Cookie客户端缓存.Session.Application
Cookie客户端缓存。
1、引言
随着浏览器的处理能力不断增强,越来越多的网站开始考虑将数据存储在「客户端」,那么久不得不谈本地存储了。
本地存储的好处:
一是避免取回数据前页面一片空白,如果不需要最新数据也可以减少向服务器的请求次数,从而减少用户等待从服务端获取数据的时间。
二是网络状态不佳时仍可以显示离线数据。
2、本地存储
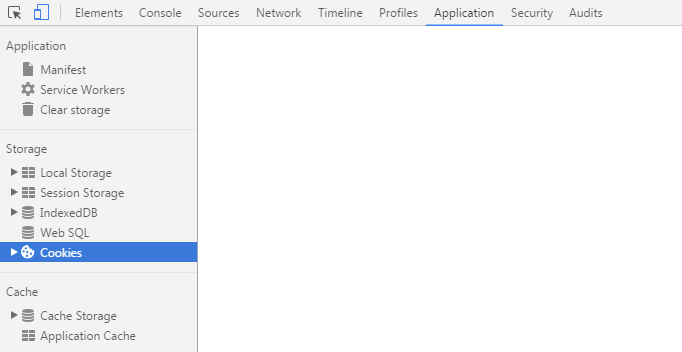
用chrome浏览器打开一个网页,F12进入开发者模式,点击Application,我们可以看到:

以上的Local Stroage 、 Session Stroage 、 IndexedDB 、Cookies,就是常用的本地存储其中的几种。
3、常用的本地存储
1) cookie
是客户端用来存储数据的一种选项,它既可以在客户端设置也可以在服务器端设置。cookie会跟随任意HTTP请求一起发送。
优点:兼容性好
缺点:一是增加了网络流量,二是数据容量有限,最多只能存储4kb的数据,浏览器之间各有不同,三是不安全。
2)userData
是微软通过一个自定义行为引入的持久化用户数据的概念。用户数据允许每个文档最多128kb的数据,每个域名最多1MB的数据。
缺点:不是web标准的一部分,只有ie支持。
3)web存储机制
web Stroage,包括:Session Stroage和Local Stroage,
前者严格用于一个浏览器会话中存储数据,因为数据在浏览器关闭后会立即删除;后者则用于跨会话的持久化地存储数据。
缺点:ie不支持Session Stroage,低版本的ie(ie6、7)不支持Local Stroage,并且不支持查询语言。
4)IndexedDB
Indexed Database api的简称,是在浏览器保存结构化数据的一种「数据库」。类似SQL数据库的结构化数据存储机制,代替了废弃已久的web SQL Database api。
优点:能够在客户端存储大量的结构化数据,并且使用索引高效检索的api。
缺点:兼容性不好,未得到大部分浏览器的支持。
4、cookie的用途
document 对象的cookie 属性
cookie是一小段文本信息,伴随着用户请求在web服务器和浏览器之间传递。它存储于访问者的计算机中,每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。
首先声明,它是「浏览器」提供的一种机制,
它将 document 对象的cookie 属性提供给 JavaScript,可以使用JavaScript来创建和取回 cookie 的值,因此我们可以通过document.cookie访问它。
cookie是存于用户硬盘的一个文件,这个文件通常对应于一个域名,也就是说,cookie可以跨越一个域名下的多个网页,但不能跨越多个域名使用。
cookie的根本用途
cookie 将信息存储于用户硬盘,因此可以作为全局变量,这是它最大的一个优点。它最根本的用途是 Cookie 能够帮助 Web 站点保存有关访问者的信息。
列举cookie的几种小用途
1)保存用户登录信息。这应该是最常用的了。当您访问一个需要登录的界面,例如微博、百度及一些论坛,在登录过后一般都会有类似"下次自动登录"的选项,勾选过后下次就不需要重复验证。这种就可以通过cookie保存用户的id。
2)创建购物车。购物网站通常把已选物品保存在cookie中,这样可以实现不同页面之间数据的同步(同一个域名下是可以共享cookie的),同时在提交订单的时候又会把这些cookie传到后台。
3)跟踪用户行为。例如百度联盟会通过cookie记录用户的偏好信息,然后向用户推荐个性化推广信息,所以浏览其他网页的时候经常会发现旁边的小广告都是自己最近百度搜过的东西。这是可以禁用的,这也是cookie的缺点之一。
cookie是怎么起作用的呢?
在上一节中我们知道 cookie 是存在用户硬盘中,用户每次访问站点时,Web应用程序都可以读取 Cookie 包含的信息。当用户再次访问这个站点时,浏览器就会在本地硬盘上查找与该 URL 相关联的 Cookie。如果该 Cookie 存在,浏览器就将它添加到request header的Cookie字段中,与http请求一起发送到该站点。
4、cookie的格式和常见的属性
字符串规律:(1)每个 cookie 都以名/值对的形式,即 name=value,(2)名称和值都必须是URL编码的,(3)且两对cookie间以 分号 和 空格 隔开。
红色标注的那行,稍微猜想一下,也可以知道它是与cookie相关的值和属性。name、value 不必多说,自然是 cookie 的名和值。domian 、Path 、 Expires/max-age 、
Size 、Http 、 Secure等军属cookie的属性。
我们先手动添加几个cookie,代码如下:
document.cookie = "test1=myCookie1;"
document.cookie = "test2=myCookie2; domain=.google.com.hk; path=/webhp"
document.cookie = "test3=myCookie3; domain=.google.com.hk; expires=Sat, 04 Nov 2017 16:00:00 GMT; secure"
document.cookie = "test4=myCookie4; domain=.google.com.hk; max-age=10800;"
domain 和 path
这两个选项共同决定了cookie能被哪些页面共享。
标红区域是默认情况,正如例1中未设置domain和path最终显示的情况。
domain 参数是用来控制 cookie对「哪个域」有效,默认为设置 cookie的那个域。这个值可以包含子域,也可以不包含它。如上图的例子,Domain选项中,可以是".google.com.hk"(不包含子域,表示它对google.com.hk的所有子域都有效),也可以是"www.google.com.hk"(包含子域)。
path用来控制cookie发送的指定域的「路径」,默认为"/",表示指定域下的所有路径都能访问。它是在域名的基础下,指定可以访问的路径。例如cookie设置为"domain=.google.com.hk; path=/webhp",那么只有".google.com.hk/webhp"及"/webhp"下的任一子目录如"/webhp/aaa"或"/webhp/bbb"会发送cookie信息,而".google.com.hk"就不会发送,即使它们来自同一个域。
expries/max-age失效时间
expries 和 max-age 是用来决定cookie的生命周期的,也就是cookie何时会被删除。
expries 表示的是失效时间,准确讲是「时刻」,max-age表示的是生效的「时间段」,以「秒」为单位。
若 max-age 为正值,则表示 cookie 会在 max-age 秒后失效。如例四中设置"max-age=10800;",也就是生效时间是3个小时,那么 cookie 将在三小时后失效。
若 max-age 为负值,则cookie将在浏览器会话结束后失效,即 session,max-age的默认值为-1。若 max-age 为0,则表示删除cookie。
secure
默认情况为空,不指定 secure 选项,即不论是 http 请求还是 https 请求,均会发送cookie。
是 cookie 的安全标志,是cookie中唯一的一个非键值对儿的部分。指定后,cookie只有在使用SSL连接(如HTTPS请求或其他安全协议请求的)时才会发送到服务器。
httponly(即http)
httponly属性是用来限制客户端脚本对cookie的访问。将 cookie 设置成 httponly 可以减轻xss(跨站脚本攻击 Cross Site Scripting)攻击的危害,
防止cookie被窃取,以增强cookie的安全性。(由于cookie中可能存放身份验证信息,放在cookie中容易泄露)
默认情况是不指定 httponly,即可以通过 js 去访问。
5、如何利用以上属性去设置cookie?
服务器端设置
服务器通过发送一个名为 Set-Cookie 的HTTP头来创建一个cookie,作为 Response Headers 的一部分。如下图所示,每个Set-Cookie 表示一个 cookie(如果有多个cookie,需写多个Set-Cookie),每个属性也是以名/值对的形式(除了secure),属性间以分号加空格隔开。格式如下:
; domain=domain][; path=path][; secure]
只有cookie的名字和值是必需的。
客户端设置
客户端设置cookie的格式和Set-Cookie头中使用的格式一样。如下:
; domain=domain][; path=path][; secure]"
若想要添加多个cookie,只能重复执行 document.cookie(如上)。这可能和平时写的 js 不太一样,一般重复赋值是会覆盖的,
但对于cookie,重复执行 document.cookie 并「不覆盖」,而是「添加」(针对「不同名」的)。
6、cookie的缺点
安全性:由于cookie在http中是明文传递的,其中包含的数据都可以被他人访问,可能会被篡改、盗用。
大小限制:cookie的大小限制在4kb左右,不适合大量存储。
增加流量:cookie每次请求都会被自动添加到Request Header中,无形中增加了流量。cookie信息越大,对服务器请求的时间越长。
Session服务器缓存。
一:
网站开发中,为了保存用户信息我们就会用到session。
Session具有以下特点:
(1)Session中的数据保存在服务器端;
(2)Session中可以保存任意类型的数据;
(2)Session默认的生命周期是20分钟,可以手动设置更长或更短的时间。
我们在aspx页面中的调用一般只需要这么写:<%=session["key"]=value %>;
获取session时一般这么写:string username=session["username"],但是在给对象赋值的时候我们需要注意两点
1:判断是否为null
2:类型的转换
例子:
//使用Session对象来传送用户的登录名,在另一页中将用户的登录名显示出
//使用Session对象保存用户登录名的代码如下:
Session.Remove("UserName");
Session["UserName"] = txtName.Text;
Response.Redirect("a.aspx");
这里用的重定向去跳转到指定页面;是要注意:如果我们的请求是通过Ajax方法的时候,重定向是不起作用的!
好,那这里让我们分析一下Response.Redirect的跳转原因:
->Response.Redirect是本地跳转,并不服务端跳转;是往浏览器端输出一个响应码,这个响应码为301或者302,告诉浏览器跳转。
二:
a:使用Session变量
使用Session变量是可以在页面间传递值的的另一种方式,在本例中我们把控件中的值存在Session变量中,然后在另一个页面中使用它,以不同页面间实现值传递的目的。但是,需要注意的是在Session变量存储过多的数据会消耗比较多的服务器资源,在使用session时应该慎重,当然了,我们也应该使用一些清理动作来去除一些不需要的session来降低资源的无谓消耗。
释放方式:session.remove();
session.removeAll();
session.Abandon();
b:session传递数组的用法:
protected void Button1_Click(object sender, EventArgs e)
{
ArrayList sArr = new ArrayList();
sArr.Add("0");
sArr.Add("1");
sArr.Add("2");
sArr.Add("3");
sArr.Add("4");
sArr.Add("5");
Session["Array"] = sArr;
ArrayList sRarr = new ArrayList();
string ssMsg = "";
sRarr = (ArrayList)Session["Array"];
ssMsg = sRarr[3].ToString();
Response.Write("<script>window.alert('" + ssMsg + "')</script>");
}
c:使用Session验证用户登录
if (txtName.Text == "mr" && txtPassword.Text == "mrsoft")
{
Session["UserName"] = txtName.Text.Trim();
Response.Redirect("a.aspx");
}
Session对象默认失效期为20分钟,用户也可以在Web.Config中对其进行设置。
在用session的时候让我想到我用过的viewdata,我感觉这两个都能起到传值的作用。
MVC中的弱类型,主要有ViewData和TempData
实则上应该都是字典,用于键值对应关系,分别对应ViewDataDictionary以及TempDataDictionary。
ViewData只能在当前的HTTP请求中,不会像session一样可以把数据带到下一个HTTP请求。
TempData跟ViewData的区别是他是临时性的,例如取代一些viewstatus一样保存客户端的上一次数据。他的内部是通过session来保存的。只要被取用一次后就自动清除session。
...待续!
Application全局应用变量。
Application对象生存期和Web应用程序生存期一样长,生存期从Web应用程序网页被访问开始,HttpApplication类对象
Application被自动创建,直到没有一个网页被访问时结束,Application对象被自动撤销。因此Application对象中的变量也有
相同生存期,并且变量可以被Web应用程序中的所有网页访问。因此,可以在Application对象中建立一些全局的公用变量,由于存储在
Application对象中的数值可以被应用程序的所有网页读取,所以Application对象的属性也适合在应用程序的网页之间传递信息。
Application对象主要有以下用途:
l 存储记录在线人数或访问网站总人数的变量。
l 存储网站共用最新消息,供所有网页更新。
l 记录网站中个网页同一条广告被点击的次数或时间。
l 存储供所有网页使用的数据库数据。
l 不同用之间通讯,例如多用户聊天室,多用户游戏等
本节首先介绍Application对象的用法,然后介绍记录访问网站总人数的实现方法。
11.4.1 Application对象属性
虽然Application对象没有内置的属性,但我们可以使用以下句法设置用户定义的属性也可称为集合:Application("属性/集合名
称")=值,例如,Application("MyVar")="Hello"。用以下语句取出数据:string s=
Application("MyVar")。
11.4.1 方法
Application
对象有两个方法,它们都是用于处理多个用户对存储在Application中的数据进行写入的的同步问题。由于存储在Application对象中的数值
可以被应用程序的所有网页读取,因此一个用户在修改这个变量时,不允许其它用户修改,这两个方法就是解决这个问题的。
l L ock 方 法
Lock 方法阻止其他客户修改存储在 Application 对象中的变量,以确保在同一时刻仅有一个客户可修改和存取 Application
变量。如果用户没有明确调用 Unlock 方法,则服务器将在 .asp 文件结束或超时后即解除对 Application 对象的锁定。
l Unlock 方法
和Lock方法相反,Unlock方法允许其他客户修改Application对象的属性。下例介绍一个计数器变量的使用方法。
Application.Lock;
Application["counter"]=(Int32)Application["counter"]+1;
Application.UnLock;
11.4.1 事件
l Application_OnStart事件
第一个浏览器访问Web应用程序网页时,产生的事件。
l Application_OnEnd事件
没有浏览器访问时Web应用程序网页时,产生的事件。
Application_OnStart和Application_OnEnd事件的处理过程必须写在global.asax文件之中。







