moviepy版本1.0.2
使用moviepy实现了自上而下,自下而上的效果,可以根据实现各样的效果
# 从上往下👇
from moviepy.editor import ImageClip, CompositeVideoClip
from moviepy.video.VideoClip import ColorClip
# 加载图片A
image_a = ImageClip("right_long.png")
# 获取图片的尺寸
image_width, image_height = image_a.size
# 定义画布高度
canvas_height = 500
pic_duration = image_height / canvas_height
# 创建白色背景画布,大小为图片宽度和设定的高度
background = ColorClip(size=(image_width, canvas_height), color=(255, 255, 255), duration=pic_duration)
# 设置图片的持续时间
image_a = image_a.set_duration(pic_duration)
# 设置平移函数:图片从画布外下方平移到画布内
def move_image(t):
y_pos = -image_height + (image_height * t / pic_duration) # 从画布外平移到画布内
return ('center', y_pos)
# 应用平移效果
moving_image = image_a.set_position(lambda t: move_image(t))
# 合成视频:白色背景 + 平移效果的图片
final_video = CompositeVideoClip([background, moving_image])
# 输出视频文件
final_video.write_videofile("from_top_to_bottom.mp4", codec="libx264", fps=24)
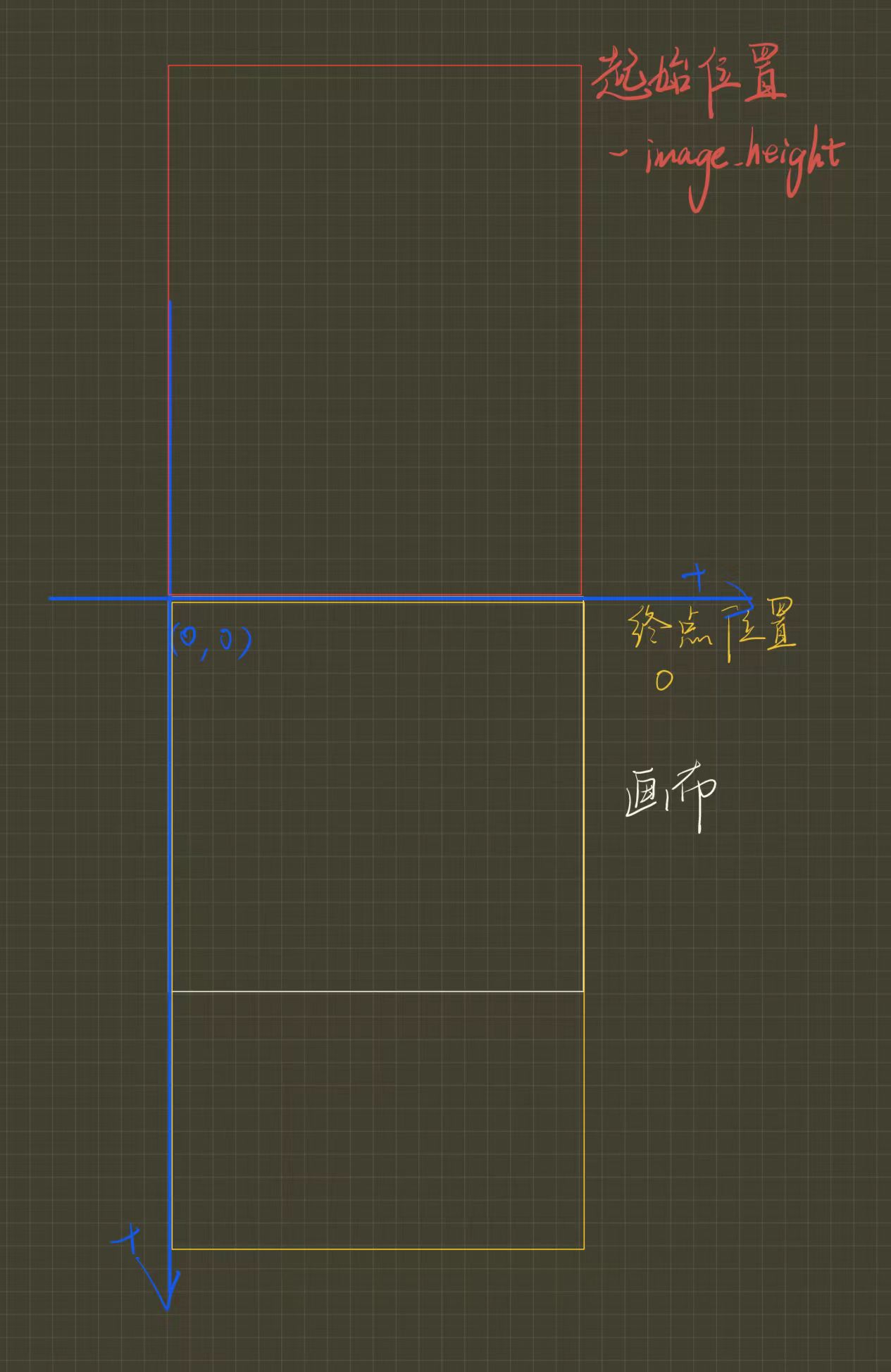
其中想要具体从哪里平移到哪里可以自己计算。
画了一张图可以参考

由此可以得出y_pos
自下而上
#👆
from moviepy.editor import ImageClip, CompositeVideoClip
from moviepy.video.VideoClip import ColorClip
image_a = ImageClip("right_long.png")
image_width, image_height = image_a.size
canvas_height = 500
speed_factor = 5 #越大越慢
pic_duration = (image_height / canvas_height) * speed_factor
background = ColorClip(size=(image_width, canvas_height), color=(255, 255, 255), duration=pic_duration)
image_a = image_a.set_duration(pic_duration)
def move_image(t):
y_pos = canvas_height - (image_height * t / pic_duration)
return ('center', y_pos)
moving_image = image_a.set_position(lambda t: move_image(t))
final_video = CompositeVideoClip([background, moving_image])
final_video.write_videofile("from_bottom_to_top.mp4", codec="libx264", fps=24)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!