字体图标的使用
技术背景
很多情况下,我们都希望我们的图标可以缩放,而图片的放大和缩小都会失真,字体图标在这里被运用
字体图标的特点
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等.. 但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等... 本身体积更小,但携带的信息并没有削减。 几乎支持所有的浏览器 移动端设备把字体图标大小的随意缩放特点运用的淋漓尽致...
网站使用流程
推荐个网站:http://icomoon.io 国外的,访问有点慢,但是做字体图标他们是专业的
然后也是相同位置,点击下载,会下载一个压缩包到我们的本地,解压开来,准备融入项目
字体图标使用流程
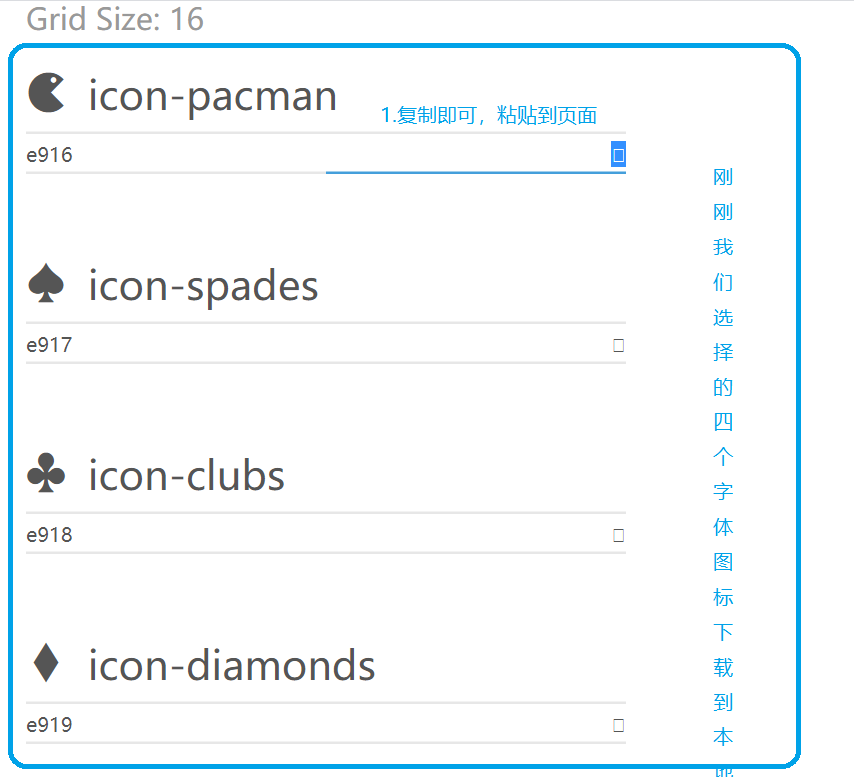
一 、打开demo.html,复制字体图标数据到页面中
当然你可以多复制几个,全部复制到页面中也行
二、也样式中声明字体,并给目标指定字体
<!--在在样式中,申明字体 --> @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; } <!-- 选择该字体 并为其给定大小和颜色--> div { font-family: "icomoon"; font-size: 50px; color: red; }<!-- 这就是那我们那复制而来的图标信息,有些ide会显示为空 --> <body> <div> </div> <div> </div> <div> </div> <div> </div> </body>
字体图标可以想字体那样控制岁月控制,它不再想图片那样单调