
@SuppressWarnings("serial")
public class MyFrame extends JFrame {
private BufferedImage offImage = new BufferedImage(900, 600, 1);
private String temp = "Circle"; //临时字符串(用于记录按按钮读取到的字符串)
private Shape shape = null; //创建一个形状对象
private List<Shape> shapeList = new ArrayList<Shape>(); //装形状的数组
private JButton circleBtton = new JButton(); //画圆形的按钮
private JButton rectBtton = new JButton(); //画矩形的按钮
private JButton trigonBtton = new JButton(); //画三角形的按钮
public MyFrame() {
this.setSize(900,600);
this.setTitle("绘图");
this.setResizable(false);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
circleBtton = new JButton("Circle");
rectBtton = new JButton("Rect");
trigonBtton = new JButton("Trigon");
this.setLayout(null);
this.add(circleBtton);
circleBtton.setBounds(200, 20, 100, 30);
this.add(rectBtton);
rectBtton.setBounds(400, 20, 100, 30);
this.add(trigonBtton);
trigonBtton.setBounds(600, 20, 100, 30);
ActionListener cilck = new CilckButton();
circleBtton.addActionListener(cilck);
rectBtton.addActionListener(cilck);
trigonBtton.addActionListener(cilck);
this.addMouseListener(new MouseAdapter() {
@Override
public void mousePressed(MouseEvent e) {
if (temp.equals("Circle")) {
shape = new Circle(MyUtil.random(10, 250));
}
else if(temp.equals("Rect")) {
shape = new Rect(MyUtil.random(10, 300),
MyUtil.random(20, 400));
}
else {
shape = new Trigon(MyUtil.random(100, 300));
}
shape.setX(e.getX());
shape.setY(e.getY());
shape.setColor(MyUtil.randomColor());
shapeList.add(shape);
repaint();
}
});
}
private class CilckButton implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
temp = e.getActionCommand();
}
}
@Override
public void paint(Graphics g) {
Graphics g2 = offImage.getGraphics();
super.paint(g2);
for(Shape temp : shapeList) {
temp.draw(g2);
}
if (shape != null) {
shape.draw(g2);
g2.drawString(String.format("周长: %.2f", shape.perimiter()),
shape.getX(), shape.getY());
g2.drawString(String.format("面积: %.2f", shape.area()),
shape.getX(), shape.getY()+50);
}
g.drawImage(offImage, 0, 0, null);
}
}
package mt;
public class Test {
public static void main(String[] args) {
new MyFrame().setVisible(true);
}
}