React Native 安装
2019-10-12 16:45 sql_manage 阅读(313) 评论(0) 编辑 收藏 举报第一 :在天朝如果你可以违规上网的话便可以按 react native 中文网的文档进行安装与调试。地址为:https://reactnative.cn/docs/getting-started.html
第二 :这里记录一下我在没有违规上网 的情况下是如何将react native 安装并运行起来的。
1> 先安装node.js 。这一项如果不会请自行百度。
2> 将 npm 设置淘宝镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3> 安装 yarn 并设置淘宝镜像
npm install -g yarn react-native-cli
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
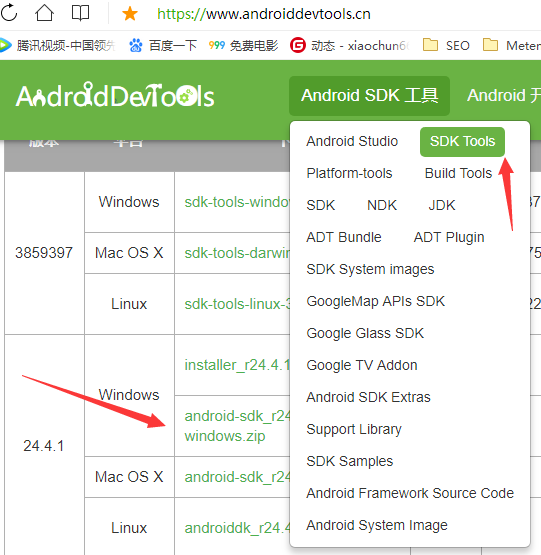
4> 安装 Android SDK , 这里介绍一个国内的网站可以下载 Android studio 以及相关的 SDK 与 Tools .
https://www.androiddevtools.cn/
下载 SDK Tools

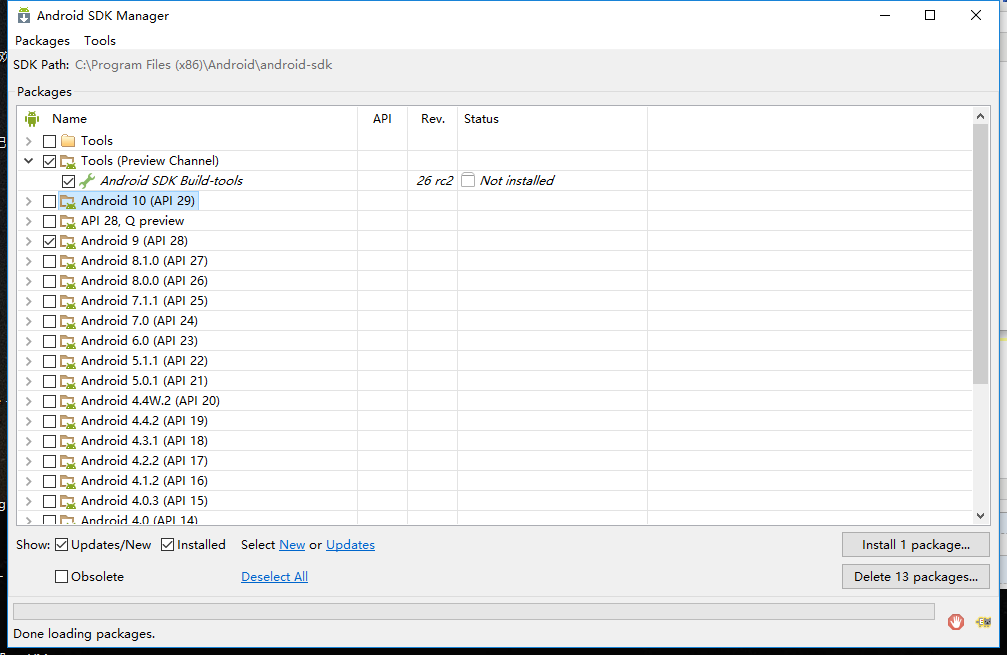
运行 SDK Manager 勾选 Android 9 (API 20) , Tools中 Android SDK Tools , Android SDK Platform-tools , Android SDK Build-tools 28.0.3.
这里会下载很长一段时间,请务必耐心等待。

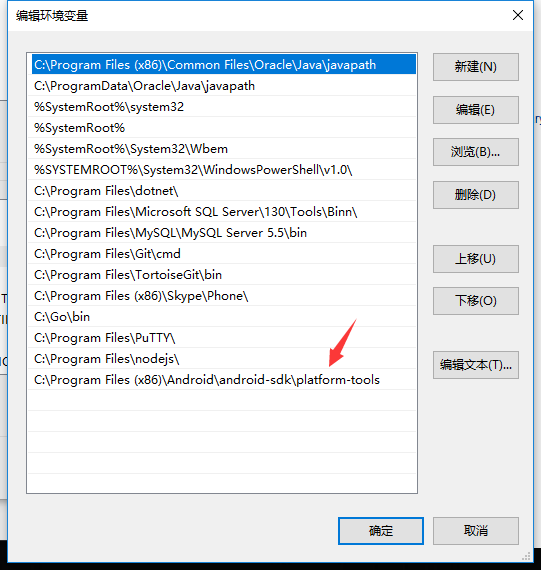
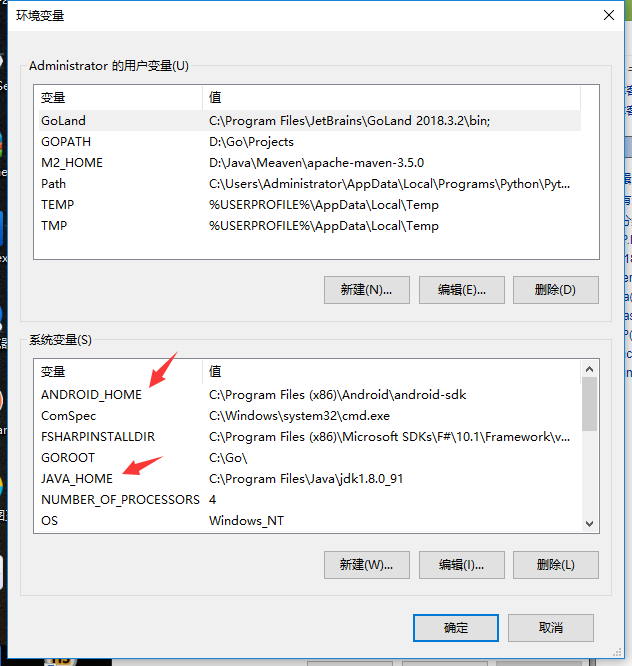
配置环境变量:
JAVA_HOME : C:\Program Files\Java\jdk1.8.0_91
ANDROID_HOME : C:\Program Files (x86)\Android\android-sdk
将 SDK中的 platform-tools 配置到 Path中


5> 创建react native 项目到D盘 peter 目录下,这里需要等待三到五分钟
cd 到 peter 目录下并执行 react-native init demo --version 0.48.0
6> 下载android 模拟器,我用的是夜神。当第5步完成后,可以执行以下命令
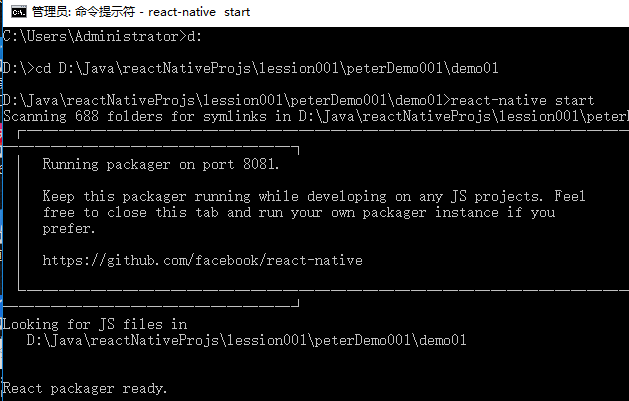
react-native start
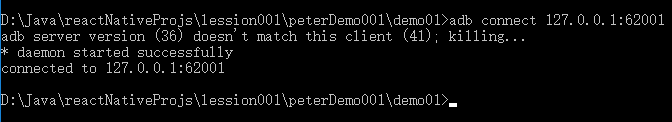
新开一个 cmd , 执行 adb connect 127.0.0.1:62001 用于连接夜神模拟器
在新建的项目 android 目录下新建或修改 local.properties 文件并加入 sdk dir 如下


执行 react-native run-android 运行程序。
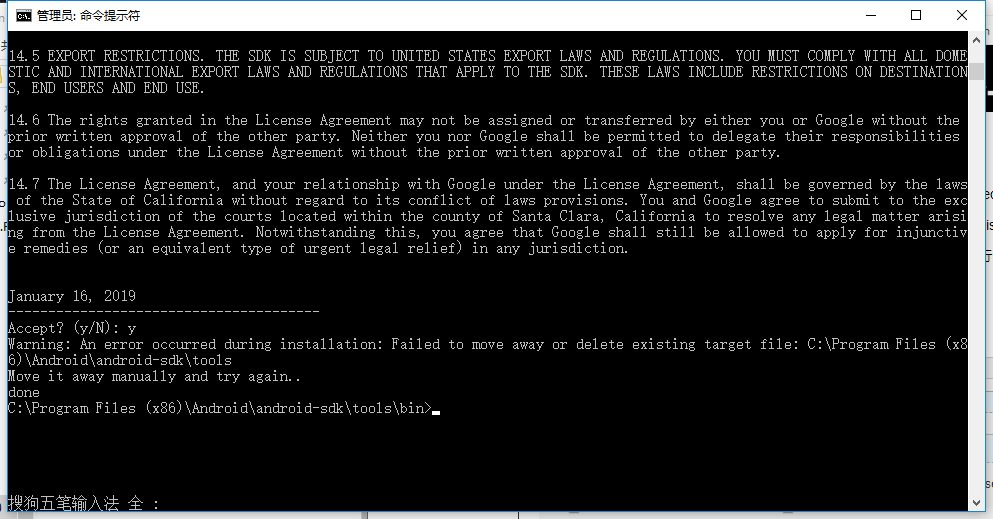
如果出现报错如: .android/repositories.cfg could not be loaded 。
解决方法: 在这个目录下新加这个文件 如: C:\Users\Administrator\.android\repositories.cfg , 然后再 cd 到 android sdk 的目录
如:C:\Program Files (x86)\Android\android-sdk\tools\bin 运行 sdkmanager --update 当问到 yes/no 时写 y

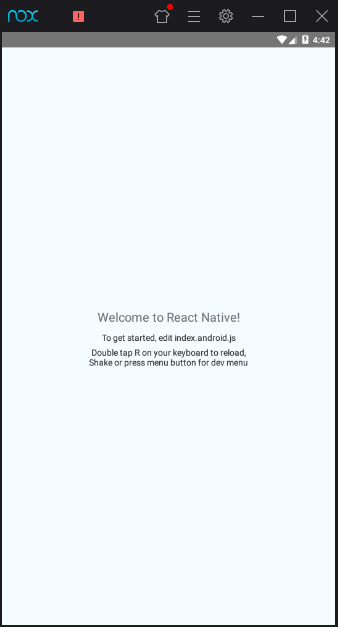
处理完这些之后,便可 react-native run-android 运行成功。只不过要等待比较长的时间。
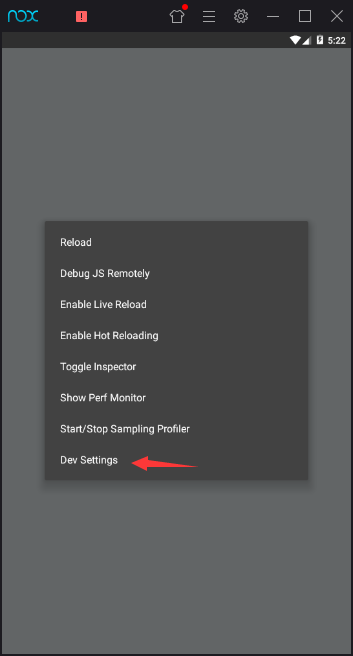
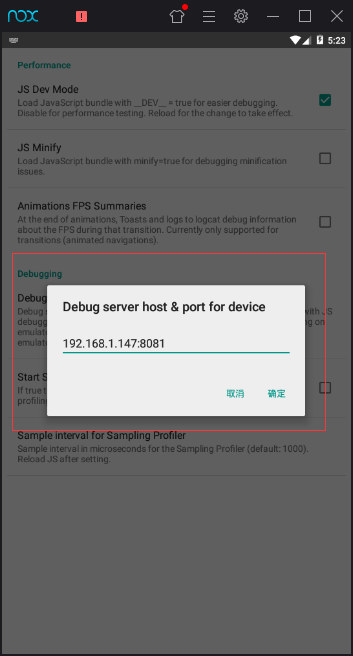
要让模拟器连接我们的 react-native ,可以点击两下模拟器上的 摇一摇 , 点击 Dev Setting





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步