关于跨域请求的一些解决方案
方案:
1、jsonp
仅支持Get方法进行调用,利用Html中的Script标签可以进行跨域进行实现,可以直接设置JQuery中ajax的 dataType:'JSONP'来实现JSONP跨域请求数据
2、html5特性(Access-Control-Allow-Origin)
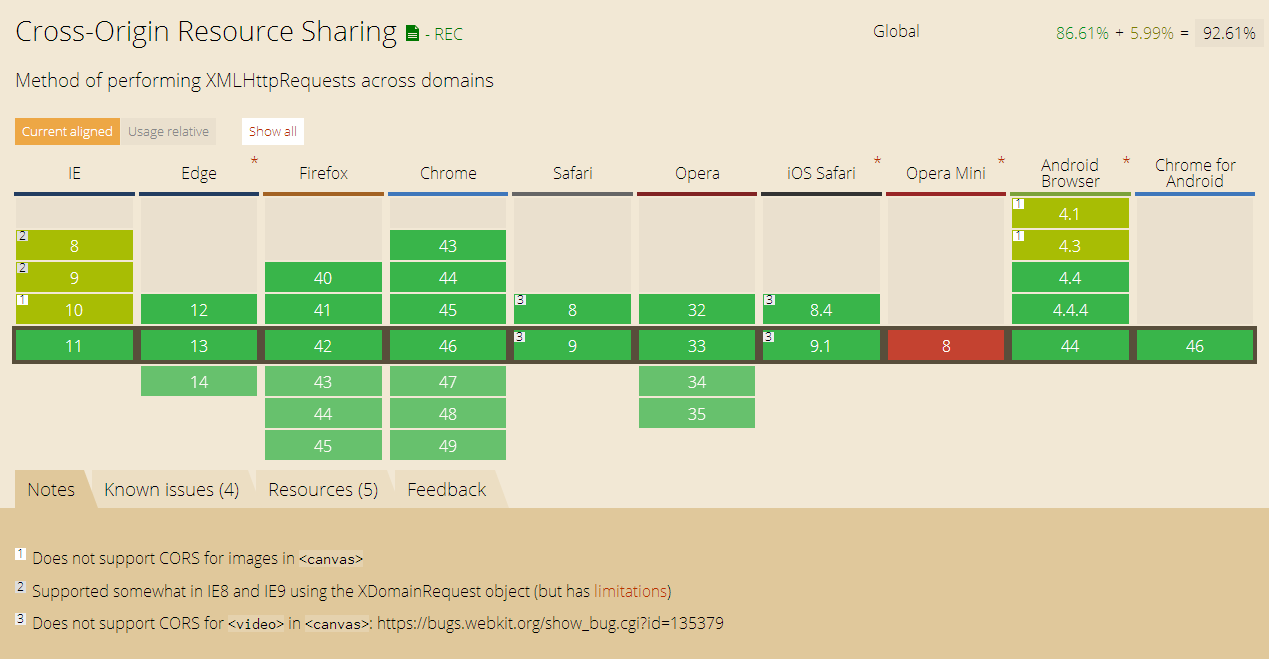
利用Html5中支持的Access-Control-Allow-Origin响应头进行跨域操作,如果服务器返回的响应中包含了Access-Control-Allow-Origin相应的设置,如Access-Control-Allow-Origin=“*”
则,浏览器可以进行跨域操作,但这个特性只有部分浏览器支持
下图来自于www.caniuse.com

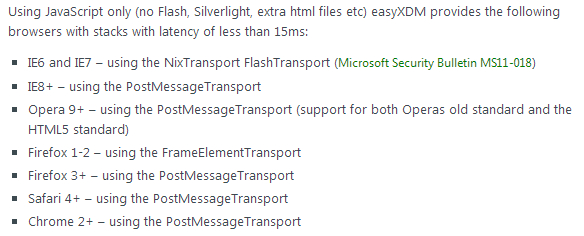
3、easyXDM,第三方的JS框架,其中整合了多久跨域的备用方案,会根据当前环境选用最合适的方案,
各版本浏览器使用的跨域方案如下所示,其中IE6/7会使用Flash插件进行跨域的实现

作者: 陌上荼靡





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用 .NET NativeAOT 构建完全 distroless 的静态链接应用
· 为什么构造函数需要尽可能的简单
· 探秘 MySQL 索引底层原理,解锁数据库优化的关键密码(下)
· 大模型 Token 究竟是啥:图解大模型Token
· 35岁程序员的中年求职记:四次碰壁后的深度反思
· 如何开发 MCP 服务?保姆级教程!
· 1.net core 工作流WorkFlow流程(介绍)
· 瞧瞧别人家的限流,那叫一个优雅!
· C# 工业视觉开发必刷20道 Halcon 面试题
· 从零散笔记到结构化知识库:我的文档网站建设之路