Vue 中 $attrs 与 $listeners 的详解
介绍
$attrs
继承所有的父组件属性(没有通过 props 接收的属性还有 class 类名 和 style 样式 )。
inheritAttrs:
是否非 props 属性显示在标签最外层,默认值 true ,就是继承所有的父组件属性(除了 props 特定绑定外)作为普通的 HTML 特性应用在子组件的根元素上,如果你不希望组件的根元素继承特性就设置 inheritAttrs: false ,但是 class 还是会继承。
$listeners
它是一个对象,能接收所有的方法绑定,里面包含了作用在这个组件上的所有监听器,配合 v-on="$listeners" 将所有的事件监听器指向这个组件的某个特定的子元素。前端培训
举例
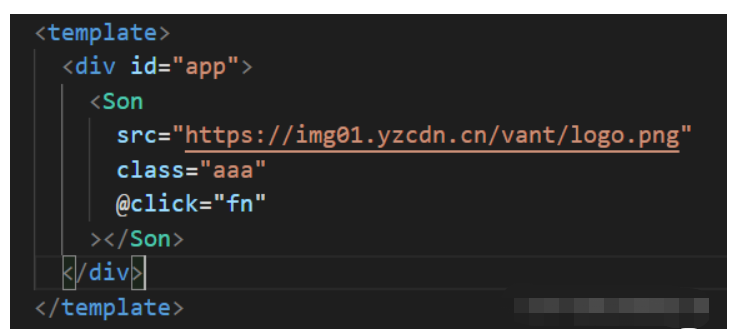
父组件中
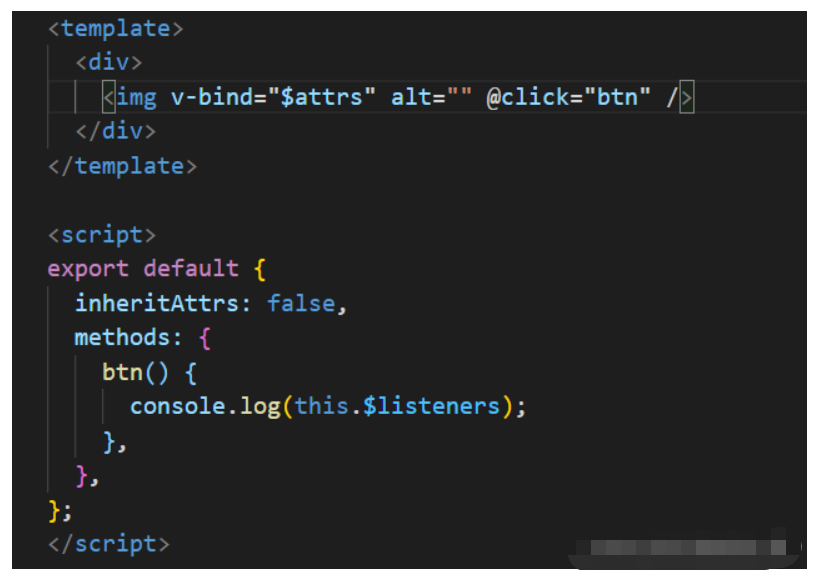
子组件中
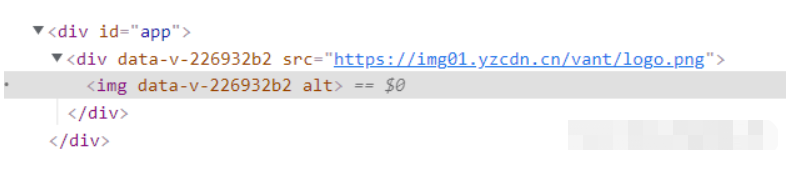
可见,当 inheritAttrs 默认 false 时,属性是传入到子组件最外层的

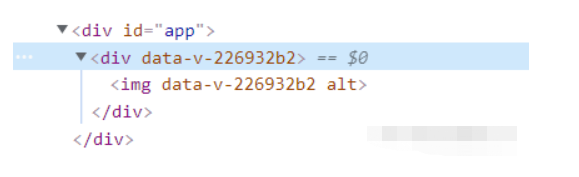
当 inheritAttrs 为 true 后

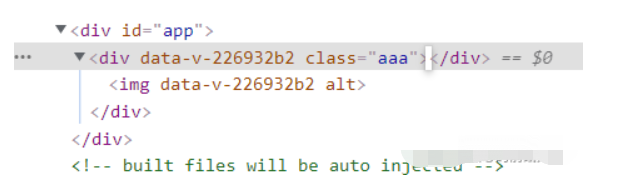
当使用 props 接收属性时,属性就不会被显示

总结:组件标签上传入的属性如果子组件没有接收会跑到子组件标签最外层。
非 props 属性可以通过 $attrs 接收 {属性名:属性值}
当给子组件绑定点击事件时,是不会触发点击事件的,可以使用 .native 修饰符进行绑定成功

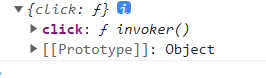
或者通过 $listeners 进行接收所有方法的绑定
子组件内

结果

总结 :
所有非 props 属性都可以通过 $attrs 接收
使用:v-bind="$attrs" 将所有非 props 属性绑定到相应标签,也可以用于组件
所有组件上的方法绑定子组件都可以通过 $listeners 接收
使用:v-on="$listeners"将所有方法又绑定到组件相应标签,也可以用于组件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通