node.js安装及环境配置
一、下载nodejs的安装包:
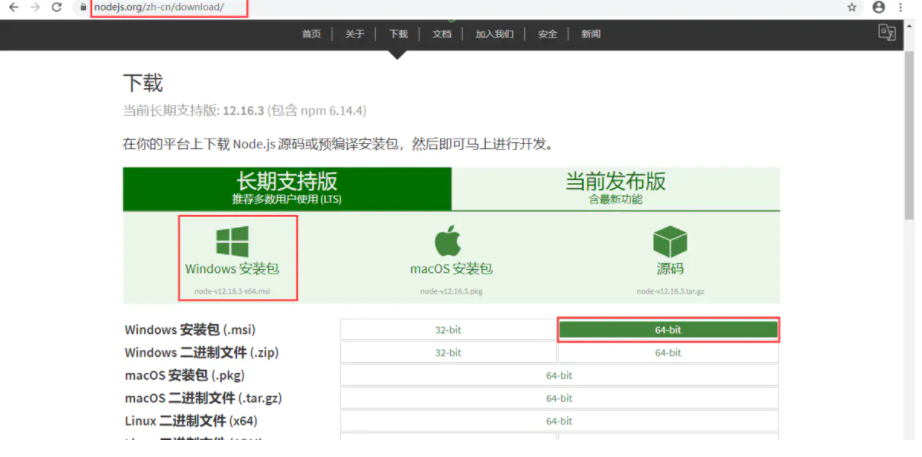
下载地址:https://nodejs.org/zh-cn/download/
根据自己电脑系统及位数选择,一般都选择windows64位.msi格式安装

网站上提供的安装包版本过高,也可以通过以下链接获取安装包。

下载到本地后直接双击安装就行,记住安装的路径,我是安装到C:\Program Files\nodejs
安装成功后会在系统环境变量的path中自动添加nodejs的安装路径,可以先不用关注。
打开cmd输入node -v查看nodejs的版本号。
二、改变nodejs的下载依赖包路径
安装完nodejs后,也同时安装了npm,npm是nodejs中下载依赖包的命令,管理nodejs中的依赖包,下载依赖包时默认下载的路径是C:\Users\Administrator\AppData\Roaming\npm\node_modules,可以通过npm root -g查看。
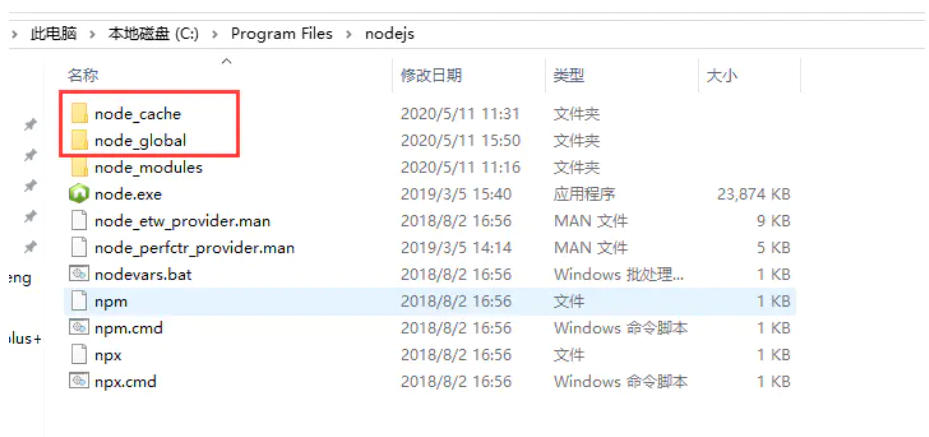
我们也可以把包的路径放到nodejs安装的路径下面,先在安装路径下创建两个文件夹
node_global 、node_cache

然后在cmd中输入以下命令:
-
npm config set prefix "C:\Program Files\nodejs\node_global"
-
npm config set cache "C:\Program Files\nodejs\node_cache"
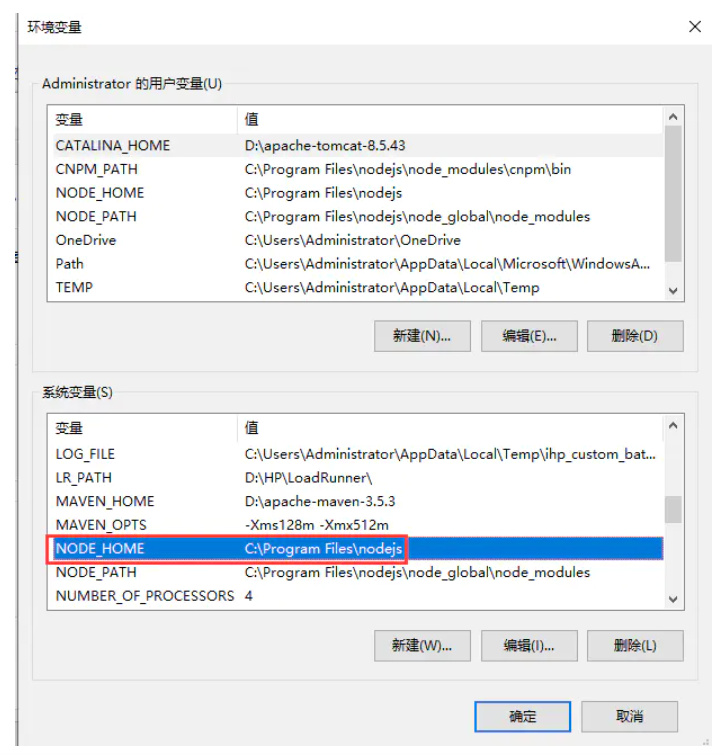
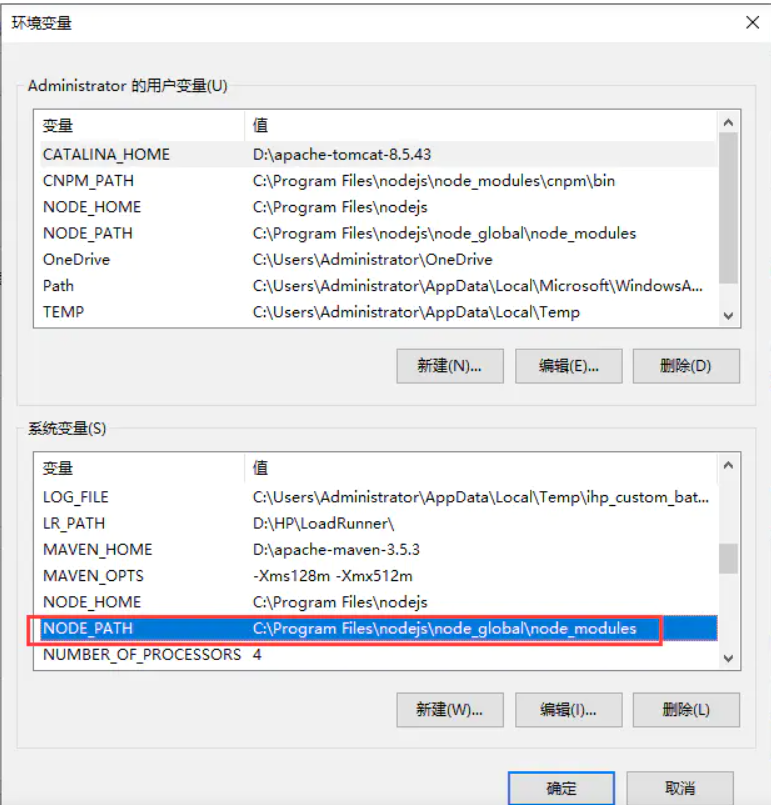
三、配置环境变量
1、配置系统环境变量 NODE_HOME C:\Program Files\nodejs

2、配置系统环境变量NODE_PATH C:\Program Files\nodejs\node_global\node_modules

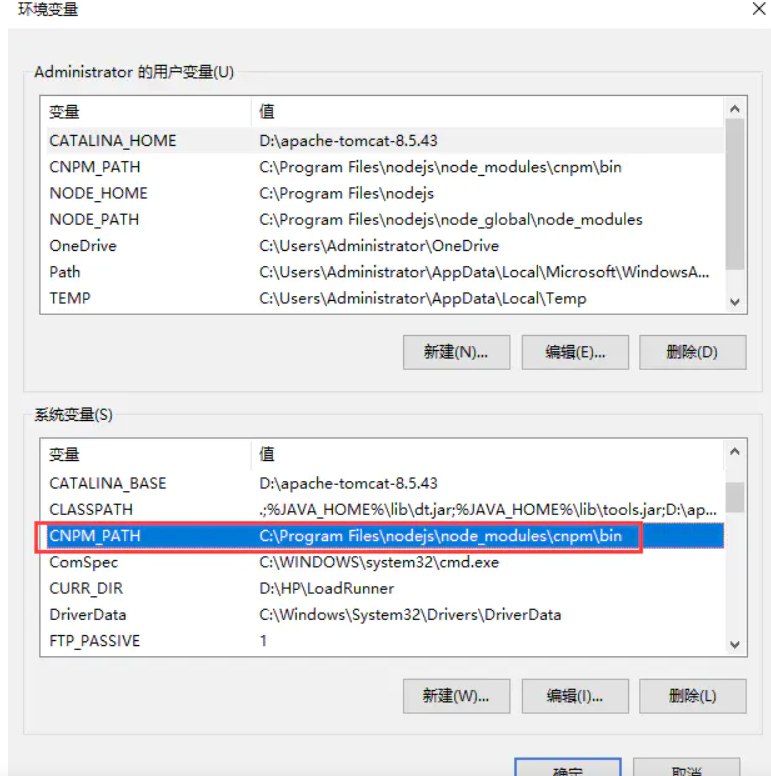
3、配置系统环境变量 CNPM_PATH
C:\Program Files\nodejs\node_modules\cnpm\bin

4、在系统变量path中新建%NODE_PATH%、%NODE_HOME%、%NODE_HOME%\node_global、%CNPM_PATH%

四、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
设置淘宝镜像仓库,这样下载依赖包会很快。
五、安装wepy
cnpm install -g wepy-cli
看到版本号代表安装成功。
六、启动项目
cnpm run qa
启动vue项目的测试环境。输入cnpm run dev启动开发环境。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通