前端路由vue-router
-
前端路由是依靠hash值(锚链接)实现的
-
下面我们就来实现一个简单的前端路由效果
我们有两个区域,一个区域放置我们的按钮,
另一个区域根据按钮的变化展示不用的内容
-
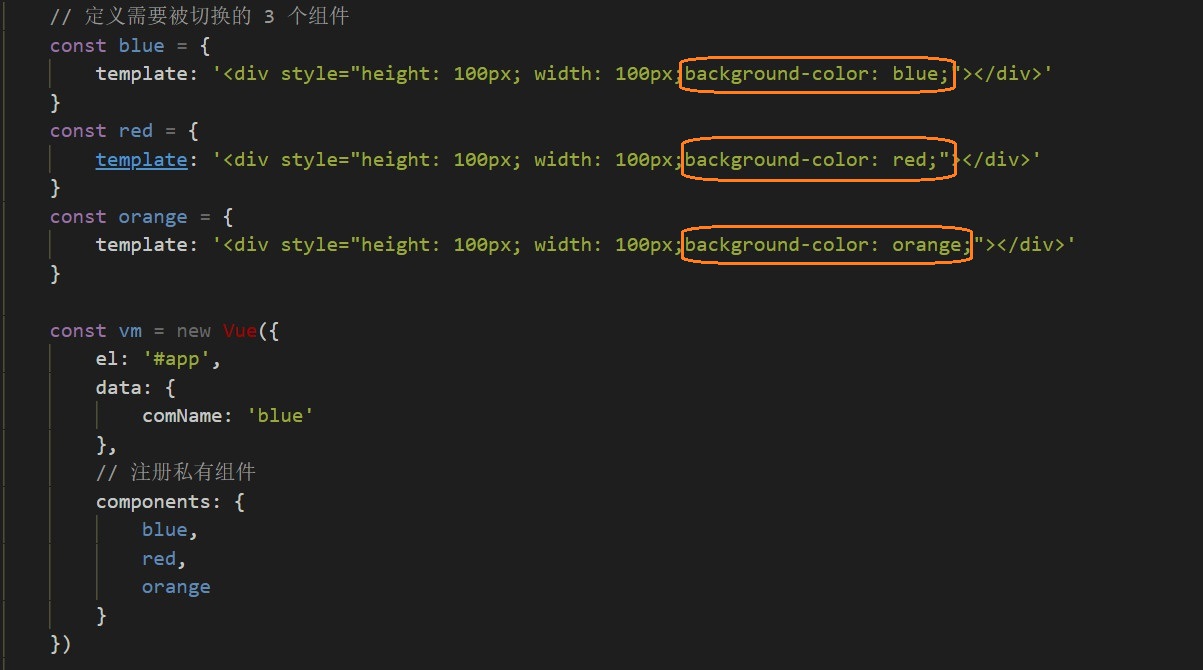
页面理解
在页面中有三个按钮,这三个按钮点击触发修改本页的hash
通过window.onhashchange函数,监听hash值的变化,一旦变化,就修改vm中comName的值
vm中的comName的值一旦被修改,<component>标签中的is属性也会随着变动,然后就会去在家我们在vm中注册的组件,显示不同的组件在页面中
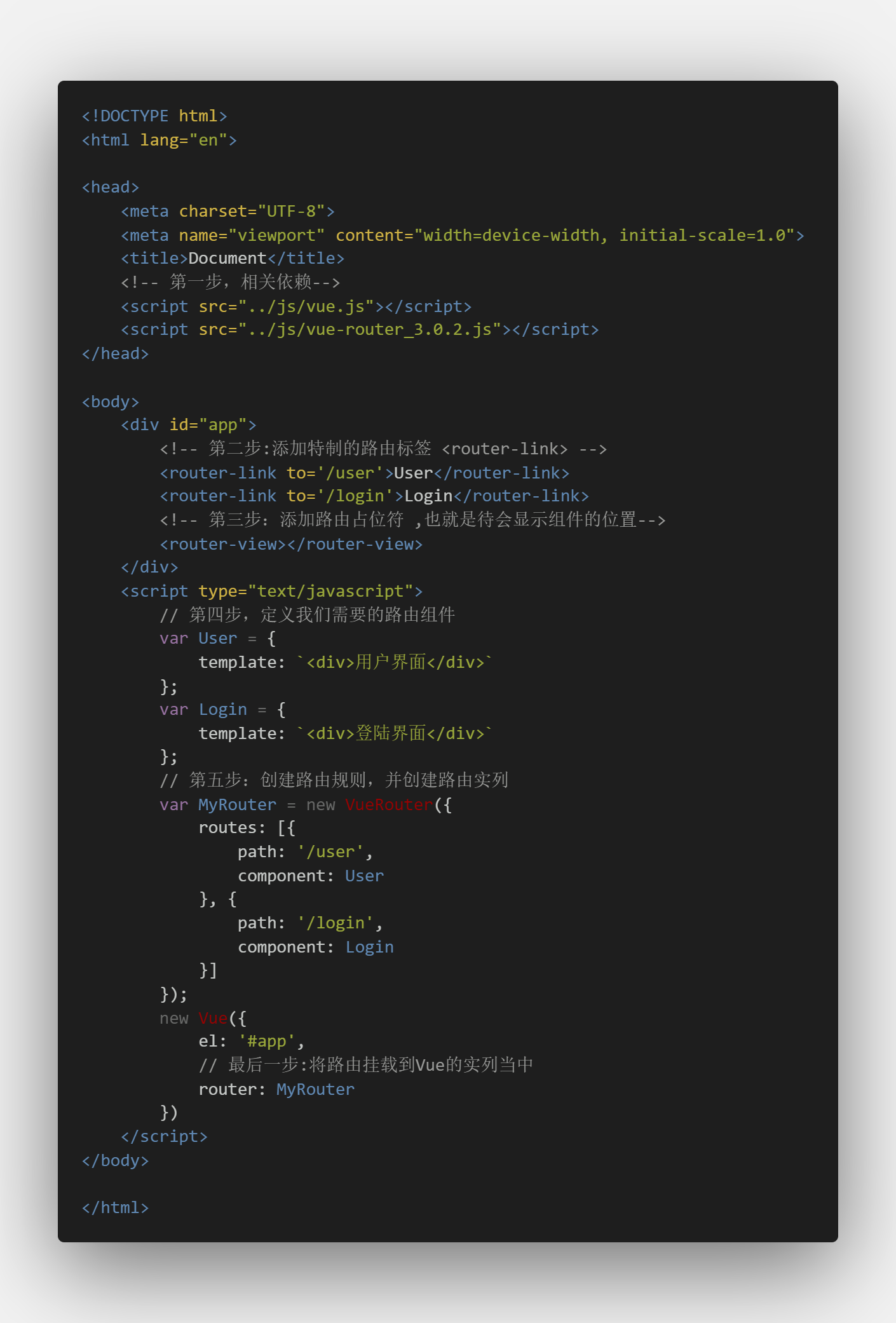
三分钟初识 Vue Router
都是Vue全家桶,怎么能少了Vue Router呢,它就是Vue官方提供的前端路由器,这里需要注意的就是,这个路由器依赖Vue.js,所有在引入依赖时,得放在vue.js后面
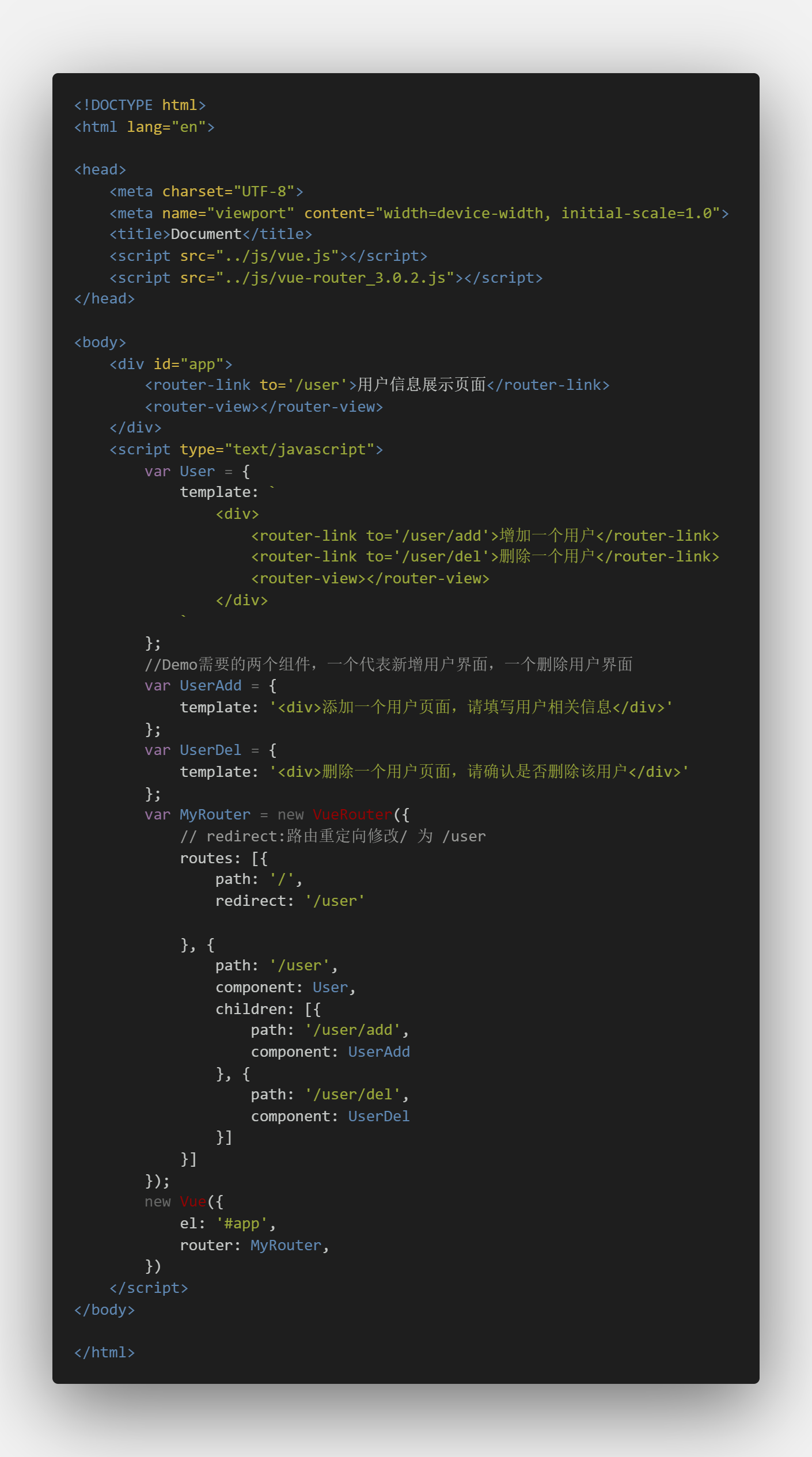
vue-router的嵌套路由
-
顾名思义就是A页面点击后显示B组件,B组件中又有点击显示B组件内的子组件C
-
这里涉及到VueRouter实列中routes数组内部对象的一个children属性
-
children属性的值同 routes数组中的对象一直,嵌套就是这么嵌套起的
vue-router的动态路由匹配
-
有这样一个场景,根据用户id查询用户信息,并渲染该用户的详细信息到页面
-
每一个用户的id都是不同的,可是我们套用的组件模版是一个
-
我们不可能单独为一个用户创建一个路由规则吧,动态路由一键搞定
-
动态路由就涉及到一个传值问题,下面我们唠叨唠叨
-
第一种传值方式已经在上面一个案列中演示了,点名不够优雅,遂弃之
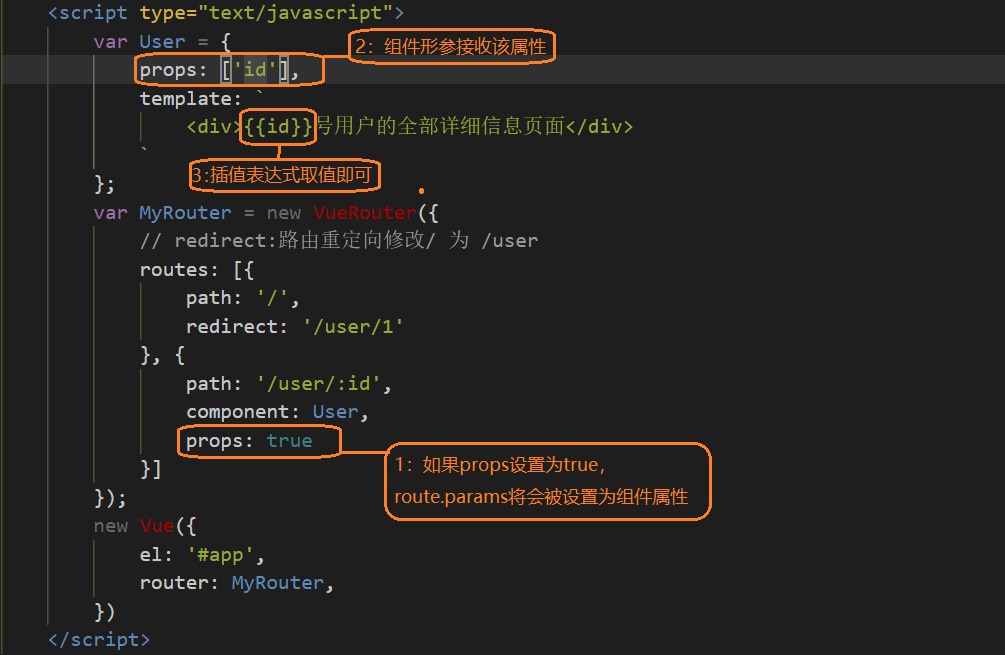
动态路由传值:props=true
-
在上一个列子中,有说到取值不优雅的问题,下面我们解决这个问题
动态路由传值:props为函数类型
-
在上一个列子中,我们解决了传值不够优雅的问题,但是这种也有一定的局限,比如说我们传递多个值怎么办,这种场景是很常见,那就是传递一个函数
动态路由传值:props对象类型
-
为什么这个要放到最后来说呢,不是以为它最重要,而是我懒,因为这种方式和上一中方式大径相同,但是缺点也很明显,相对上面的函数类型,对象类型不能 获取动态路由传递过来的值,比如那个id,我们就不能传递过去,只能传递其他源来的值
//其他不做改变,就变动这里,函数类型中有个route参数可以获取路由而来的值 //这个无法获取路由对象 props: { id: '1', uname: '李四', sex: '女性' }
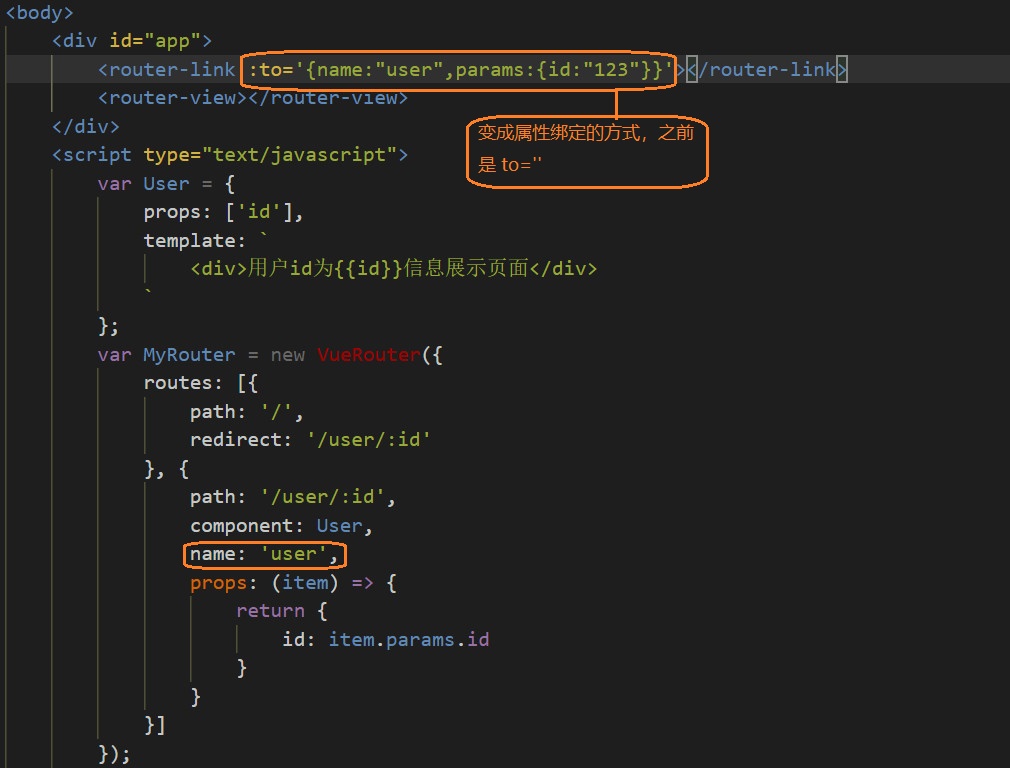
命名路由
-
命名路由顾名思义就是给路由起一个名字,然后可以使用别名,具体见下
编程式导航
-
页面导航的两种方式
声明式导航:通过点击链接实现导航的方式,比如a标签,Vue的router-link标签
-
解释哈
开局两个按钮,一个没账户路由到注册页面,一个有账户路由到登陆后的页面
路由注册页面后,使用编程式导航提供回退到登陆页面的按钮
路由到登陆成功页面后,会完成在登陆页面的数据传递到登陆成功页面,并显示,其中使用编程式导航改变路由实现,基本方式都有详写
完!