人人开源&项目脚手架&微服务整合
简单介绍
-
renren-fast-vue :后台管理的web脚手架
-
renren-generator :代码生成
-
renren-fast 后台管理系统的后台脚手架
涉及技术栈
-
nacos
-
openFeign
-
SpringBoot
-
MybatisPlus
-
Gateway
-
Vue
-
maven 、webpack、node
renren-generator 代码生成器
-
通过git下载源码
-
修改application.yml,更新MySQL账号和密码、数据库名称
-
修改generator.properties文件,主要设置包名,模块名,表前缀等
-
资源文件夹resource目录下,按需修改controller,service,dao的模版文件
-
启动项目,项目访问路径:
-
勾选表,生成业务代码,然后复制到项目中即可
renren-fast后台管理系统后台
-
通过git下载源码
-
idea需安装lombok插件,不然会提示找不到entity的get set方法
-
创建数据库renren_fast,数据库编码为UTF-8
-
执行db/mysql.sql文件,初始化数据库
-
修改application-dev.yml,更新MySQL账号和密码
-
运行RenrenApplication.java,则可启动项目
-
Swagger文档路径:http://localhost:8080/renren-fast/swagger/index.html
-
Swagger注解路径:http://localhost:8080/renren-fast/swagger-ui.html
renren-fast-vue后台管理系统前端
-
通过git下载源码
-
安装node
-
切换镜像源:npm install -g mirror-config-china --registry=http://registry.npm.taobao.org
-
安装python2环境依赖:npm install --global windows-build-tools --save
-
安装部分依赖:npm install sass-loader node-sass -D
-
-
下载项目所需依赖:npm install
-
启动项目:npm run dev
微服务整合人人实现功能联调
目前系统已经通过renren-generator 代码生成器生成各模块的简答业务代码
renren-fast-vue与renren-fast在服务器中的联调测试
其中涉及问题:
项目访问问题(请求均走Gateway网关)
跨域问题
基本业务开发示范
整合思考
-
前端项目默认直接访问访问后台项目无碍
-
但是我们是微服务项目,这其中就会涉及到很多问题
-
请求都走网关转发,不允许直接访问renren-fast
-
网关转发的服务发现,需要后台服务注册被网管发现
-
跨域问题
-
renren-fast整改
-
导入nacos相关的依赖
-
配置nacos相关服务地址数据
-
新增项目名为 renren-fast-server
-
启动类新增注解:@EnableDiscoveryClient
启动项目观看服务列表,renren-fast是否已经注册成功

网关整改
-
网关在这里主要是配置路由转发和解决跨域问题
-
前后约定请求前缀,我们约定以api开头的请求,转发到renren-fast-server服务
-
renren-fast项目有使用前缀renren-fast,我们不做更改,配合之
-
于是有以下网关配置
server: port: 8000 spring: application: name: gateway-server cloud: nacos: discovery: server-addr: 127.0.0.1:8848 gateway: routes: # 路径重写 :http://localhost:88/api/captcha.jpg -> http://localhost:8600/renren-fast/captcha.jpg - id: admin_route uri: lb://renren-fast-server predicates: - Path=/api/** filters: - RewritePath=/api/(?<segment>.*),/renren-fast/$\{segment}
renren-fast-ver整改
-
在renren-fast-vue项目中,我们主要修改项目的请求路径和端口即可
-
修改:static >> config >> index.js文件,修改:window.SITE_CONFIG['baseUrl']='http://localhost:8000/api'
-
这里我们访问的是网关,然后网关断言约定好的api前缀,然后我们使用路径重写为匹配renren-fast的请求路径
-
最后网关路由到注册到nacos上的renren-fast-server服务
/** * 开发环境 */ ;(function () { window.SITE_CONFIG = {}; // api接口请求地址,配置网关地址,以及匹配网管路由转发的请求 window.SITE_CONFIG['baseUrl'] = 'http://localhost:8000/api'; // cdn地址 = 域名 + 版本号 window.SITE_CONFIG['domain'] = './'; // 域名 window.SITE_CONFIG['version'] = ''; // 版本号(年月日时分) window.SITE_CONFIG['cdnUrl'] = window.SITE_CONFIG.domain + window.SITE_CONFIG.version; })();
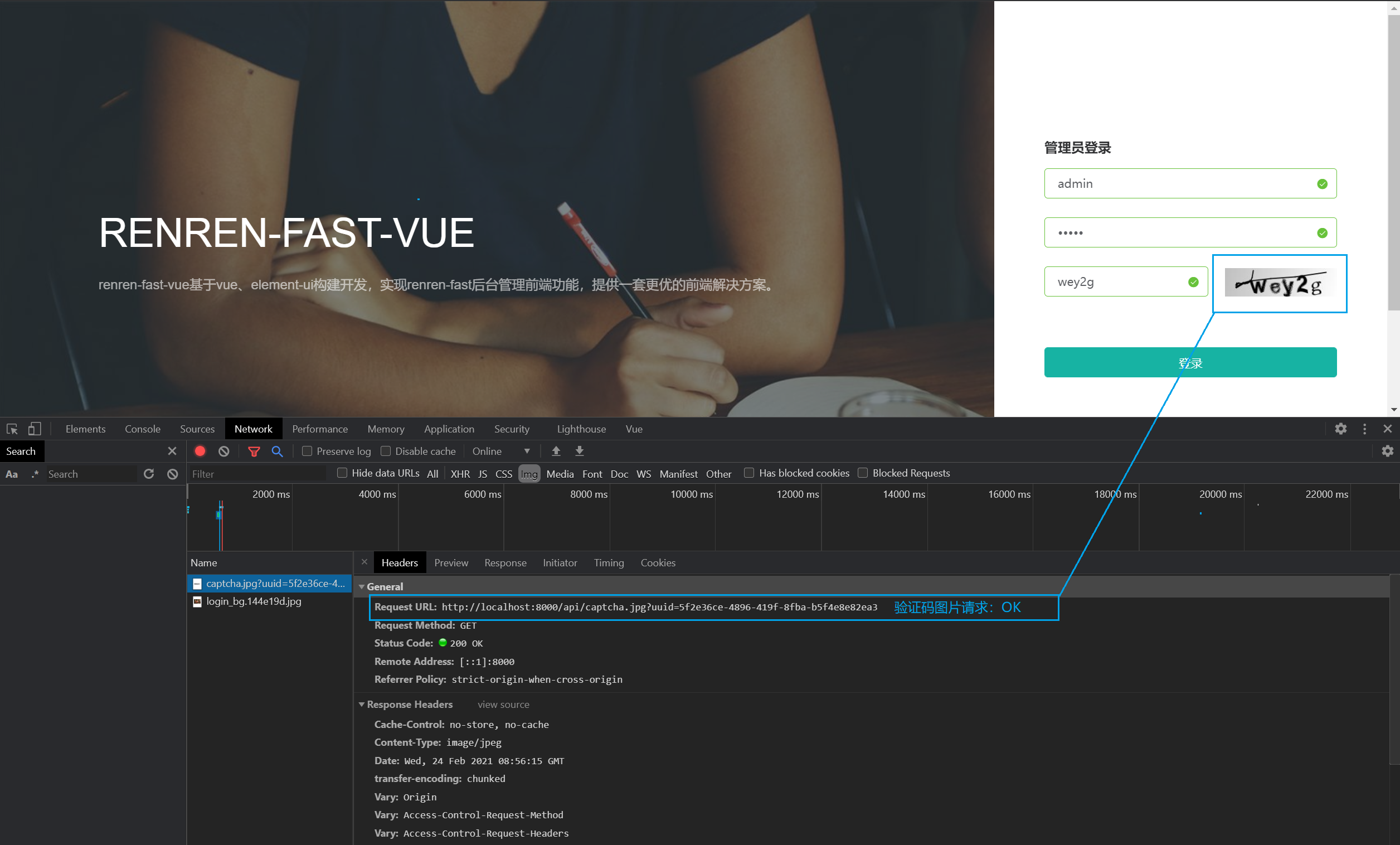
[问题1] 基本访问问题
-
可以发现已经访问通过

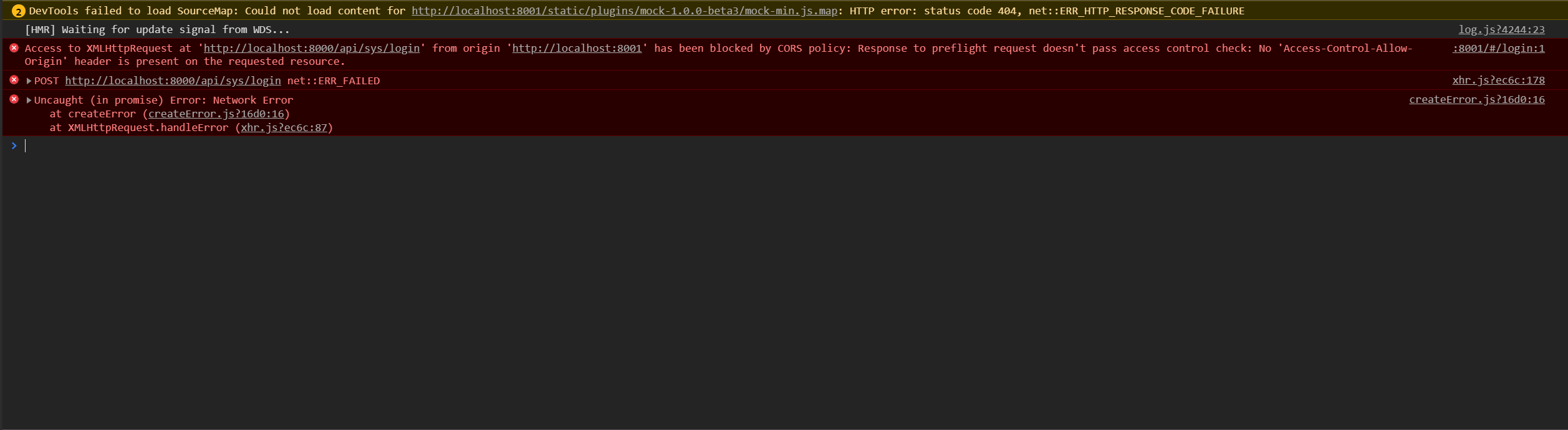
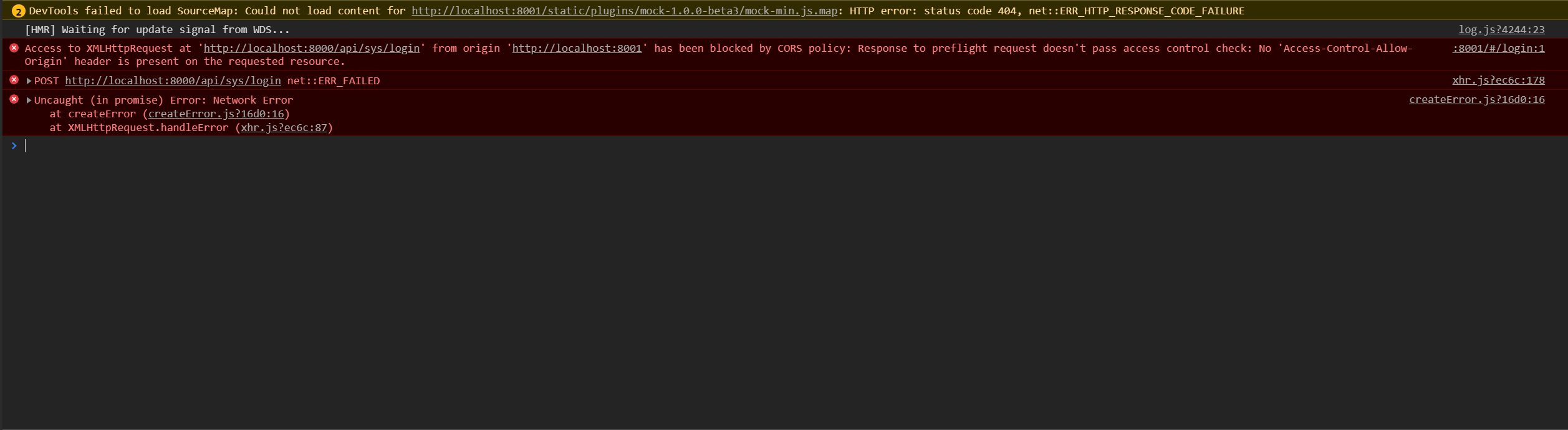
[问题2] 跨域问题
-
我们点击登录,出现了跨域问题,处于开发环境网关处来处理这个问题


网管模块配置跨域
@Configuration public class CorsConfig { @Bean public CorsWebFilter corsWebFilter(){ UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); //1、配置跨域 //1.1 允许哪些头跨域 corsConfiguration.addAllowedHeader("*"); //1.2 允许哪些请求方式跨域 corsConfiguration.addAllowedMethod("*"); //1.3 允许所有请求来源跨域 // corsConfiguration.addAllowedOrigin("*"); SpringBoot2.4 不支持 corsConfiguration.addAllowedOriginPattern("*"); //1.4 允许携带cookie进行跨域 corsConfiguration.setAllowCredentials(true); //2.所有请求都走corsConfiguration配置类 source.registerCorsConfiguration("/**",corsConfiguration); return new CorsWebFilter(source); } }
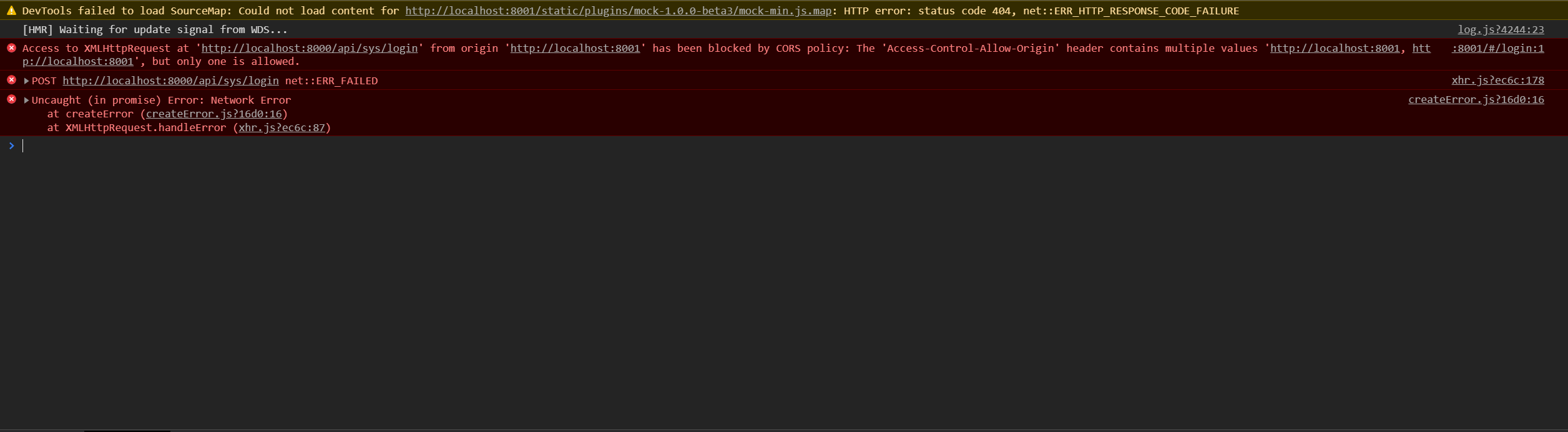
重启网关模块,我们再次测试登陆请求

-
又发现一个问题,又被阻塞了,看日志说包含了多个值,但是只希望有一个
-
这个其实是renre-fast自己也配置了跨域的解决方案,和我们叠加了,导致请求头错乱
-
我们将renren-fast的跨域配置干掉即可
-
注释掉:io.renren.config.CorsConfig类,重启renren-fast即可
-



